移动端事件介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端事件介绍相关的知识,希望对你有一定的参考价值。
移动端事件介绍
阅读目录
- 一:理解click的300ms的延迟响应
- 二:手势事件的介绍
- 三:触摸事件的介绍
- 四:基本知识点
1.判断是否为iPhone
2.自动大写与自动修正
3.禁止 ios 弹出各种操作窗口
4. 禁止用户选中文字
5. 关于 iOS 系统中,中文输入法输入英文时,字母之间可能会出现一个六分之一空格
6. Andriod 上去掉语音输入按钮
7. 判断是否为微信浏览器;
- 五:屏幕旋转事件(onorientationchange)
一:理解click的300ms的延迟响应
Click事件在移动手机开发中有300ms的延迟,因为在手机早期,浏览器系统有放大和缩放功能,用户在屏幕上点击两次之后,系统会触发放大或者缩放功能,因此系统做了一个处理,当触摸一次后,在300ms这段时间内有没有触摸第二次,如果触摸了第二次的话,说明是触发放大或缩放功能,否则的话是click事件。因此当click时候,所有用户必须等待于300ms后才会触发click事件。所以当在移动端使用click事件的时候,会感觉到有300ms的迟钝。
二:手势事件的介绍
touchstart:当手指放在屏幕上触发;
touchmove:当手指在屏幕上滑动时,连续地触发;
touchend:当手指从屏幕上离开时触发;
touchcancel: 当系统停止跟踪时触发; 该事件暂时使用不到;
由于触摸会导致屏幕动来动去,所以我们可以在这些事件中函数内部使用 event.preventDefault()来阻止掉默认事件(默认滚动).
先看看页面的demo;html代码如下:
<div id="touch">touch</div>
JS如下:
var EventUtil = { addHandler: function(element,type,handler) { if(element.addEventListener) { element.addEventListener(type,handler,false); }else if(element.attachEvent) { element.attachEvent("on"+type,handler); }else { element["on" +type] = handler; } }, removeHandler: function(element,type,handler){ if(element.removeEventListener) { element.removeEventListener(type,handler,false); }else if(element.detachEvent) { element.detachEvent("on"+type,handler); }else { element["on" +type] = null; } } }; var touch = document.getElementById("touch"); EventUtil.addHandler(touch,"touchstart",function(event){ console.log(event); }); // 连续滑动触发 EventUtil.addHandler(window,"touchmove",function(event){ alert(1); }); //当手指从屏幕上离开时触发; EventUtil.addHandler(window,"touchend",function(event){ alert(1); })
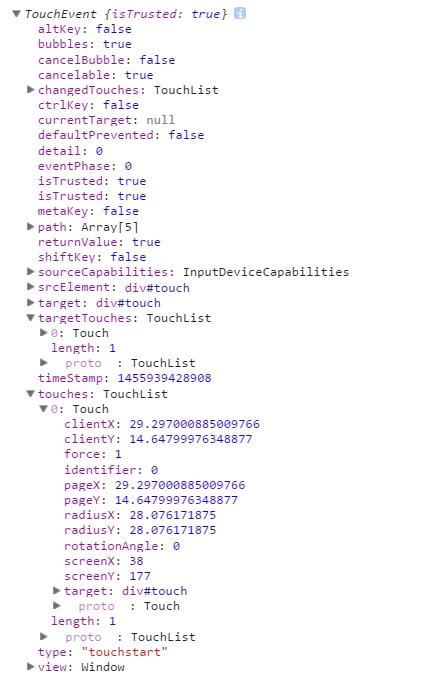
如上代码:在触摸设备触摸下,我们先来看看打印事件event如下:

触摸属性如下介绍:
touches: 表示当前跟踪的触摸操作的touch对象的数组。
当一个手指在触屏上时,event.touches.length = 1; 当二个手指在触屏上时,event.touches.length=2, 以此类推;
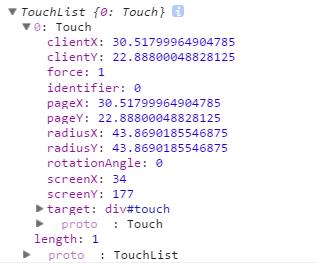
targetTouches: 特定于事件目标的touch对象的数组。touch事件会毛冒泡,所以我们可以使用这个属性指出目标对象。如下代码演示:
EventUtil.addHandler(touch,"touchstart",function(event){
console.log(event.targetTouches);
});
打印演示如下:

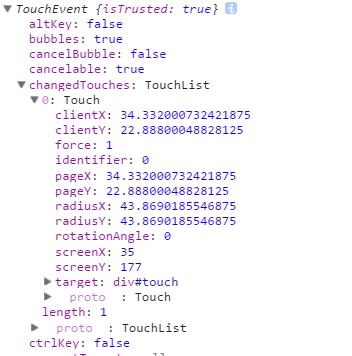
changedTouches: 表示上次触摸以来发生了什么改变的touch对象的数组。
每个touch对象都包含了以下几个属性:
clientX 触摸目标在视口中的X坐标。
clientY触摸目标在视口中的Y坐标。
Identifier: 标示触摸的唯一ID。
pageX 触摸目标在页面中的X坐标。
pageY 触摸目标在页面中的Y坐标。
screenX触摸目标在屏幕中的X坐标。
screenY 触摸目标在屏幕中的Y坐标。
target 触摸的DOM节点目标。
如下代码:
var touch = document.getElementById("touch");
EventUtil.addHandler(touch,"touchstart",function(event){
console.log(event);
});
如下截图所示:

三:触摸事件的介绍
Gestures
这个事件针对IOS设备上的,一个Gestures事件在两个或更多手指触摸屏幕时触发。如果任何手指你正在监听的Gesture事件(gesturestart,gesturechange,gestureend)节点上,你将收到对应的gestures事件。
Gesturestart:当一个手指已经按在屏幕上,而另一个手指又触摸在屏幕时触发。
Gesturechange:当触摸屏幕的任何一个手指的位置发生改变的时候触发。
Gestureend:当任何一个手指从屏幕上面移开时触发。
触摸事件和手势事件的之间关系:
当一个手指放在屏幕上时,会触发touchstart事件,而另一个手指触摸在屏幕上时触发gesturestart事件,随后触发基于该手指的touchstart事件。
如果一个或两个手指在屏幕上滑动时,将会触发gesturechange事件,但是只要有一个手指移开时候,则会触发gestureend事件,紧接着会触发touchend事件。
手势的专有属性:
rotation: 表示手指变化引起的旋转角度,负值表示逆时针,正值表示顺时针,从0开始;
scale: 表示2个手指之间的距离情况,向内收缩会缩短距离,这个值从1开始的,并随距离拉大而增长。
四:基本知识点
1.判断是否为iPhone
Javasript代码如下:
// 判断是否为 iPhone : function isAppleMobile() { return (navigator.platform.indexOf(‘iPad‘) != -1); };
2.自动大写与自动修正
要关闭这两项功能,可以通过autocapitalize 与autocorrect 这两个选项:
<input type="text" autocapitalize="off" autocorrect="off" />
3.禁止 iOS 弹出各种操作窗口
-webkit-touch-callout:none
4. 禁止用户选中文字
-webkit-user-select:none
5. 关于 iOS 系统中,中文输入法输入英文时,字母之间可能会出现一个六分之一空格
this.value = this.value.replace(/\u2006/g, ‘‘);
6. Andriod 上去掉语音输入按钮
input::-webkit-input-speech-button {display: none}
7. 判断是否为微信浏览器;
function is_weixn(){ var ua = navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i)=="micromessenger") { return true; } else { return false; } }
五:屏幕旋转事件(onorientationchange):
判断屏幕是否旋转的JS代码如下:
function orientationChange() { switch(window.orientation) { case 0: alert("肖像模式 0,screen-width: " + screen.width + "; screen-height:" + screen.height); break; case -90: alert("左旋 -90,screen-width: " + screen.width + "; screen-height:" + screen.height); break; case 90: alert("右旋 90,screen-width: " + screen.width + "; screen-height:" + screen.height); break; case 180: alert("风景模式 180,screen-width: " + screen.width + "; screen-height:" + screen.height); break; }; }; // 添加测试监听函数代码如下: addEventListener(‘load‘, function(){ orientationChange(); window.onorientationchange = orientationChange; });
以上是关于移动端事件介绍的主要内容,如果未能解决你的问题,请参考以下文章