如何使用Vue集成其它UI组件?如何阅读UI官网?移动端组件Vant实例教程(熬夜干货)
Posted DT辰白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Vue集成其它UI组件?如何阅读UI官网?移动端组件Vant实例教程(熬夜干货)相关的知识,希望对你有一定的参考价值。
如何使用Vue集成其它UI组件
前言
首先,我是一个全栈小白,我的前端很菜,我本就是一个后端开发者,凭啥写前端的东西,我也很纳闷,公司本来说我写接口就可以了,然而呢?生活就是如此,套路啊!你可以不信我的教程,但不能不相信官网,哈哈哈,很多初学vue的小伙伴,肯定会有这样的疑问,如何使用Vue集成其它UI组件?如何阅读UI官网?本章小编就带大家入坑,手把手解读官网源码,站在初学者的视角和大家一起学习一个移动端组件Vant。
一、Vant是什么?
Vant是什么?带着这个疑问,我左手百度,右手谷歌,本以为会有不同的答案,实则是我在装疯卖傻,哈哈哈。
果不其然我发现了它的官网:进入Vant世界:https://vant-contrib.gitee.io/vant/#/zh-CN/
进入到一个奇妙的世界,当然先摸清它的底细,才能好深入的研究,哈哈哈。

这个世界我还是很喜欢的,两个个字 清爽,就像那种大学无聊,某一天跑去音乐学院一样(一堆堆漂亮的姐姐),一下子刷新了新的认知,打开了世界的大门。
好了言归正传,我们复制官方的介绍作为开始:
Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本。
二、基础环境准备
1.1 了解是根本
官方说能够快速上手,刚来到这个世界就可以胡作非为的吗?还快速上手,真是这样的吗?我不相信,你问问音乐学院的姐姐们同意吗?是的,没错,快速上手吧,不然就滚,没下文了,哈哈哈。
好了言归正常了,真的开始了,无论我们使用什么样的技术,什么样的框架,什么样的组件,首先我们都要对他有个基本的认识,如果一个公司让你使用某种技术,给客户开发一个东西,如果这项技术很落后,或者已经没有维护人员维护了,你还敢用吗?前端技术亦是如此,前端框架很多很多,比如Easyui、BootStrap、Layui、Vue、React、微信小程序等等,其实他们存在的目的都是一致的,在什么端使用?能兼容什么版本的浏览器?能达到什么样的用户体验?所以我们为了适应客户的需求,经常会挑选适合业务场景的UI组件,并不是说什么好与不好。

1.2 安装
好了上面我们扯了一堆没用的话,实则就是告诉大家,知其然所以然,不要追求实现,追求速度,开发亦是如此,一步步脚踏实地才能快速上手,当你什么都准备好了,你就可以上路搬砖了,哈哈哈。

官方列子说得清清楚楚,明明白白,没啥好说的,直接CV大法即可。本篇文章列子我们基于Vue2 项目安装。
在这之前环境得准备好吧?Vue-cli都不会?学啥前端,哈哈,不会请去这个世界:进入传送带修炼
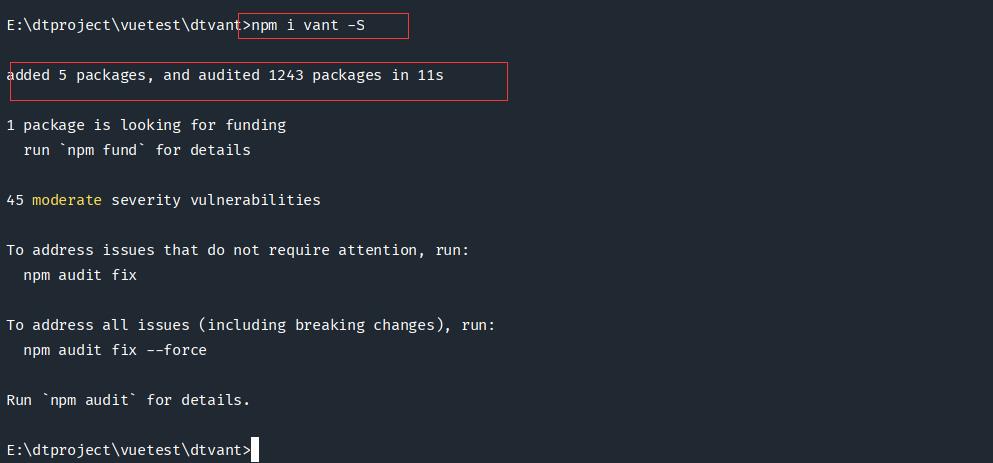
# Vue 2 项目,安装 Vant 2:
npm i vant -S

