鸿蒙开发(13)---ProgressBar与RoundProgressBar组件
Posted 一天一篇Python库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙开发(13)---ProgressBar与RoundProgressBar组件相关的知识,希望对你有一定的参考价值。
ProgressBar组件
从名字我们就可以看出来,这是一个加载进度条。但是你不要小看这款进度条,android的进度条非常不容易自定义。
但鸿蒙的进度条可以玩出各种花样。今天,我们就来看看如何在鸿蒙手机上实现各式各样的进度条。
基本实现
首先,还是使用XML布局文件,展示一下ProgressBar组件的默认样子。示例代码如下所示:
<ProgressBar
ohos:id="$+id:test_progressbar"
ohos:height="150vp"
ohos:width="match_parent"
ohos:margin="20vp"
ohos:max="100"
ohos:min="0"
ohos:progress="60"
ohos:orientation="horizontal"
ohos:background_instruct_element="#FF0000"
ohos:progress_color="#555555"
ohos:divider_lines_enabled="true"
ohos:divider_lines_number="5"/>
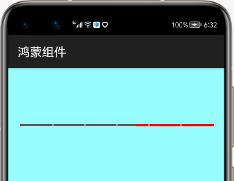
运行之后,效果如下:

上面有一些前面没有见过的属性,这里有必要列出一个表格说明一下:
| 属性 | 含义 |
|---|---|
| max | 进度条最大值 |
| min | 进度条最小值 |
| progress | 进度条当前进度值 |
| orientation | 进度条是垂直还是水平 |
| background_instruct_element | 进度条没有加载部分的颜色 |
| progress_color | 进度条加载部分的颜色 |
| divider_lines_enabled | 进度条是否有分割线 |
| divider_lines_number | 进度条divider_lines_enabled为True之后,通过它设置几个分割段 |
代码实现样式操作
这里分割段落的颜色无法通过XML布局文件进行定义,因为鸿蒙没有给我们这个属性。但它提供了分割线Java方法进行设置。
示例如下:
public class MainAbilitySlice extends AbilitySlice{
HiLogLabel label=new HiLogLabel(HiLog.LOG_APP, 0x00201, "TAG");
private ProgressBar progressBar;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
this.progressBar=(ProgressBar)findComponentById(ResourceTable.Id_test_progressbar);
this.progressBar.setDividerLineColor(Color.MAGENTA);//这段代码
}
}
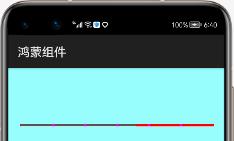
这里设置分割段的颜色为红色。下图就是,读者可以对比一下上面分割段的效果(上面默认灰色,这里设置为洋红)。

显示加载的数值
当然,我们在实际的项目中,往往给用户更加直观的进度视觉体验,也就是将值以百分比的形式显示出来给用户。
一般来说,加载的数值代码是通过Java代码进行操作。毕竟一般使用进度条的都是一些网络耗时任务。XML布局文件一次性设置肯定不合适。
但是XML布局文件可以通过progress_hint_text属性进行设置。这里,我们只讲解项目中用到的Java设置方式。示例如下:
this.progressBar.setProgressHintText("60%");
this.progressBar.setProgressHintTextColor(Color.RED);
this.progressBar.setProgressHintTextSize(60);
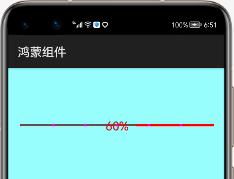
这里一共就3行代码,从方法名应该很容易看出来,一个设置加载进度多少,一个设置加载进度的文字颜色,一个设置加载进度文字的字体大小。

RoundProgressBar组件
从名字上看这个组件也是一个进度条,不过前面加了一个Round,那么说明这是一个圆形的进度条。
属性基本差不多,我们直接用XML布局创建出来,看看样式即可。至于Java代码与ProgressBar组件使用规则基本一致。
<RoundProgressBar
ohos:id="$+id:test_progressbar"
ohos:height="300vp"
ohos:width="300vp"
ohos:margin="20vp"
ohos:progress="60"
ohos:start_angle="30"
ohos:max_angle="270"/>
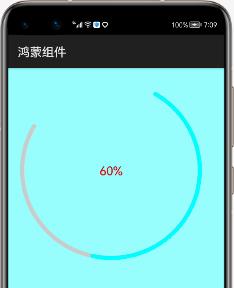
运行之后,效果如下:

这里,我们通过start_angle与max_angle实现了非闭合进度条,删除这段代码就是一个正规的圆形进度条。不过这么设置,就是从30度开始,270度结束,整整240是100%。
以上是关于鸿蒙开发(13)---ProgressBar与RoundProgressBar组件的主要内容,如果未能解决你的问题,请参考以下文章