javascript_basic_04
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript_basic_04相关的知识,希望对你有一定的参考价值。
1、DOM:文档对象模型,Document Object Model;
2、BOM:浏览器对象模型,Browser Object Model;
3、DOM组成:核心DOM,XML DOM,html DOM;
4、节点树:
①document node:文档节点,document为根节点;②element node:元素节点;③attribute node:属性节点;④text node:文本节点;⑤comment node:注释节点;
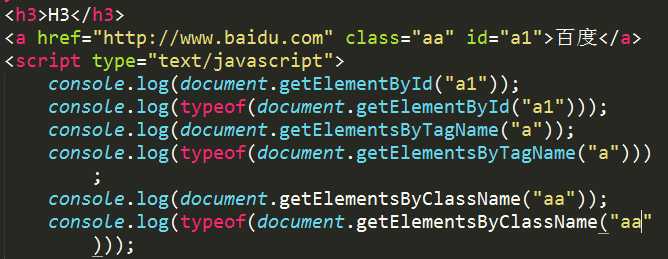
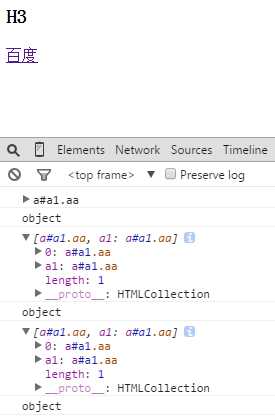
5、选取元素:
①通过ID选取页面元素:document.getElementById(“id名”);②通过标签名选取页面元素:element.getElementByTagName(“标签名”);③通过元素class属性获取元素:element.getElementByClassName(“class属性名”);



