CSS标签显示模式 ③ ( 标签显示模式转换 | 行内元素转换为块级元素 | 块级元素转换为行内元素 | 块级元素行内元素转换为行内块元素 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS标签显示模式 ③ ( 标签显示模式转换 | 行内元素转换为块级元素 | 块级元素转换为行内元素 | 块级元素行内元素转换为行内块元素 )相关的知识,希望对你有一定的参考价值。
文章目录
一、标签显示模式转换
1、行内元素转换为块级元素
在 CSS 样式中设置属性值 display: block; , 可以将 行内元素 转换为 块级元素 ;
<style>
span
/* 行内元素 转换为 块级元素 */
display: block;
</style>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>块级元素</title>
<base target="_blank"/>
<style>
span
/* 行内元素 转换为 块级元素 */
display: block;
width: 100px;
height: 100px;
margin-bottom: 2px;
background-color: blue;
color:white;
</style>
</head>
<body>
<span>行内元素</span>
<span>行内元素</span>
</body>
</html>
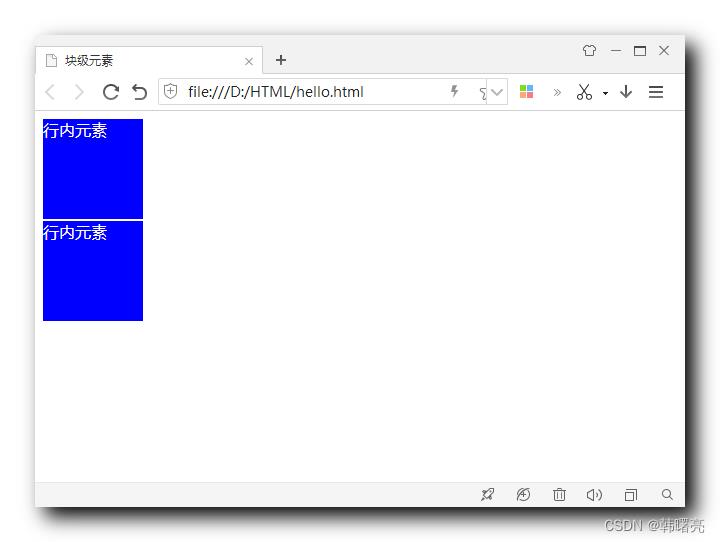
展示效果 :
- 没有设置
display: block;样式的效果 :

- 设置
display: block;样式的效果 :

2、块级元素转换为行内元素
在 CSS 样式中设置属性值 display: block; , 可以将 行内元素 转换为 块级元素 ;
<style>
span
/* 行内元素 转换为 块级元素 */
display: block;
</style>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>块级元素 转换为 行内元素</title>
<base target="_blank"/>
<style>
div
/* 块级元素 转换为 行内元素 */
display: inline;
width: 100px;
height: 100px;
margin-bottom: 2px;
background-color: blue;
color:white;
</style>
</head>
<body>
<div>块级元素</div>
<div>块级元素</div>
</body>
</html>
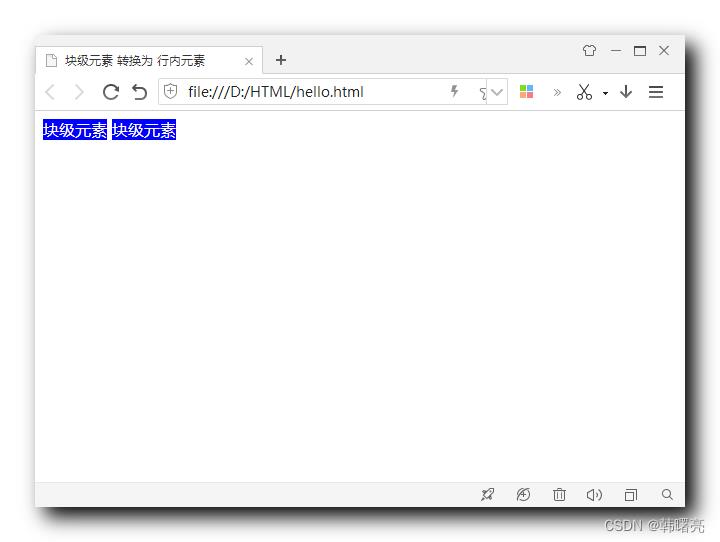
展示效果 :
- 没有设置
display: inline;CSS 样式属性 :

- 设置
display: inline;CSS 样式属性 :

3、块级元素、行内元素转换为行内块元素
在 CSS 样式中设置属性值 display: inline-block; , 可以将 块级元素 或 行内元素 转换为 行内块元素 ;
<style>
div
/* 块级元素 或 行内元素 转换为 行内块元素 */
display: inline-block;
</style>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>块级元素 转换为 行内元素</title>
<base target="_blank"/>
<style>
a
/* 块级元素 或 行内元素 转换为 行内块元素 */
display: inline-block;
width: 100px;
height: 100px;
margin-bottom: 2px;
background-color: blue;
color:white;
</style>
</head>
<body>
<a href="#">百度</a>
<a href="#">Google</a>
</body>
</html>
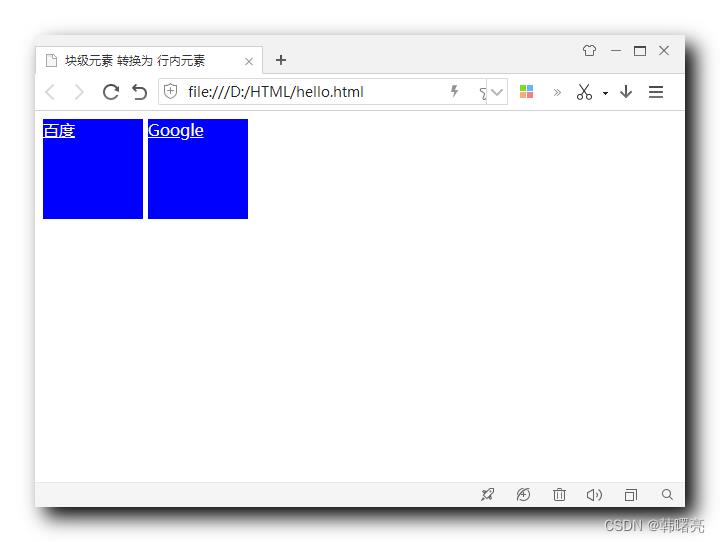
展示效果 :
-
没有设置
display: inline-block;CSS 样式属性 :

-
设置
display: inline-block;CSS 样式属性 : 设置后 , 可以设置 行内块元素 的 宽高 属性 , 其它 边距 对齐 等属性也可以设置 ;

以上是关于CSS标签显示模式 ③ ( 标签显示模式转换 | 行内元素转换为块级元素 | 块级元素转换为行内元素 | 块级元素行内元素转换为行内块元素 )的主要内容,如果未能解决你的问题,请参考以下文章