1.3 引入组件
上面我们已经安装好了Vant组件,这样就可以用了吗?废话、肯定不可用,那怎么用呢?Vant是一个组件,里面有很多很多小组件,比如下图:

那就是要引入这些小组件呀,继续看官网,毕竟我也是初学者,哈哈哈。



官网给我们提供了三种方式,这里我不一一演示,我们使用它推荐的方式一,为什么呢?其实很多时候企业开发,一个系统的性能决定了用户的心情,心情不好,是不是等于白开发了,对吧,所以业务大于编码,所以一般我们都是按需导入,需要使用哪个组件,就导入哪个组件,而不是全都拿来,好多用不着,对吧!
方式一. 自动按需引入组件 (推荐) babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import
的写法自动转换为按需引入的方式。
3.1 步骤一
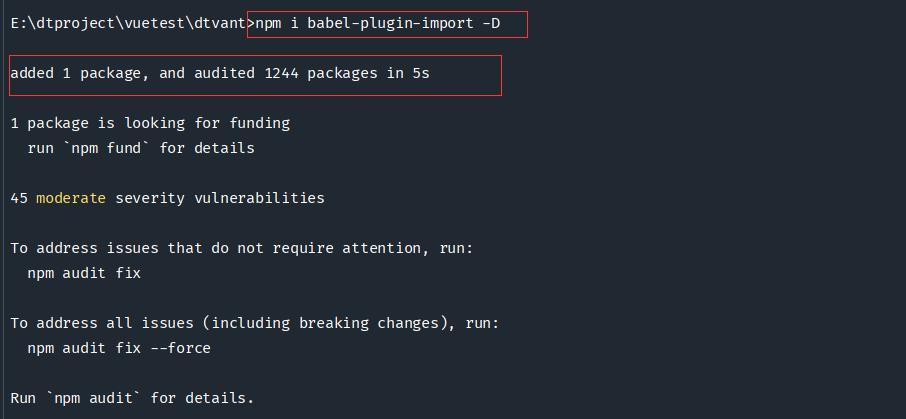
# 安装插件
npm i babel-plugin-import -D

接着往下阅读官网:

