zepto源码--$.map,$.each,$.grep--学习笔记
Posted 烛火星光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了zepto源码--$.map,$.each,$.grep--学习笔记相关的知识,希望对你有一定的参考价值。
从相对比较简单的说起:
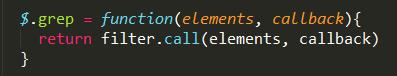
1、$.grep 获取一个新数组,新数组只包含回调函数中返回 true 的数组项。

调用javascript中数组原生函数filter,对elements进行过滤,保留回调函数返回值为真的数组项。
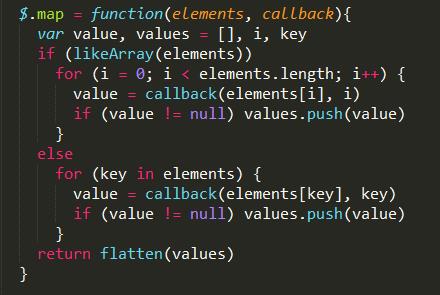
2、$.map 通过遍历集合中的元素,返回通过迭代函数的全部结果,null 和 undefined 将被过滤掉。
刚开始使用的时候会对$.map和$.each产生一定的误解。从一定程度上来书,两者都是对集合中的元素进行遍历。

可以遍历数组和键值对的集合,$.map返回的是一个过滤了null和undefined的新的数组。
从源码上来看,不管是数组,还是键值对都调用了callback(elements[i], i)函数,并取得执行结果,赋值给value,如果value不为null,则作为合理值存入values,返回出来。
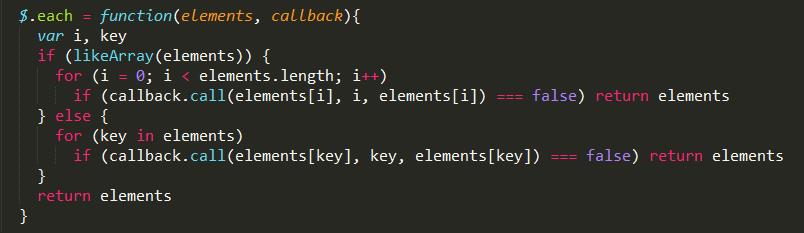
3、$.each 遍历数组元素或以key-value值对方式遍历对象。回调函数返回 false 时停止遍历。

对比$.map源码中,$.each内部也是执行了callback(elements[i], i),但是执行结果并不进行赋值,只是当该结果为false时,直接停止遍历。
直白点来说:
$.map执行回调之后,返回符合回调结果的值组成的新数组集合;
$.each主要是遍历集合,对集合进行操作
以上是关于zepto源码--$.map,$.each,$.grep--学习笔记的主要内容,如果未能解决你的问题,请参考以下文章