js中点击按钮时自动增加一行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中点击按钮时自动增加一行相关的知识,希望对你有一定的参考价值。
参考技术A1、新建一个html文件,命名为test.html。

2、在test.html文件中,使用p标签定义一段文字,并且为p标签定义一个值为demo的id属性,方便下面获得p标签对象。

3、再在test.html文件中,使用input标签定义一个名称为“点击”的按钮,用于实现点击的效果。

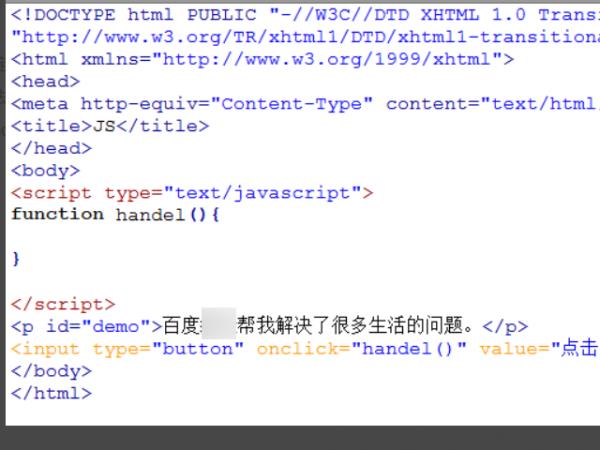
4、给input标签按钮绑定onclick点击事件,通过点击事件触发去操作p元素内容文字的大小。

5、使用JS定义一个函数handel(),在handel()方法内编写JS代码实现改变文字的大小,handel()方法通过onclick事件触发执行。

6、在浏览器运行test.html文件,查看实现的效果。

js如何实现点击新增按钮之后自动增加一行,最多增加四行
我用了一个简单的,但是不管用,好像是id都是相同的,唉。大神求支招

利用table的head or footer
<table><tbody>
</tbody>
<tfoot>
<tr>
<td></td>
</tr>
</tfoot>
</table>
javascript时,复制 table.tfoot.tr 即可。删除时,删除tbodies.tr即可。
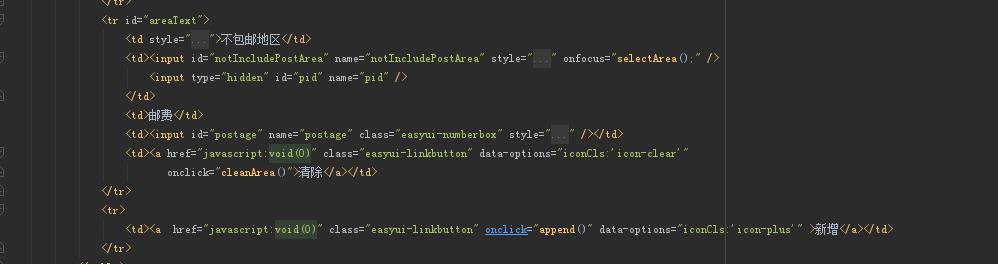
参考技术A 你的append函数呢,把完整代码放上来吧,文字版追问function append()
var tr = $("#areaText");
tr.after(tr.clone());
这是我用的函数

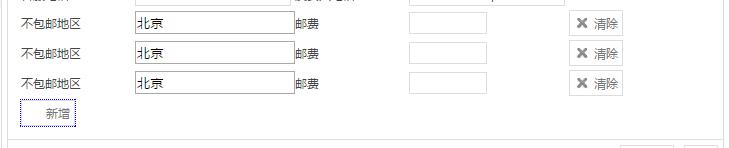
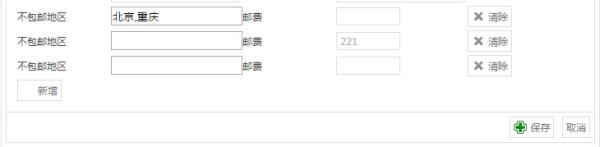
这是效果。后两个生成的填上的数值都只在第一个显示,清除按钮也只能操作第一个文本框

var tr = $("#areaText");
tr.clone().insertBefore($(ele).parent().parent());
onclick要改一下:
<a href=...... onclick="append(this)" ......>新增</a>
追问
还是跟以前一样啊。这还是从第二个文本框选的,但是依旧是在第一个文本框显示的。而且清除按钮还是只能清除第一行文本框的内容。

你没有给我看你是怎么清除的。我只是回答新增行的问题。
只能清除第一行估计你是通过清除id为areaText的元素这个方式实现的,你只要改成移除这个“清除按钮”的父级的父级(也就是tr)这个就行了。$(this).parent().parent().remove();
先不管清除了。就说新增吧,就是这个文本框,文本框里面是选择地区。我在新增的文本框里面选择了地区之后他们却显示在第一个文本框中,这是什么问题。
追答你网页代码都没拿上来我咋知道什么问题。不过我几乎可以肯定是你绝对用了插件,这个插件恰好是通过id来初始化的。
以上是关于js中点击按钮时自动增加一行的主要内容,如果未能解决你的问题,请参考以下文章