3.2 步骤二
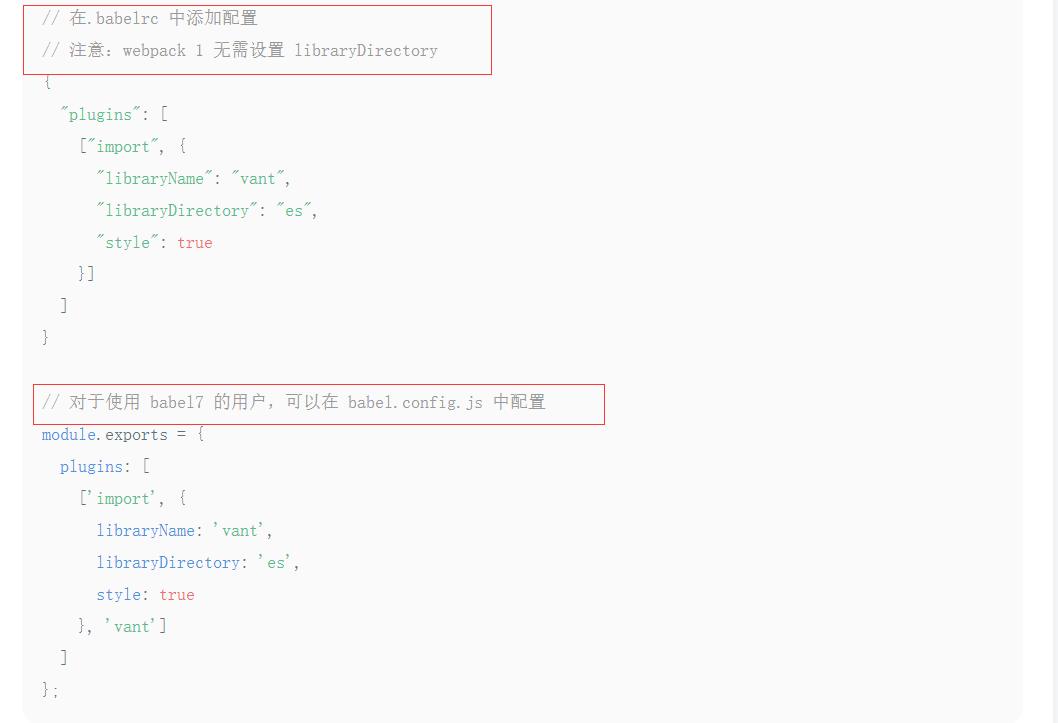
添加组件配置,因为我们使用的是Vue-cli脚手架搭建的项目,所以我们使用下面那种方式配置。
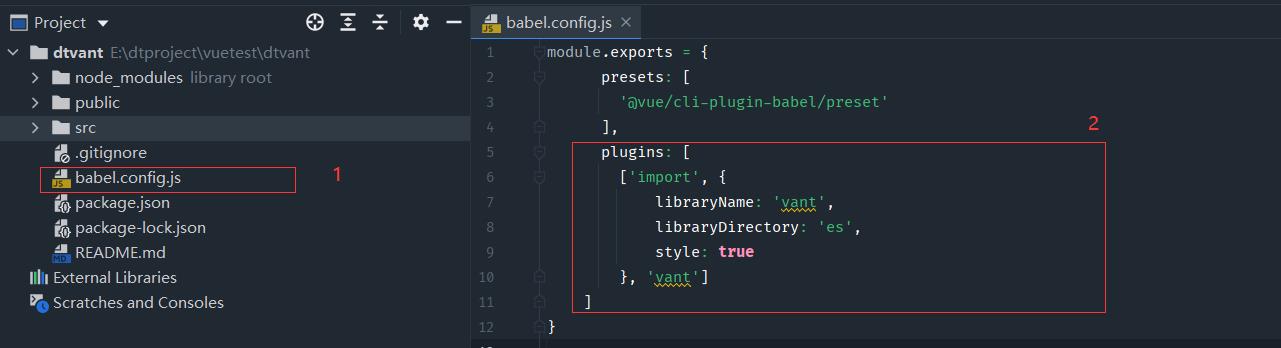
注意:(cli3后) 在 babel.config.js 中配置

plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
3.3 步骤三
好了,我们配置完成之后,接着往下读:

