jeecg 扩展封装查询条件 时间段查询
Posted 高山_流水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jeecg 扩展封装查询条件 时间段查询相关的知识,希望对你有一定的参考价值。
使用jeecg框架开发的小伙伴们知道,添加查询条件,通常是我们加一个配置(query="true")就可以将该字段设置为查询条件。简单方便。但是这样的配置查询条件仅适用于输入框输入查询和下拉框查询(如果你配置的该字段使用了replace)。显然,这样的查询条件根本满足不了我们的需求,最常见的就是时间段查询,以及时间段与其他字段混合查询的情况,下面简单说一下解决方法。
自定义查询条件,
第一步:将字段中所有配置的query="true",改为query="false",即告诉框架我不需要你给我生成查询条件
第二步:在<t:datagrid></t:datagrid>下方加上一个div,此div就是放置查询条件的,并在div里配置你需要的查询条件。
<div style="padding: 3px; height: 70px">
<div name="searchColums" style="float: left; padding-left: 15px;">
<span>
<span style="vertical-align:middle;display:-moz-inline-box;display:inline-block;width: 80px;text-align:right;" title="订单号 ">订单号: </span>
<input type="text" name="orderNo" style="width: 100px; height: 24px;">
<span style="vertical-align:middle;display:-moz-inline-box;display:inline-block;width: 80px;text-align:right;" title="客户姓名">客户姓名: </span>
<input type="text" name="clientId.name" style="width: 100px; height: 24px;">
<span style="vertical-align:middle;display:-moz-inline-box;display:inline-block;width: 80px;text-align:right;" title="车牌号">车牌号: </span>
<input type="text" name="licensePlateNumber" style="width: 100px; height: 24px;">
<span style="vertical-align:middle;display:-moz-inline-box;display:inline-block;width: 80px;text-align:right;" title="扣费状态">扣费状态: </span>
<select name="state" style="width: 80px">
<option value="">请选择</option>
<option value="1">扣费成功</option>
<option value="0">扣费失败</option>
</select>
<br/>
<br/>
<span style="vertical-align:middle;display:-moz-inline-box;display:inline-block;width: 90px;text-align:right;" title="出场时间 ">出场时间: </span>
<input type="text" name="outtime_begin" style="width: 100px; height: 24px;">~
<input type="text" name="outtime_end" style="width: 100px; height: 24px; margin-right: 20px;">
</span>
<a href="#" class="easyui-linkbutton" iconCls="icon-search" onclick="deductionListsearch();" style="text-align: right;width: 670px">查询</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-putout" onclick="exportExcel();">导出excel</a>
</div>
</div>
第三步:参考上面的代码,有几个地方需要注意。
- 标红的是你需要设置的查询字段名称,该名称和你<t:datagrid></t:datagrid>中的<t:dgCol>中的field字段名称对应
- 标蓝的是时间段的配置,这里你只需要放上两个input输入框,然后在js代码里添加如下代码:
$(document).ready(function(){ $("input[name=\'outtime_begin\']").attr("class","Wdate").attr("style","height:20px;width:90px;").click(function(){WdatePicker({dateFmt:\'yyyy-MM-dd\'});}); $("input[name=\'outtime_end\']").attr("class","Wdate").attr("style","height:20px;width:90px;").click(function(){WdatePicker({dateFmt:\'yyyy-MM-dd\'});}); });
- 标粉的这个方法一定要注意,需要我们自己写吗?当然no,但是起名的时候一定要注意是你<t:datagrid></t:datagrid>的name加search()生成。
- <t:datagrid name="testList" >例如我现在起的名字是testList,那么该方法名就是testListsearch();之所以是这样,是因为框架封装的查询规则。
第四部:这样自定义查询条件前台已经完成了。后台如果是普通配置的查询条件,就使用CriteriaQuery.add()方法就行,所有参数都可以通过request获取到,当然你也没必要这样做。
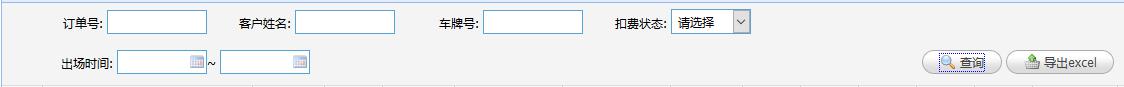
下面附上一张效果图:

以上是关于jeecg 扩展封装查询条件 时间段查询的主要内容,如果未能解决你的问题,请参考以下文章