ProgressBar 基本介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ProgressBar 基本介绍相关的知识,希望对你有一定的参考价值。
简介
ProgressBar 继承自View,用于在界面上显示一个进度指示的界面。1、ProgressBar有两个进度,一个是android:progress,另一个是android:secondaryProgress。后者主要是为缓存需要所涉及的,比如在看网络视频时候都会有一个缓存的进度条以及还要一个播放的进度,在这里缓存的进度就可以是android:secondaryProgress,而播放进度就是android:progress。2、ProgressBar分为确定的和不确定的,确定的是我们能明确看到进度,相反不确定的就是不清楚、不确定一个操作需要多长时间来完成,这个时候就需要用不确定的ProgressBar了。属性android:indeterminate如果设置为true的话,那么ProgressBar就可能是圆形的滚动条或者水平的滚动条(由样式决定),但是我们一般时候,是直接使用Style类型来区分圆形还是水平ProgressBar的。progress_bar.setIndeterminate(true);设置为不明确(true)就是,滚动条的当前值自动在最小到最大值之间来回移动,形成这样一个动画效果,这个只是告诉别人“我正在工作”,但不能提示工作进度到哪个阶段。主要是在进行一些无法确定操作时间的任务时作为提示。而“明确”(false)就是根据你的进度可以设置现在的进度值。3、ProgressBar的样式设定其实有两种方式,这两种方式效果是一样的。style="@android:style/Widget.ProgressBar.Horizontal" 或 style="@android:attr/progressBarStyleHorizontal"或为style="?android:attr/progressBarStyleHorizontal"代码中设置方法:mProgressBar = new ProgressBar(this, null, android.R.attr.progressBarStyleHorizontal);
水平PB系统样式分析
水平ProgressBar系统样式的源码如下:
<style name="Widget.ProgressBar.Horizontal"><item name="indeterminateOnly">false</item><item name="progressDrawable">@drawable/progress_horizontal</item><item name="indeterminateDrawable">@drawable/progress_indeterminate_horizontal</item><item name="minHeight">20dip</item><item name="maxHeight">20dip</item><item name="mirrorForRtl">true</item></style>很明显progressDrawable用来设置绘制显示进度的进度条的Drawable对象indeterminateDrawable用来设置绘制不显示进度的进度条的Drawable对象继续看一下progress_horizontal的源码,如下:<layer-list xmlns:android="http://schemas.android.com/apk/res/android" ><item android:id="@android:id/background"><shape><corners android:radius="5dip" /><gradientandroid:angle="270"android:centerColor="#ff5a5d5a"android:centerY="0.75"android:endColor="#ff747674"android:startColor="#ff9d9e9d" /></shape></item><item android:id="@android:id/secondaryProgress"><clip><shape><corners android:radius="5dip" /><gradientandroid:angle="270"android:centerColor="#80ffb600"android:centerY="0.75"android:endColor="#a0ffcb00"android:startColor="#80ffd300" /></shape></clip></item><item android:id="@android:id/progress"><clip><shape><corners android:radius="5dip" /><gradientandroid:angle="270"android:centerColor="#ffffb600"android:centerY="0.75"android:endColor="#ffffcb00"android:startColor="#ffffd300" /></shape></clip></item></layer-list>这里面有3个item,分别为:background、secondProgress、progress,看名字就能知道其大概作用,其实把这个文件copy一份到自己的项目下,就可以随心所欲的修改圆角、渐变等shape属性。如:<itemandroid:id="@android:id/background"android:drawable="@drawable/progress_patch_green"></item><item android:id="@android:id/progress"><clip><nine-patch android:src="@drawable/progress_patch_galy" /></clip></item>注意
- 三个元素不必都出现,比如secondaryProgress,如果不设置的话使用相关属性或方法不会生效。
- clip标签是有意义的,不能去掉,否则后面的背景就被前面的覆盖掉了。
- 这三个之间的叠放顺序不能乱,background是最底层(放在最上面),中间的是second,最上层是progress。
圆形PB系统样式分析
我们以progressBarStyleLarge为例进行探索,找到这个布局文件,的源码如下:<style name="Widget.ProgressBar.Large"><item name="indeterminateDrawable">@drawable/progress_large_white</item><item name="minWidth">76dip</item><item name="maxWidth">76dip</item><item name="minHeight">76dip</item><item name="maxHeight">76dip</item></style>
同样一眼看出indeterminateDrawable便是主角了继续看一下progress_large_white源码,如下:<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"android:drawable="@drawable/spinner_white_76"android:frameDuration="100"android:framesCount="12"android:pivotX="50%"android:pivotY="50%" />