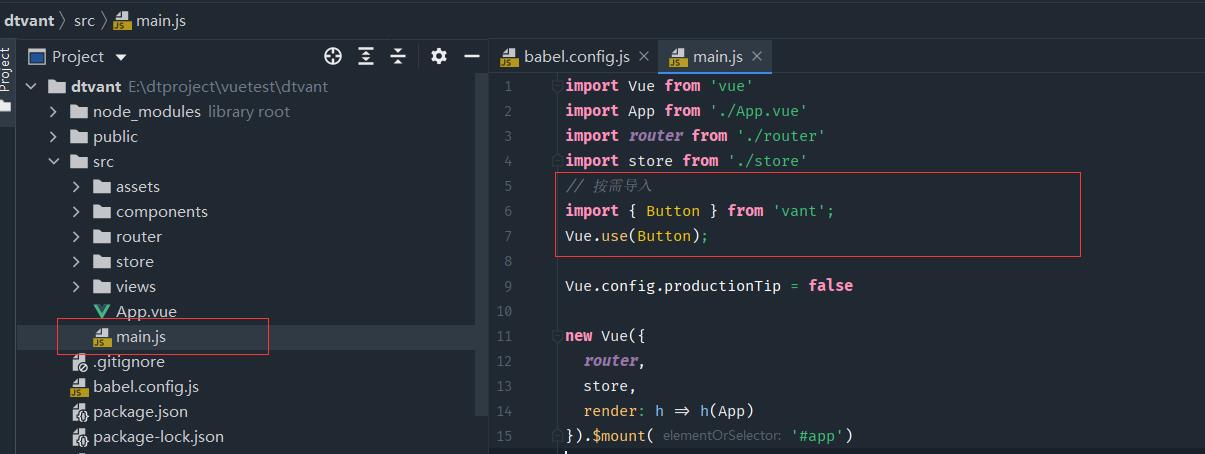
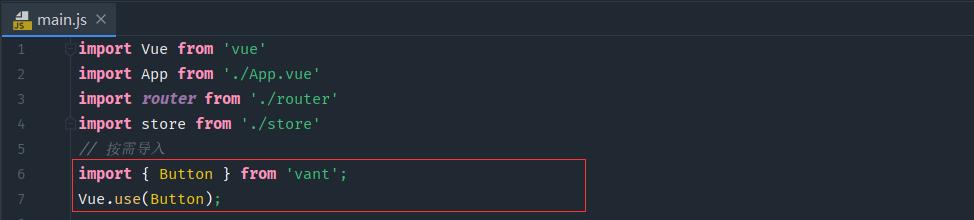
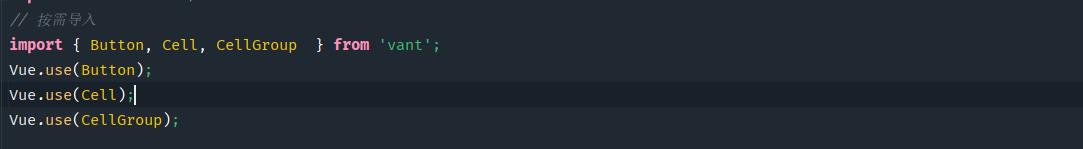
这里注意:这个我们可以在main.js中配置,然通过全局方法 Vue.use() 使用插件。
// 按需导入
import { Button } from 'vant';
Vue.use(Button);

当然你在单个页面上使用也是ok的,一般为了代码的简洁性,与易用性,这样的代码我们就放在全局里面注册使用较方便。
CV大法操作完毕!ok,到这里基本阶段我们就准备完成了,下面就去测试一下吧,可以出师了,终于!
二、事件绑定
上面我们完成了基本环境的搭建,下面就来快速使用,不是粘贴复制哦,绝对不是!!!

