Jeecg 高级查询 OR选项 不能生效 问题解决
Posted 学习使得吾快乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jeecg 高级查询 OR选项 不能生效 问题解决相关的知识,希望对你有一定的参考价值。
Jeecg高级查询[OR]选项不能生效问题解决
问题描述
笔者在使用jeecg框架的高级查询插件时,发现在选择[OR(条件中的任意一个匹配)]作为匹配类型时,最后生效的却一直是[AND(所有条件都要求匹配)].搜索解决方案无果后,只能自己尝试解决.
注:笔者使用的版本是
<parent>
<groupId>org.jeecgframework.boot</groupId>
<artifactId>jeecg-boot-parent</artifactId>
<version>2.2.0</version>
</parent>
解决思路
- 笔者追了下后端代码,发现后端并未获取到筛选类型的数据,相关的代码一直取到的是空值,如下图所示:

基于这个三元表达式,最后只能一直取到枚举里的AND类型;
代码位置:[org.jeecg.common.system.query.QueryGenerator#doSuperQuery] - 于是就只能去看前端的代码,看看为啥选择了之后没有参数传到后台
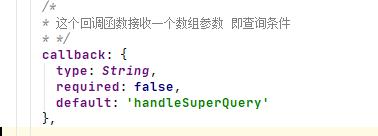
可以看到参数有进行双向绑定
代码位置[src/components/jeecg/JSuperQuery.vue]
提交时,也对该参数进行了提交

触发父组件的方法:

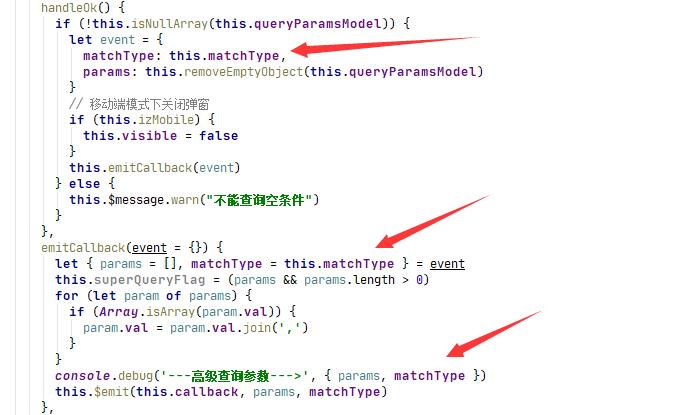
然而,父组件方法被触发时却出了问题
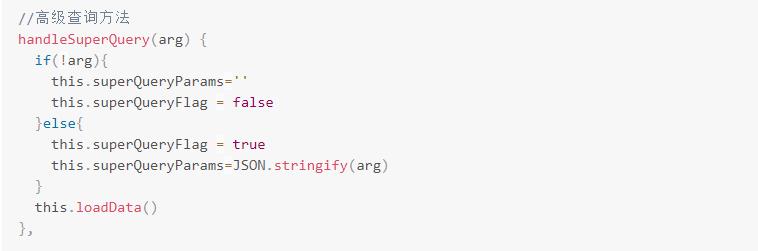
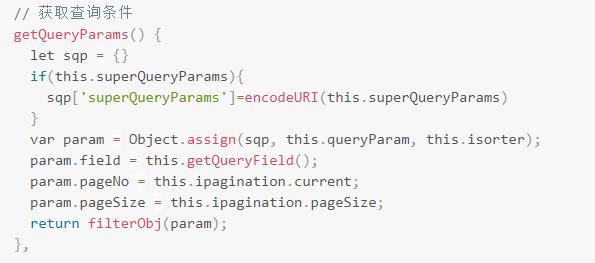
笔者这里使用的父组件方法是直接搬的Jeecg关于高级查询组件的官方文档,以下两个方法也是官网上的截图
(ToT)/~~~ 照搬误我
可以看到父组件的方法,完全没有接收matchType的意思
 提交表单,获取参数的时候,也一点没有带matchType玩的想法
提交表单,获取参数的时候,也一点没有带matchType玩的想法

综上,后端能取到匹配类型才是真的有鬼啊 !
解决方案
- 定义参数
data ()
return
superQueryMatchType:""
- 接受子组件传来的匹配类型
//高级查询方法
handleSuperQuery(arg,matchtype)
if(!arg)
this.superQueryParams=''
this.superQueryFlag = false
this.superQueryMatchType = ''
else
this.superQueryFlag = true
this.superQueryParams=JSON.stringify(arg)
this.superQueryMatchType = matchtype
this.loadData()
,
- 获取该参数并提交到后端代码
// 获取查询条件
getQueryParams()
let sqp =
if(this.superQueryParams)
sqp['superQueryParams']=encodeURI(this.superQueryParams)
var param = Object.assign(sqp, this.queryParam,superQueryMatchType:this.superQueryMatchType, this.isorter);
param.field = this.getQueryField();
param.pageNo = this.ipagination.current;
param.pageSize = this.ipagination.pageSize;
return this.filterObj(param);
,
- 大功告成,笔者实测,[or]/[and]匹配类型切换,还有多个同字段条件筛选都是可以的.
- 如果table里的页码不是在第一页的话,高级查询后如果获取的数据不超过一页,就会啥也不显示,也不知道算不算bug,先搁着吧.
以上是关于Jeecg 高级查询 OR选项 不能生效 问题解决的主要内容,如果未能解决你的问题,请参考以下文章