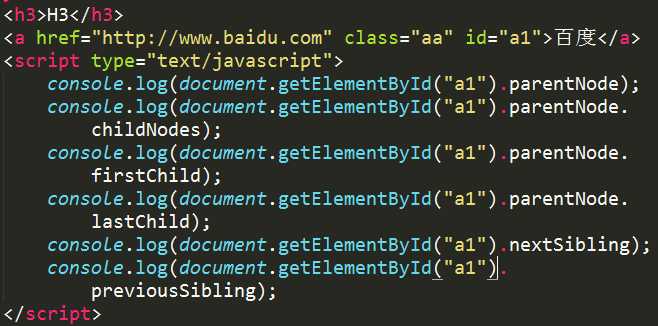
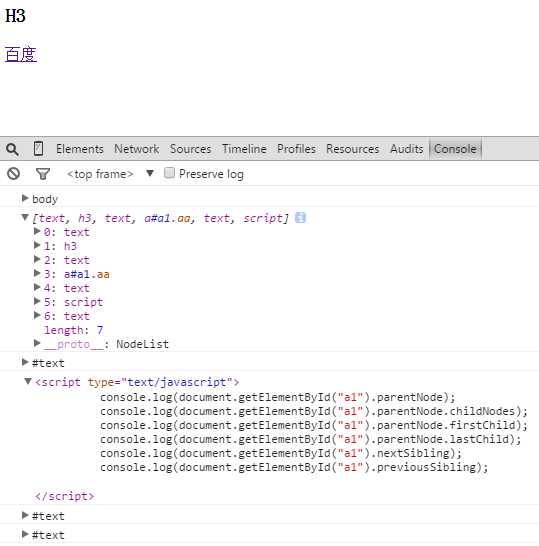
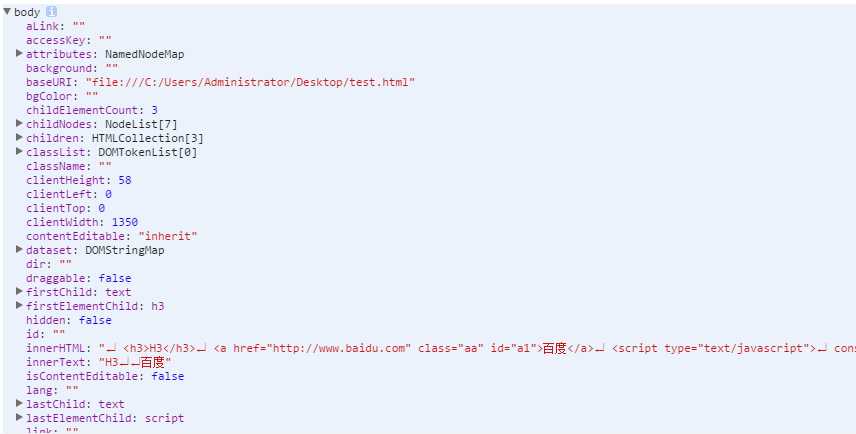
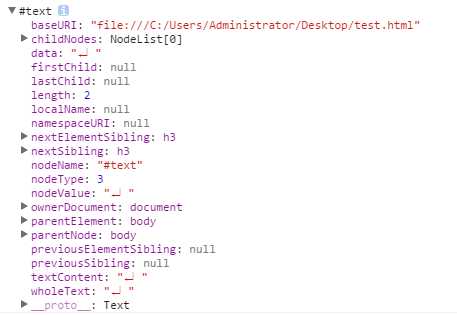
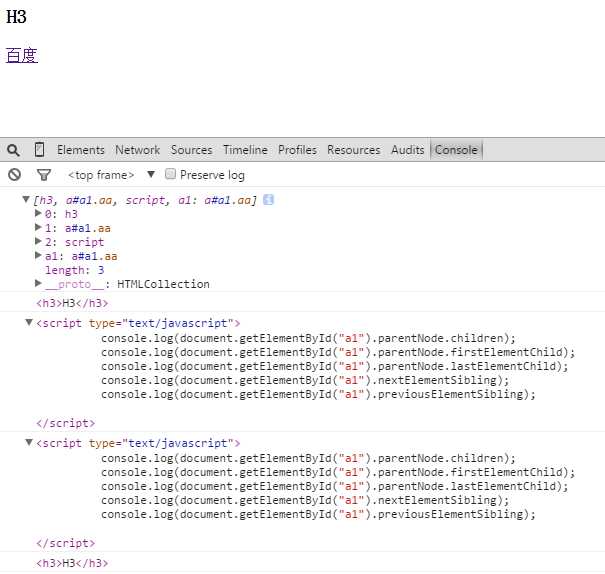
6、通过节点关系获取元素:
①parentNode:当前元素父节点元素;②childNodes:当前元素所有子节点元素(数组);③firstChild:当前元素第一个子元素;④lastChild:当前元素最后一个子元素;⑤previousSibling:当前元素上一个兄弟节点元素;⑥nextSibling:当前元素下一个兄弟节点元素;




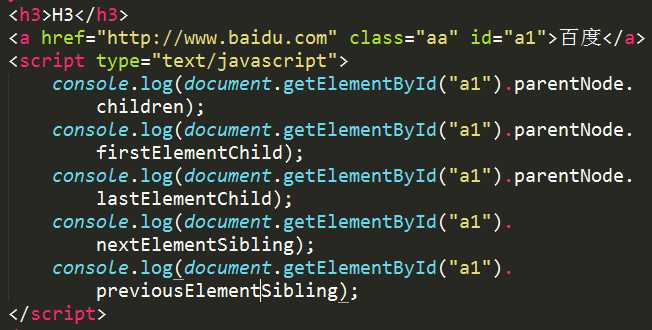
7、通过元素关系获取节点:
①children:当前元素的所有子级节点;②firstElementChild:当前元素第一个子级节点;③lastElementChild:当前元素最后一个子级节点;④previousElementSibling:当前元素前一个兄弟节点;⑤nextElementSibling:当前元素后一个兄弟节点;