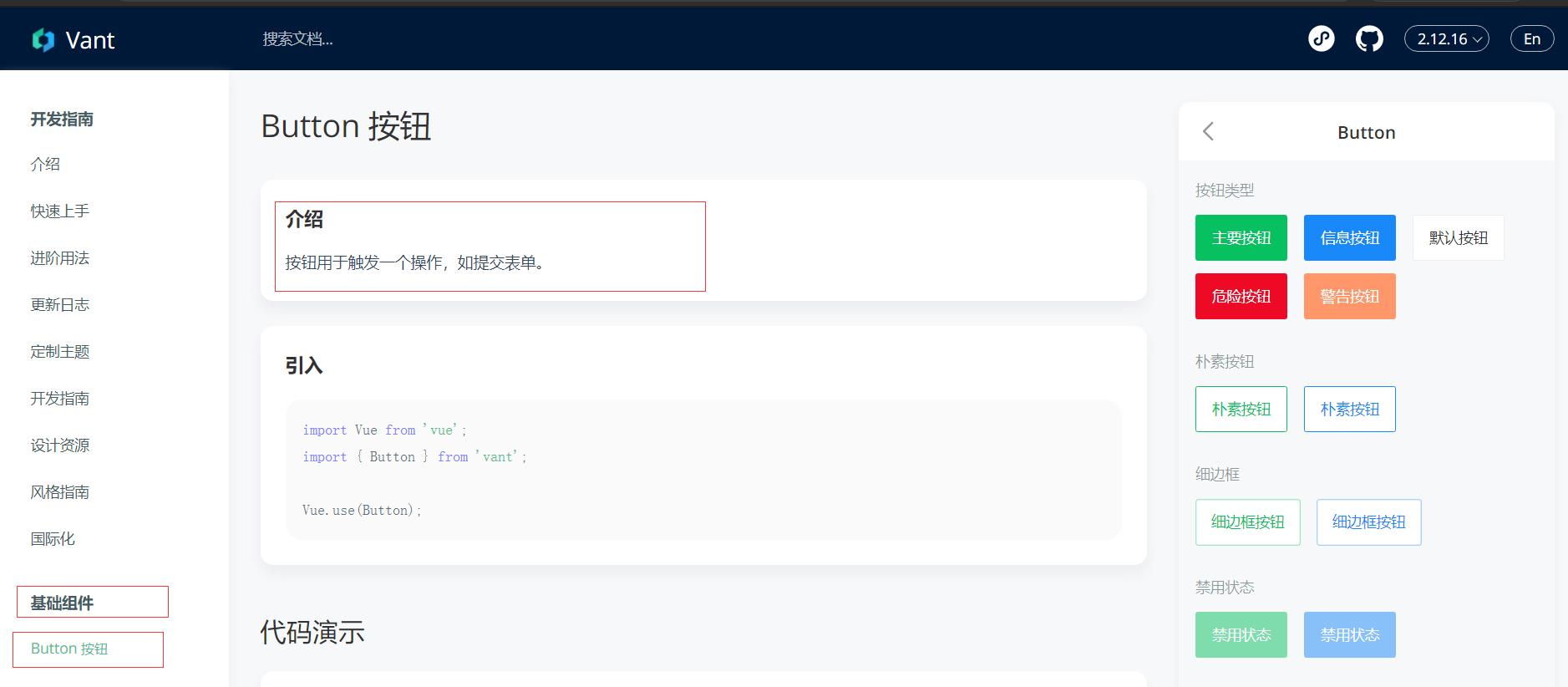
下面我们就从基础组件中的第一个组件:按钮组件开始入门。继续阅读官网的说明:
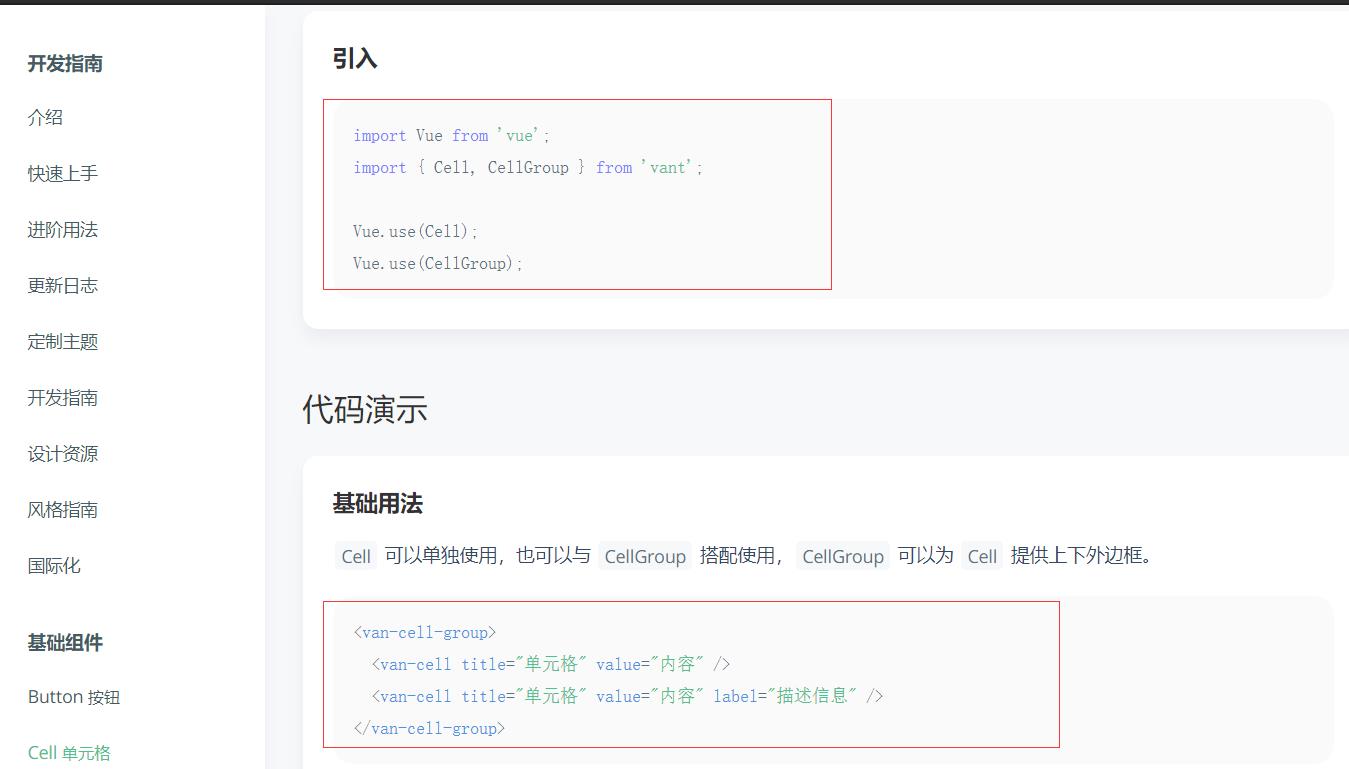
2.1 引入