其中android:framesCount="12" 应该是啥帧的countandroid:frameDuration="100"应该是转圈持续的时间上面的两个属性可能不能使用下面我们在drawable文件夹中新建一个xml文件,更改其样式<?xml version="1.0" encoding="utf-8"?><rotate xmlns:android="http://schemas.android.com/apk/res/android"android:drawable="@drawable/ic_launcher"android:fromDegrees="0"android:pivotX="50%"android:pivotY="50%"android:toDegrees="360" />直接给ProgressBar设置我们覆盖的属性<ProgressBarstyle="@android:style/Widget.ProgressBar.Large"android:layout_width="match_parent"android:layout_height="wrap_content"android:indeterminateDrawable="@drawable/pb" />
上面是通过一张图片填充android:indeterminateDrawable,我们也可以定义一个动画或者自定义shape来实现,跟图片的用法一样
演示代码
public class MainActivity extends Activity {ProgressBar pb, pb1, pb2;protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);pb = (ProgressBar) findViewById(R.id.pb);pb1 = (ProgressBar) findViewById(R.id.pb1);pb2 = (ProgressBar) findViewById(R.id.pb2);pb1.setIndeterminate(true);//滚动条的当前值自动在最小到最大值之间来回移动,即不显示具体的进度pb2.setProgress(pb.getProgress());pb2.setSecondaryProgress(pb.getSecondaryProgress());pb2.incrementProgressBy(-5);//进度值增加pb2.incrementSecondaryProgressBy(5);//第二个进度条进度值增加}}
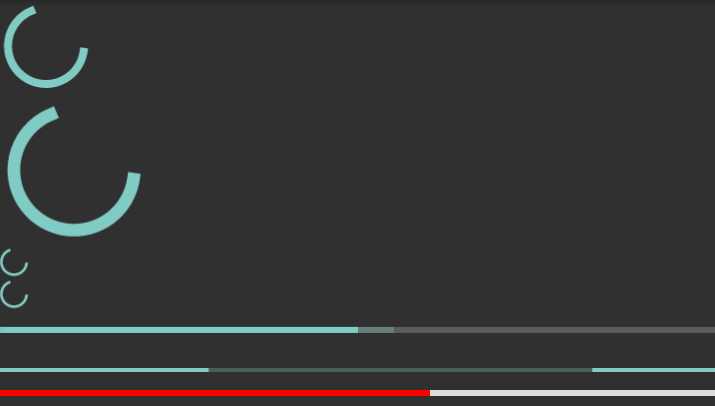
演示布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><!-- 普通圆形ProgressBar 表示一个过程正在执行中,没有设置它的风格,那么它就是圆形的,一直会旋转的进度条 --><ProgressBarandroid:layout_width="wrap_content"android:layout_height="wrap_content" /><!-- 此时,给ProgressBar设置一个style风格属性后,该ProgressBar就有了一个风格,这里是大号ProgressBar的风格 --><ProgressBarstyle="?android:attr/progressBarStyleLarge"android:layout_width="wrap_content"android:layout_height="wrap_content" /><!-- 小号圆形ProgressBar --><ProgressBarstyle="?android:attr/progressBarStyleSmall"android:layout_width="wrap_content"android:layout_height="wrap_content" /><!-- 标题型圆形ProgressBar --><ProgressBarstyle="?android:attr/progressBarStyleSmallTitle"android:layout_width="wrap_content"android:layout_height="wrap_content" /><!-- 系统默认的水平进度条 --><ProgressBarandroid:id="@+id/pb"style="?android:attr/progressBarStyleHorizontal"android:layout_width="match_parent"android:layout_height="20dp"android:max="100"android:progress="50"android:secondaryProgress="55" /><!-- 设置 indeterminate或indeterminateOnly属性为true则不显示具体的进度 --><ProgressBarandroid:id="@+id/pb1"style="?android:attr/progressBarStyleHorizontal"android:layout_width="match_parent"android:layout_height="20dp"android:indeterminate="true"android:indeterminateOnly="true"android:max="100"android:progress="50"android:secondaryProgress="55" /><!-- 设置progressDrawable属性可设置背景 --><ProgressBarandroid:id="@+id/pb2"style="?android:attr/progressBarStyleHorizontal"android:layout_width="match_parent"android:layout_height="3dp"android:progressDrawable="@drawable/progressbar_bg_red" /></LinearLayout><layer-list xmlns:android="http://schemas.android.com/apk/res/android" ><item android:id="@android:id/background"><shape><solid android:color="#dcdcdc" /></shape></item><item android:id="@android:id/progress"><clip><shape><solid android:color="#f00" /></shape></clip></item></layer-list>
以上是关于ProgressBar 基本介绍的主要内容,如果未能解决你的问题,请参考以下文章
第一次进入片段ListView时AsyncTask更新progressBar的进度失败,滚动ListView后就ok了
ProgressBar 没有出现在位于 Fragment 的 WebView 中,如何在 WebView android 中显示 ProgressBar?
鸿蒙开发(13)---ProgressBar与RoundProgressBar组件
color/forecolor/location/cursor等基本设置 hscrollBar/vscrollBar/progressBar/menuStrip/toolStrip/statusSt