前端编辑工具之VSCode
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端编辑工具之VSCode相关的知识,希望对你有一定的参考价值。
因为前段时间看了瞬息之间的一篇文章编辑器背后的程序观, 里面只提到了Visual studio. 我想想可能是因为非.Net开发者,所以不知道Visual sutdio code这个工具。来看看Vs code的定义吧: Microsoft Launches Visual Studio Code, A Free Cross-Platform Code Editor For OS X, Linux And Windows. 一个跨平台的免费编辑器。
之前在某蛋公司工作的时候做Angular开发的时候用的Sublime. 不得不说Sublime确实不错.支持各种插件. 可是作为一名.net coder. 也一直用着微软的VS2013. 确实觉得其他开发工具界面太丑。后面Atom出来了。界面确实了有了改善,后面就安装了Atom。可是用了一段时间发现Atom国内升级安装插件老是网络失败。就抛弃了Atom。继续使用Sublime。再后来微软发布VS Code。从今年6月份开始我就开始使用VSCode.谈谈VSCode的几个优点吧.

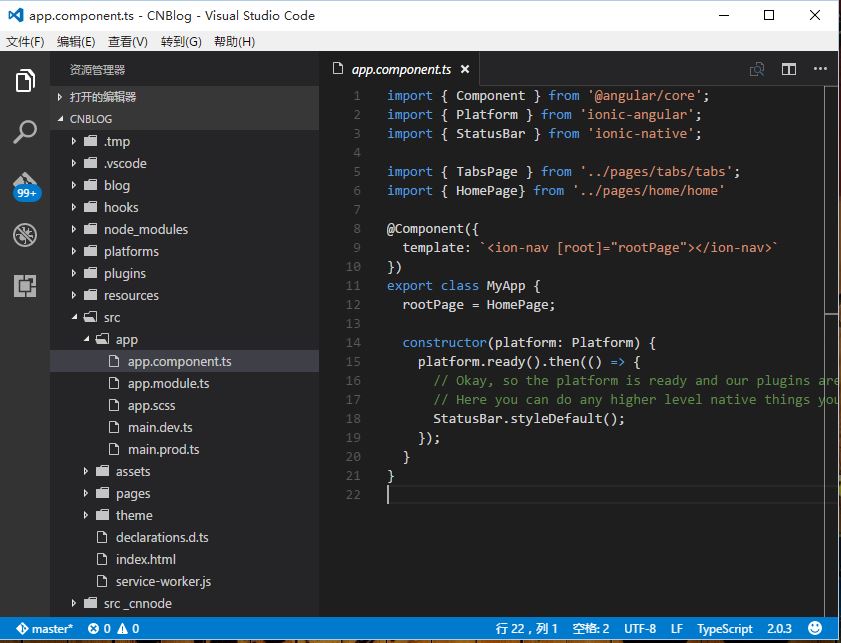
1. Visual studio 2013 的UI风格. 个人觉得比起Sublime好看多了.
2. 更好的支持图形化操作
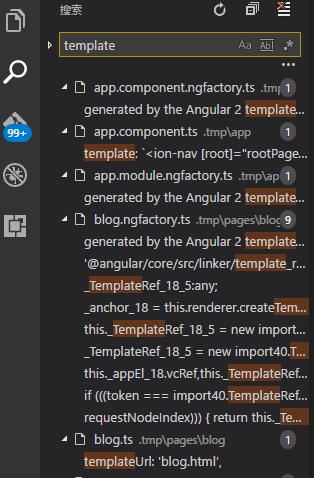
2.1 支持文件和文件内部文字搜索. Sublime也有这个功能. 不过要用快捷键打开搜索框

2.2 自带了git管理
2.3 自带调试工具.此功能本人暂时没用
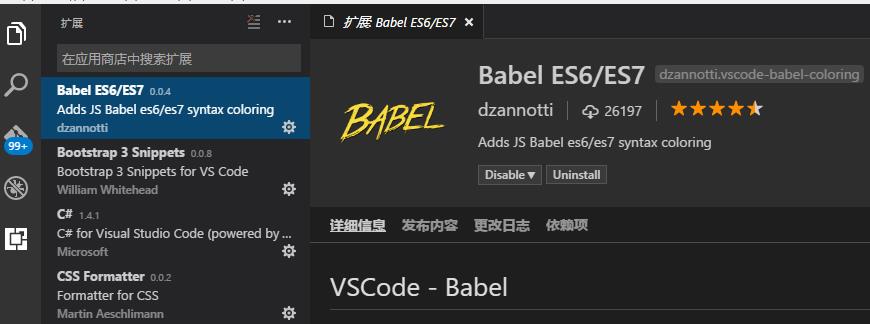
2.4 扩展程序管理, 图形化界面查询插件安装卸载插件. 还可以设置插件是否可用

3. 版本定期更新,每次更新都会有一些新功能上线.
4. 自带格式化工具,支持F12进入调用方法的内部。
总结: 如果还不太习惯用Sublime的可以考虑直接使用VS Code. 当然习惯了Sublime可以继续使用. 毕竟Sublime的插件更多, 不过大部分的插件VS Code已经具备。可以瞒住广大开发者的需求了。而且详细微软会将这个产品维护好的。
以上是关于前端编辑工具之VSCode的主要内容,如果未能解决你的问题,请参考以下文章