import Vue from 'vue';
import { Button } from 'vant';
Vue.use(Button);
再main.js全局配置中进行按钮组件注册,如下图:

2.2 编写页面代码
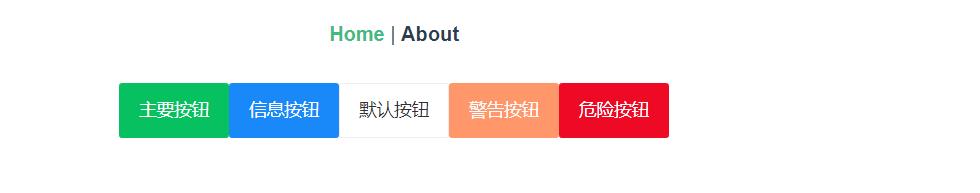
<template>
<div class="home">
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>

ok看到这个清爽的页面效果,我们总算是集成好了,到这里CV大法就可以使用各种Vant组件了,是吗?那要程序员何用?我写这篇文章有何用?绝对不是这样的,别忘了我们可是初学者视角,哈哈哈,难度是学习下面这些知识?这些东西需要怎么学?这么多疑问,放弃吧,不,当然不是,CV大法可以解决的东西,何必学呢,基础的东西知道会用就行。

下面我们继续阅读官网,往下面看我们需要学习的东西:

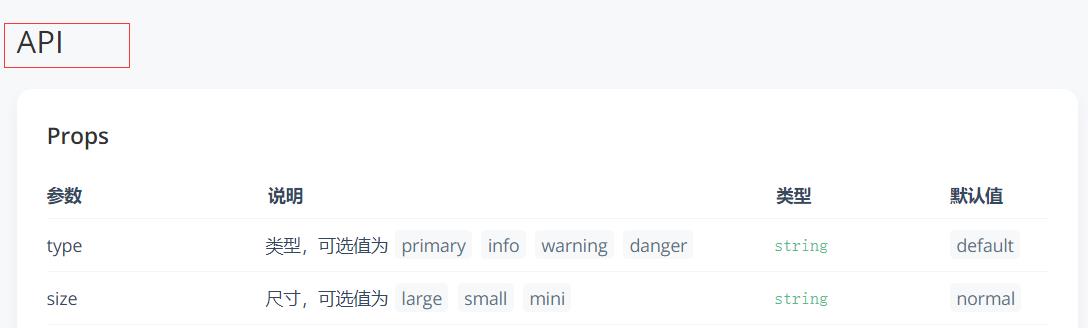
API跳过,CV大法可以搞定,纯属为了页面呈现效果,没啥可骄傲的,继续往下阅读官网:

