Android11.3 屏幕旋转和场景变换过程中GridView的呈现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android11.3 屏幕旋转和场景变换过程中GridView的呈现相关的知识,希望对你有一定的参考价值。
分类:C#、android、VS2015;
创建日期:2016-02-21
一、简介
实际上,对于布局文件中的View来说,大多数情况下,Android都会自动保存这些状态,并不需要我们都去处理它。这一节仍以GridView为例(第10章已经介绍过其基本用法了),说明屏幕旋转以及场景切换过程中用GridView呈现的图像是如何自动变换的。
本节主要关注下面的问题:
(1)如何通过GridView显示多幅图像。
(2)如何使用Activity从一个活动切换到另一个活动,即利用Activity实现场景转换的功能,将GridView网格图像的Acivity过渡到大图像的Activity。
(3)当用户触摸或单击GridView中的每幅图片时,如何立即切换到该图片对应的详细信息描述页;当用户单击屏幕下方左侧的那个【Back】按钮时,又返回到用GridView显示多幅图像的页面。
二、示例—ch1103GridViewSceneTransition
1、运行截图
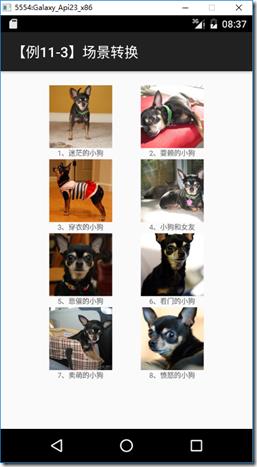
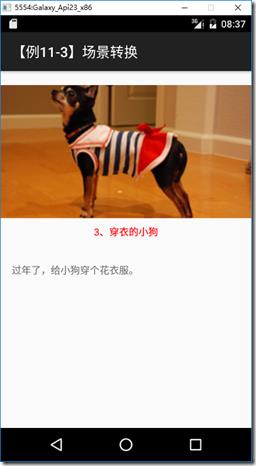
下面左图为在GridView显示两列图像的效果,右图为单击【3、穿衣的小狗】后显示的效果。按右图下方左侧的【Back】按钮又返回到左图的界面,可再次单击另一幅图。
本人不想再去找其他的图片了,所以仍然用前面章节示例中的图来演示。当然,你也可以将例子中这个两列的图改为3列、4列、……,同时将界面改为任何你希望实现的功能。
2、实现步骤
(1)添加ch1103_GridViewSceneTransitionMain.axml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <GridView android:id="@+id/gridview1" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center_horizontal" android:horizontalSpacing="2dp" android:numColumns="2" android:stretchMode="columnWidth" android:verticalSpacing="2dp" android:layout_gravity="center" android:minWidth="25dp" android:minHeight="25dp" android:drawSelectorOnTop="true" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" /> </LinearLayout>
(2)添加ch1103_Item.axml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:outlineProvider="bounds"> <ImageView android:id="@+id/ch1102ImageViewItem" android:layout_width="90dp" android:layout_height="90dp" android:scaleType="centerCrop" android:minHeight="25dp" android:minWidth="25dp" android:layout_gravity="center_horizontal" /> <TextView android:id="@+id/ch1102TextViewItemTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:maxLines="1" android:layout_gravity="center_horizontal" android:minWidth="25dp" android:textSize="10dp" /> </LinearLayout>
(3)添加ch1103_Detail.axml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/ch1102ImageView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:scaleType="centerCrop" android:layout_marginTop="20dp" /> <TextView android:id="@+id/ch1102TextViewTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:maxLines="1" android:layout_gravity="center_horizontal" android:textColor="#FF0000" /> <TextView android:id="@+id/ch1102TextViewDesc" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:padding="16dp" /> </LinearLayout>
(4)添加ch1103GridViewSceneTransitionMain.cs文件
using System.Collections.Generic; using Android.App; using Android.Content; using Android.OS; using Android.Views; using Android.Widget; namespace MyDemos.SrcDemos { [Activity(Label = "【例11-3】场景转换")] public class ch1103GridViewSceneTransitionMain : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.ch1103_GridViewSceneTransitionMain); var gridview = FindViewById<GridView>(Resource.Id.gridview1); var adapter = new ch1102MyImageAdapte(this); gridview.Adapter = adapter; gridview.ItemClick += (s, e) => { var item = adapter[e.Position]; Intent intent = new Intent(this, typeof(ch1103DetailActivity)); intent.PutExtra("id", item.ImageId); intent.PutExtra("title", item.Title); intent.PutExtra("desc", item.Desc); StartActivity(intent); }; } } /// <summary> /// 这里仅以小狗图为例说明基本用法,这样做主要是为了不让例子过于复杂, /// 实际上,你可以将小狗图改为景点图、大楼图、交通图、功能模块图、……等。 /// </summary> class ch1103Item { /// <summary> /// 图片ID /// </summary> public int ImageId { get; set; } /// <summary> /// 图片的标题 /// </summary> public string Title { get; set; } /// <summary> /// 对该图片的描述 /// </summary> public string Desc { get; set; } } class ch1102MyImageAdapte : BaseAdapter<ch1103Item> { Activity context; public ch1102MyImageAdapte(Activity context) { this.context = context; } private static List<ch1103Item> items = new List<ch1103Item>() { new ch1103Item {ImageId=Resource.Drawable.ch05sample_0, Title="1、迷茫的小狗", Desc ="哇,迷路了,该往哪走呢?" }, new ch1103Item {ImageId=Resource.Drawable.ch05sample_1, Title="2、耍赖的小狗", Desc ="你就是躺到那也不让你吃。" }, new ch1103Item {ImageId=Resource.Drawable.ch05sample_2, Title="3、穿衣的小狗", Desc ="过年了,给小狗穿个花衣服。" }, new ch1103Item {ImageId=Resource.Drawable.ch05sample_3, Title="4、小狗和女友", Desc ="狗狗,后面是你女朋友吗?" }, new ch1103Item {ImageId=Resource.Drawable.ch05sample_4, Title="5、悲催的小狗", Desc ="这个图片很悲催。" }, new ch1103Item {ImageId=Resource.Drawable.ch05sample_5, Title="6、看门的小狗", Desc ="好好看门,别让贼进来了。" }, new ch1103Item {ImageId=Resource.Drawable.ch05sample_6, Title="7、卖萌的小狗", Desc ="狗狗的沙发很给力啊。" }, new ch1103Item {ImageId=Resource.Drawable.ch05sample_7, Title="8、愤怒的小狗", Desc ="谁惹你了,眼瞪这么大。" }, }; public override ch1103Item this[int position] { get { return items[position]; } } public override int Count { get { return items.Count; } } public override long GetItemId(int position) { return items[position].ImageId; } public override View GetView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = context.LayoutInflater.Inflate(Resource.Layout.ch1103_Item, parent, false); } ch1103Item item = this[position]; ImageView imageView = convertView.FindViewById<ImageView>(Resource.Id.ch1102ImageViewItem); imageView.SetImageResource(item.ImageId); TextView title = convertView.FindViewById<TextView>(Resource.Id.ch1102TextViewItemTitle); title.Text = item.Title; return convertView; } } }
(5)添加ch1103DetailActivity.cs文件
using Android.App; using Android.Content; using Android.OS; using Android.Widget; namespace MyDemos.SrcDemos { [Activity(Label = "【例11-3】场景转换")] public class ch1103DetailActivity : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.ch1103_Detail); int imgId = Intent.GetIntExtra("id", -1); if (imgId != -1) { var imageView = FindViewById<ImageView>(Resource.Id.ch1102ImageView1); imageView.SetImageResource(imgId); var title = FindViewById<TextView>(Resource.Id.ch1102TextViewTitle); title.Text = Intent.GetStringExtra("title"); var desc = FindViewById<TextView>(Resource.Id.ch1102TextViewDesc); desc.Text = Intent.GetStringExtra("desc"); } } } }
以上是关于Android11.3 屏幕旋转和场景变换过程中GridView的呈现的主要内容,如果未能解决你的问题,请参考以下文章
求一个C语言图形变换程序,先进行图形绘制,后能进行图形复制、移动、缩放、旋转,跪求啦。。。
shader编程-RayMarching三维场景下模型基本变换旋转缩放平移(WebGL-Shader开发基础09)
shader编程-RayMarching三维场景下模型基本变换旋转缩放平移(WebGL-Shader开发基础09)