读书笔记-高性能网站建设指南(2007)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了读书笔记-高性能网站建设指南(2007)相关的知识,希望对你有一定的参考价值。
人的思维往往会进入一种误区,认为“后面的”,“背后的”东西都是神秘的,伟大的影响力非凡的。所以很多书以“某某内幕”为题,很多程序猿以精通“底层开发”或“后端开发”为荣;同样的当网站出现问题时,我们第一时间想到的也是如何优化“后端”。但这并不一定就是正确的,也许从前端入手,改善性能,将事半功倍。
绪言A:前端性能的重要性
在请求脚本时不会发生并行请求。这是因为在多数情况下,浏览器在下载脚本时会阻塞额外的HTTP请求。
性能黄金法则:只有10%~20%的最终用户响应时间花在了下载html文档上,其余的80%~90%时间花在了下载页面中的所有组件上。
绪言B:HTTP概述
第一章:减少HTTP请求
使用图片地图(Image Map)在一个图片上关联多个URL,从而减少HTTP请求次数(缺点需要手工定义图片上的区域坐标)
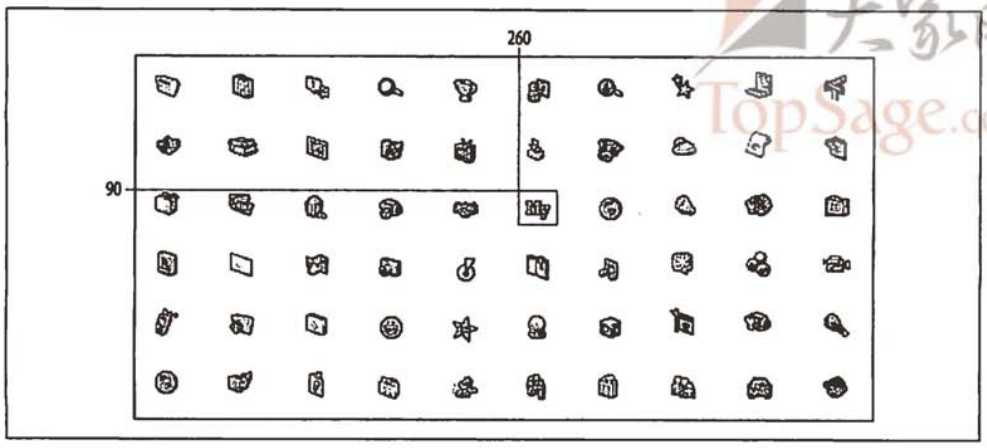
CSS Spirites:将多付图片合并为一副单独的图片。
<div style="background-image: url(‘a_lot_of_sprites.gif‘); background-position: -260px -90px; width: 26px; height: 24px;"></div>
图片地图的图片必须是连续的,而CSS Sprites则没有这个限制。(合并的图片会比分离的图片的综合要小,因为它降低了图片本身的开销(颜色表,格式信息等等))
内联图片:data:URL模式,将数据内联在其URL自身之中,适合小块数据。data: URL是内联在页面中的,在跨越不同的页面时不会被缓存。聪明的做法是使用CSS
并将内联图片作为背景。将该CSS规则放在外部的样式表中,这意味着数据可以缓存在样式表内部。
TBC
以上是关于读书笔记-高性能网站建设指南(2007)的主要内容,如果未能解决你的问题,请参考以下文章