前端开发工具
Posted 全栈大前端学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发工具相关的知识,希望对你有一定的参考价值。
前端开发工具很多,我用过的有Dreamweaver、webstorm 、sublime text2 、atom、brakets、vscode、HbuiderX,Vscode但是我现在主要用VS Code 。
其实前端编程的话使用什么编辑工具不重要,你可以根据自己的喜好选择自己喜欢的开发工具,以下是我的Vscode编辑界面展示。
Vscode 使用
现在使用Vscode编码的人越来越多,凭借着免费,开源,轻量,跨平台的特点收货了一大批忠实粉丝。
下载
官网下载:https://code.visualstudio.com/
汉化中文(官方下载默认为英文,如果想直接用英文直接跳过此步骤)
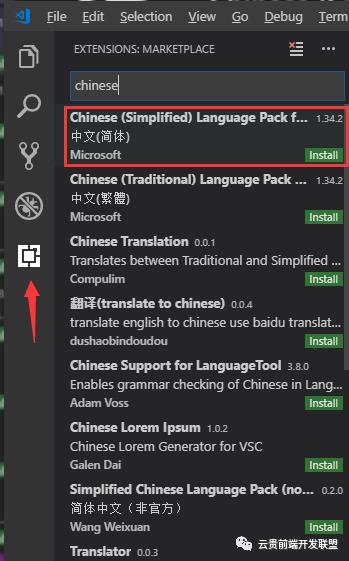
点击插件按钮搜索 Chinese, 在弹出的选项中选择第一个中文简体

然后右边会弹出如下图安装界面,接着点击 Install 安装

安装完毕后会有如下提示(主要提醒你安装完中文简体汉化包后一定要重启方可生效)

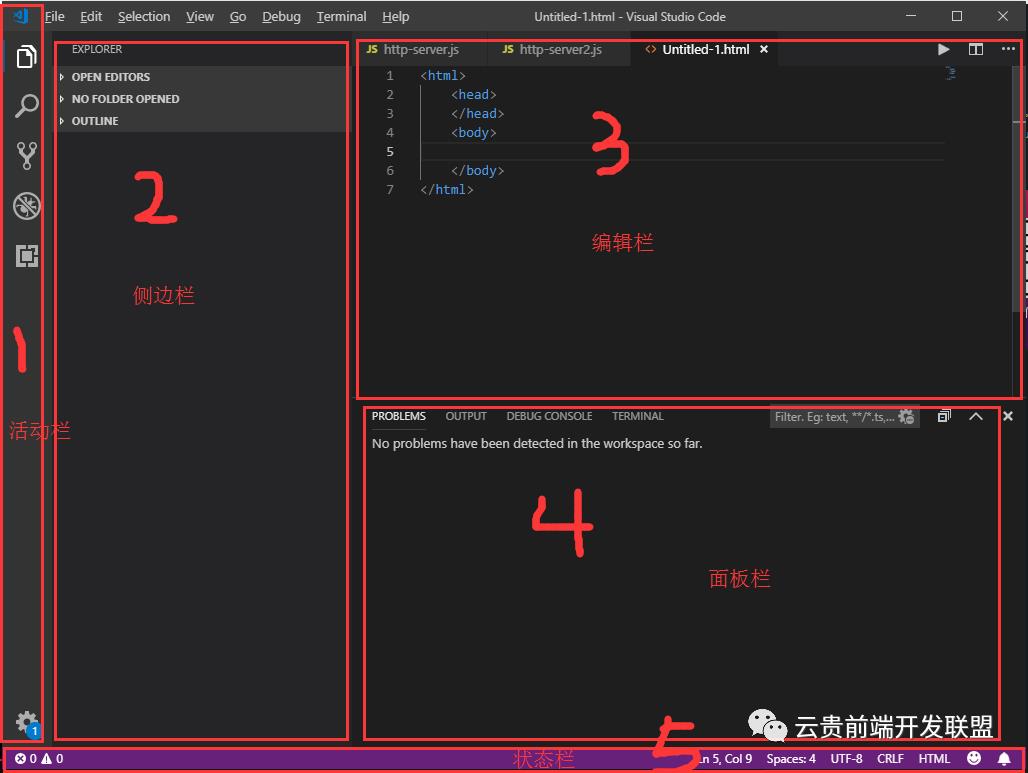
Vscode界面介绍(主要分为5个区域,分别是活动栏,侧边栏,编辑栏,面板栏,状态栏)

①:活动栏从上到下依次为,打开侧边栏,搜索,使用git,debug,使用插件
②:侧边栏,新建项目文件和文件夹
③:编辑栏,编写代码的区域
④:面板栏,从左到右依次为,问题,输出,调试栏,终端(terminal),最重要的是terminal,用来输入相关命令

⑤:状态栏,点击
该区域可以调出面板栏
⑥:需要注意的为下图红框所示,分别表示鼠标光标所在位置和tab缩进字符,这里为缩进4个字符

Vscode更换主题
File(文件)- Preferences(首选项)- Color-Theme (颜色主题)
然后会出现下图红色框的界面,此时按键盘上的上下键即可实时查看主题颜色,直接回车可选中对应主题
注:可以点击插件直接搜索 theme 下载其它非内置主题
快捷键(只列出了很小一部分常用快捷键)
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)
若要取消单行或多行注释再按一次该快捷键即可
Ctrl + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
Ctrl + Shift + F (查找文件)
Ctrl + G ,然后@+方法名(快速定位方法所在位置)
Ctrl + { (连续点2次左括号,即可快速实现 {{}})
以上是关于前端开发工具的主要内容,如果未能解决你的问题,请参考以下文章