来了,来了,来了,他来了!没错这个才是我们需要学习的东西,特别是前端,各种Events事件,各种回调函数,才是我们需要掌握的知识,到底怎么用呢? 不急等我慢慢道来。
2.3 通用Events事件
上面我们看到官网说Vant的按钮组件支持两种Events事件,下面我们就来细细品味:
| 事件名称 | 说明 | 回调函数 |
|---|---|---|
| click | 点击按钮,且按钮状态不为加载或禁用时触发 | event: Event |
| touchstart | 开始触摸按钮时触发 | event: TouchEvent |
我们是使用Vue集成的Vant,那么简单了,来上代码:
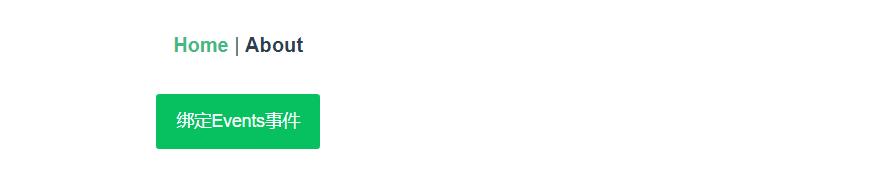
<template>
<div class="home">
<van-button type="primary" :click="clickFun">绑定Events事件</van-button>
</div>
</template>
<script>
export default {
name: 'Home',
methods: {
clickFun() {
alert("ok")
}
}
}
</script>

触发按钮,啥反应没有,不对啊,这不是常规操作吗!Events事件不是这么用的,不要天真了,他是这么写的:
<van-button type="primary" @click="clickFun">绑定Events事件</van-button>

注意Events事件使用@绑定事件名称
三、参数传递
上面我们从静态效果实现了按钮动态事件绑定,下面我们来说一下终极目标,有页面,有事件,下一步是不是要给客户看数据了,毕竟数据才是核心对吧。
下面为了演示效果,我们使用最常用的表格来编码说明,看官网给我吗提供的表格有哪些东东。


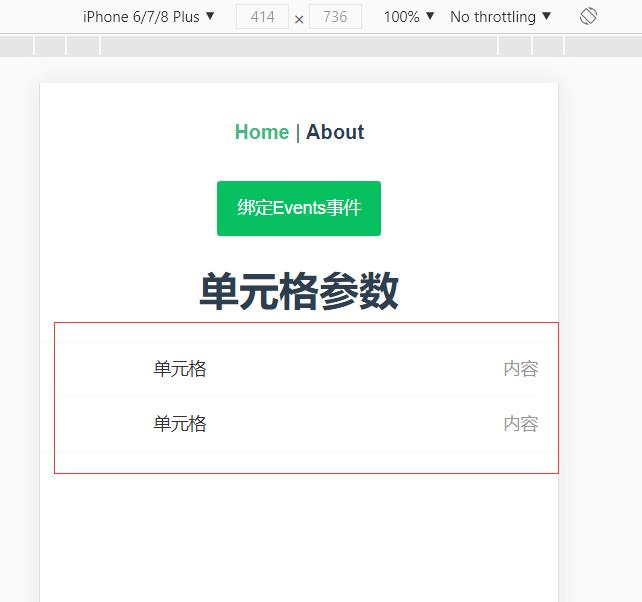
<div>
<h1>单元格参数</h1>
<van-cell-group>
<van-cell title="单元格" value="内容" />
<van-cell title="单元格" value="内容"/>
</van-cell-group>
</div>