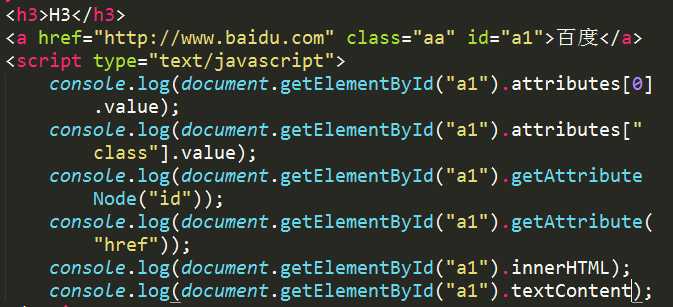
8、元素文本的获取设置:
①innerHTML:获取设置元素的html内容;②textContent:获取设置元素的文本内容;
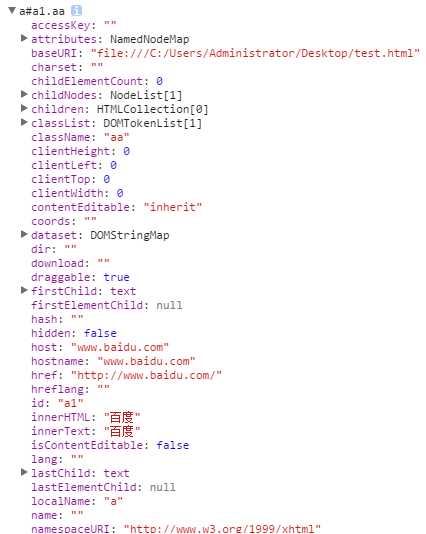
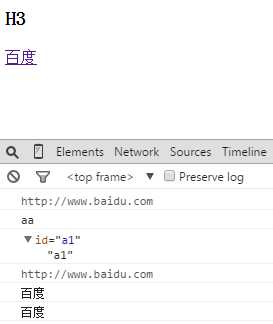
9、读取元素属性:
①elem.attributes【下标】.value;②elem.attributes【“属性名”】.value;③elem.getAttributeNode(“属性名”).value;④elem.getAttribute(“属性名”);


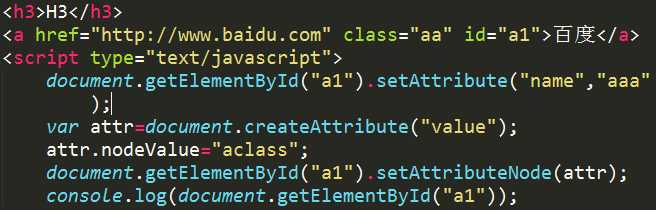
10、修改元素属性:
①elem.setAttribute(name,value);②elem.setAttributeNode(attrNode);


11、元素内联样式:
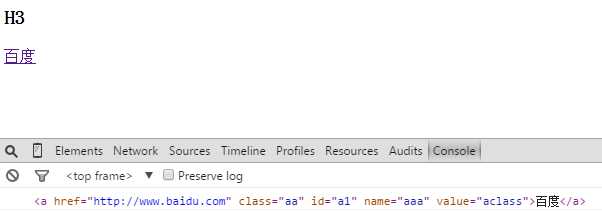
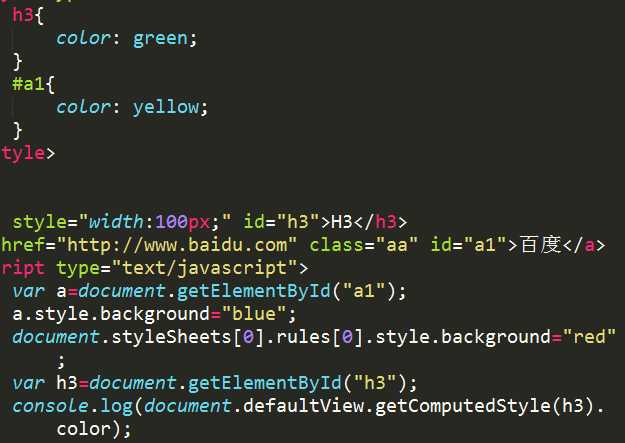
①获取:elem.style.属性名;②设置:elem.style.属性名=“值”;
12、获取元素内外部样式:
①DOM:document.defaultView.getComputedStyle(元素对象).style;②IE:元素对象.currentStyle.属性;
13、设置修改内外部样式值:
步骤①:获得包含属性的样式表对象:var sheet=document.styleSheets【下标】;步骤②:获取样式规则集合:var rules=sheet.rules;步骤③:获取目标样式规则:var rule=rules【下标】;步骤④:rule.style.属性名;


以上是关于javascript_basic_04的主要内容,如果未能解决你的问题,请参考以下文章