DOM_04
Posted Jupiter258
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM_04相关的知识,希望对你有一定的参考价值。
1、添加:①var a=document.createElement(“a”);②设置关键属性;③将元素添加到DOM树:a、parent.appendChild(a);b、parent.insertBefore(a,old);c、parent.replaceChlid(a,old);
2、优化:尽量少的操作DOM树,①如果同时添加父元素与子元素,应在内存中先将子元素拼到父元素下,再将父元素添加到DOM树;②如果添加多个平级子元素,应先将所有子元素放入文档片段,再将文档片段一次性添加到DOM树;
3、文档片段:①var frag=document.createDocumentFragment();②frag.appendChild(child);③parent.appendChild(frag);
4、删除:①parent.removeChild(child);②child.parentNode.removeChild(child);
5、html DOM常用对象:①Image:var img=new Image();②Select:a、属性:selectedIndex,options,value;b、方法:add(opt),remove(i);c、事件:onchange;③Option:创建:var opt=new Option(text,value);
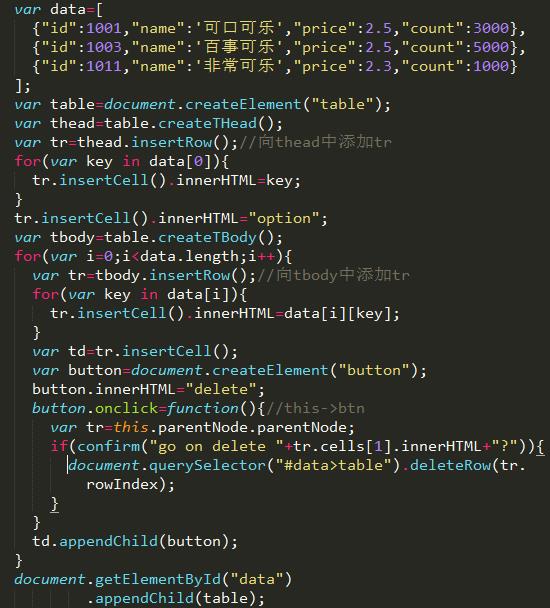
6、HTML DOM常用对象之Table:①tHead:a、var thead=table.createThead();table.deleteThead();b、rows:var tr=thead.insertRow(i);//省略i表示末尾追加;thead.deleteRow(i);//i不可省略;c、cells:var td=tr.insertCell(i);//省略i表示末尾追加;tr.deleteCell(i);②tBodies:a、tBody:var tbody=table.createTBody();//没有delete;b、tFoot:同tHead;③Table.rows:a、table.insertRow(i);b、table.deleteRow(i);④row.rowIndex:标识row在整个表中的下标位置;


7、HTML DOM常用对象之Form:①获取:var form=document.forms【i/id/name】;②属性:a、length:表单中表单元素的个数;b、elements【i/id/name】:获得表单中的元素:form.elements【“name”】;③方法:submit();手动提交表单;
8、BOM:Browser Object Model,浏览器对象模型;①window:a、代替global充当全局变量;b、封装操作浏览器窗口的API;②history:保存当前窗口打开后成功访问过的url历史记录;③navigator:保存浏览器配置信息;④location:保存当前窗口正在打开的url对象;⑤screen:保存当前显示器或桌面分辨率信息;⑥event:事件发生时自动保存时间相关信息的对象;
9、打开和关闭窗口:①打开:window.open();②关闭当前窗口:window.close();
10、打开超连接方式总结:①当前窗口打开新链接,可后退:html:<a href=”url”></a>;js:open(“url”,“_self”);②在当前窗口打开新链接,不可后退:js:location.replace(“url”);③在新窗口打开新链接,可打开多个:html:<a href=”url” target=”_blank”></a>;js:open(“url”);④在新窗口打开新链接,只能打开一个窗口:*(* 内存中,每个窗口有唯一标识,name属性,相同name的窗口只能打开一个,后打开的会刷新先打开的;);打开新窗口时自定义name属性,html:<a href=”url” target=”name”></a>;js:open(“url”,“name”);
11、窗口大小:①获取窗口大小:a、获取完整窗口大小:outerWidth/outerHeight;b、或的文档显示区大小:innerWidth/innerHeight;②修改窗口大小:a、在打开窗口时定义窗口大小和位置:定义配置字符串:var config=“top=?,left=?,width=?,height=?”;打开窗口时,传入配置字符串:open(“url”,“name”,config);b、通过API调整窗口大小:resizeTo(width,height);*(窗口的大小);或resizeBy(width的增量,height的增量);*(* 修改的是要打开的窗口大小,当前窗口无法修改;);
12、窗口定位:①获取窗口左上角定位:window.screenLeft或者window.screenX;window.screenTop或者window.screenY;②修改窗口位置:moveTo(x,y);或者moveBy(x的增量,y的增量);
13、屏幕完整大小:screen.height以及screen.width;去掉任务栏后的剩余大小:screen.availHeight以及screen.availWidth;
14、事件发生时,鼠标的位置:e.screenX:相对于屏幕左上角的x坐标;e.screenY:相对于屏幕左上角的y坐标;
以上是关于DOM_04的主要内容,如果未能解决你的问题,请参考以下文章
项目一众筹网04_3_角色维护更新_动态生成的数据需要使用特定方式绑定函数on函数的使用,解决只有当前页面可以弹出模态框,其它页面弹不出来的问题_dom操作获取角色名称显示回显