行内元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了行内元素相关的知识,希望对你有一定的参考价值。
html有两种元素:1、块状元素,2、行内元素;
行内元素又分置换元素和非置换元素;
置换元素是一个很特殊的元素,包括:<img>、<input>、<textarea>、<select>、<object>
这些元素是可以设置宽高,其实这一点与声明了display:inline-block的元素相似。
下面是一些测试:
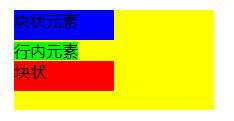
<div class="outer"><div class="inner">块状元素</div><span>行内元素</span><div class="block">块状</div></div>
css样式:
*{margin: 0; padding: 0; border: 0;} .outer{margin: 100px auto; width: 200px; height: 100px; background: #ff0;} .inner{width: 100px; height: 30px; background: #00f;} .block{width: 100px; height: 30px; background: #f00;} span{background: #0f0;}
这样出来的效果是可以理解的: (关于这行内元素和其他元素有间隙:原因是行内元素的高度是由字体大小决定的,而如果line-height>font-size,那就会出现左图中的留白部分了,line-height就是相当于块状元素的height,而font-size就是在这块状元素内的东西,如果font-size比line-height大,则如图
(关于这行内元素和其他元素有间隙:原因是行内元素的高度是由字体大小决定的,而如果line-height>font-size,那就会出现左图中的留白部分了,line-height就是相当于块状元素的height,而font-size就是在这块状元素内的东西,如果font-size比line-height大,则如图 ,有点怪怪的),然而如果在.block内声明为inline-block后,我再把每个块状宽度调小一点,
,有点怪怪的),然而如果在.block内声明为inline-block后,我再把每个块状宽度调小一点, ,看来行内元素和inline-block元素的对齐方式是底部对齐,现在我们将红色的块状元素设为float:left,结果让人惊讶
,看来行内元素和inline-block元素的对齐方式是底部对齐,现在我们将红色的块状元素设为float:left,结果让人惊讶 ,它居然跑到行内元素前了,【行内元素:哎,我一介凡胎,无法凝宽高二气于丹田,败给师弟不冤啊,除非得天才地宝,方可。。。)。某日,display:inline-block从天而降,认小行为主,小行于是得到了洗髓伐骨,然后。。。
,它居然跑到行内元素前了,【行内元素:哎,我一介凡胎,无法凝宽高二气于丹田,败给师弟不冤啊,除非得天才地宝,方可。。。)。某日,display:inline-block从天而降,认小行为主,小行于是得到了洗髓伐骨,然后。。。 (周身荡起了一阵微风),呼,终于突破了!咦,怎么师弟仍把我甩了好几条街?哦,原来他早就有了法器阴阳左浮翼,哎,路还是很长啊!随即抬头望天,只见一道流星划过,天上的每道流星都是境界达到了block的圣人,“这天上的仙人更不是我等能够望其项背的,除非他轮回转世。。。修真之路何其难啊”】
(周身荡起了一阵微风),呼,终于突破了!咦,怎么师弟仍把我甩了好几条街?哦,原来他早就有了法器阴阳左浮翼,哎,路还是很长啊!随即抬头望天,只见一道流星划过,天上的每道流星都是境界达到了block的圣人,“这天上的仙人更不是我等能够望其项背的,除非他轮回转世。。。修真之路何其难啊”】
以上是关于行内元素的主要内容,如果未能解决你的问题,请参考以下文章
CSS标签显示模式 ③ ( 标签显示模式转换 | 行内元素转换为块级元素 | 块级元素转换为行内元素 | 块级元素行内元素转换为行内块元素 )