下面我们来改一下代码,比如现在这是支付记录表,我们模拟数据假设是后台传过来的JSON数组:
data() {
return {
list: [
{
"title": "一月份",
"value": "1000.00"
},
{
"title": "二月份",
"value": "2000.00"
}
]
}
},
我们使用的vue,此时我们是不是使用v-for即可动态的实现双向数据绑定了。
<div>
<h3>我的支付记录</h3>
<van-cell-group>
<van-cell v-for="item in list" :title="item.title" :value="item.value" />
</van-cell-group>
</div>
查看一下效果:

这样我们的数据是不是渲染到单元格当中了,ok到这里我们再来一个列子说明,form表单开发中也是我们最常见的,继续阅读官网,先看怎么画页面的,怎么CV大法,然后再来实现编码。



CV代码:
<van-form @submit="onSubmit">
<van-field
v-model="username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
<div style="margin: 16px;">
<van-button round block type="info" native-type="submit">提交</van-button>
</div>
</van-form>
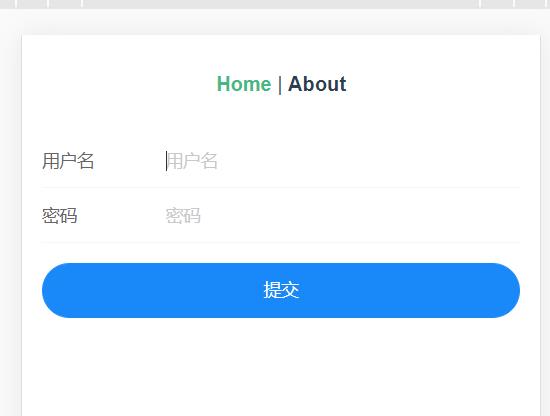
查看页面效果:

仔细看:@submit=“onSubmit” 然后我们拉到官网底部查看,这个事件函数:

他是不是就是个Events事件函数啊,是不是还是通过 @ 绑定的事件名称。ok到这里绑定的提交事件,是不是得获取表单数据啊,表单数据怎么获取?使用的Vue集成的,是不是还走那一套,v-model绑定属性字段:
看官网这个源码:


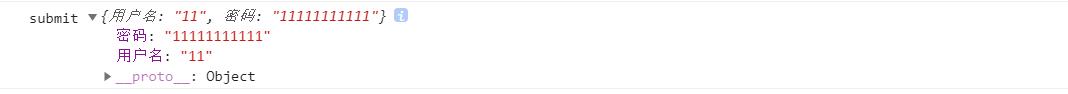
我们通过Events事件,获取表单值:
onSubmit(values) {
console.log('submit', values);
},

这样是不是就拿到了,当然我们不能这样传给后台,这样没办法区分谁是谁,对吧,字段名称都不给我,我后台怎么存储呢?是吧!那还是不是老样子,axios与后台数据交互,Vue的写法:
onSubmit(values) {
let username = this.username;
let password = this.password;
console.log("账号",username);
console.log("密码",password);
// 发送axios请求
let data = {"username": username,"password": password};
axios.post('/test/testRequest',data)
.then(res=>{
console.log('res=>',res);
})
},
是不是如此简单,其他组件小编就不解释说明了,好了,到了这里也就收尾了,另外比如常用的插槽这些小功能,都是很简单的,这里由于时间,不做讲解,我们通过一步步阅读官方说明,集成了Vant组件,其实只要仔细阅读官网说明,还是很简单的。
总结
本篇针对Vue的集成第三方组件做了一个说明,看着官方说明一步步集成与实现,与大家共享!虽然我不是一个前端,但是我觉得学习不分你会什么,就看你想学什么,需不需要而已,我站在初学前端的视角,一步步实现编码,所以不要惧怕,都可以学会,当我们刚学习一个新技术的时候怎么入手,读懂官方文档是很重要的。
以上是关于如何使用Vue集成其它UI组件?如何阅读UI官网?移动端组件Vant实例教程(熬夜干货)的主要内容,如果未能解决你的问题,请参考以下文章