IE 6 7 8 列表兼容性问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE 6 7 8 列表兼容性问题相关的知识,希望对你有一定的参考价值。
1.根据W3C html401列表主要分为以下几个
有序列表:使用ol创建,列表项用li
无序列表:使用ul创建,列表项用li
自定义列表:使用dl创建,其列表元素使用“项/定义”(dt/dd)进行创建
2.IE 6 7 8会忽略li,dl,dd的结束标签,会把最近的非列表元素(display:list-item)组合到最近的li,dl,dd元素内,会造成在IE 6 7 8 的浏览器内布局不一致等原因
3.代码展示

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <style> 6 * { margin:0; padding:0; } 7 li { list-style-type:none; } 8 </style> 9 </head> 10 <body> 11 <div style="width:200px;"> 12 <li>li A</li> 13 <li style="border:1px solid black;">li B</li> 14 <span style="background:gray;">CCC</span> 15 <li>li C</li> 16 </div> 17 <br /> 18 <div style="width:200px;"> 19 <dd>dd A</dd> 20 <dd style="border:1px solid black;">dd B</dd> 21 <span style="background:gray;">CCC</span> 22 <dd>dd C</dd> 23 </div> 24 <br /> 25 <div style="width:200px;"> 26 <dt>dt A</dt> 27 <dt style="border:1px solid black;">dt B</dt> 28 <span style="background:gray;">CCC</span> 29 <dt>dt C</dt> 30 </div> 31 </body> 32 </html>
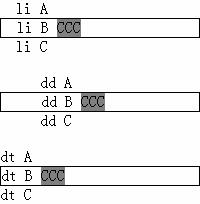
在IE 6 7 8中显示

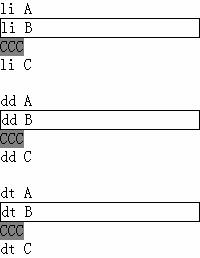
在IE 9+及Firefox,Opera,Safari等显示如下

本文为测试文
以上是关于IE 6 7 8 列表兼容性问题的主要内容,如果未能解决你的问题,请参考以下文章
如何用JS捕捉 浏览器关闭事件,我想在浏览器关闭的时候记录一些日志。要兼容Firefox和IE 6、7、8 !3Q....
