自已开发完美的触摸屏网页版仿app弹窗型滚动列表选择器/日期选择器
Posted 最骚的就是你
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自已开发完美的触摸屏网页版仿app弹窗型滚动列表选择器/日期选择器相关的知识,希望对你有一定的参考价值。
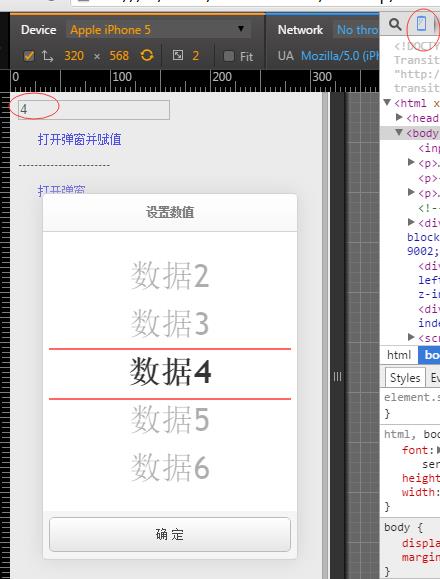
手机端网页版app在使用下拉列表时,传统的下拉列表使用起来体验非常不好,一般做的稍好一点的交互功能界面都不会直接使用下拉列表,所以app的原生下拉列表都是弹窗列表选择,网页型app从使用体验上来当然也应该做成那样,前段时间在开发网页版app时就遇到这种需求,不仅是日期选择器,数据列表、变量列表选择等等下拉列表型需求都需要,网上找来找去只找到一款比较好的mobiscroll,不过下载比较麻烦,感觉比较奇怪的是jquery.mobile、jeasyui.mobile都没有提供这种控件,不知道为什么?虽然我不是专做前端开发,不过几乎全能型的我觉的不难开发吧,在家熬了一夜试了几种方法终于找到一种几乎完美的方法!在后来的使用中不断完善,现在公开提供给广大程序员。先看看效果图:


由于这控件的滚动是使用div原生滚动方法,触摸屏使用时可以有惯性滚动效果,也实现了鼠标可以操作,不过没有实现惯性滚动效果。由于此控件主要是面向触摸屏的,所以嘛触摸屏完美就好了,我也懒的弄鼠标版的特效了。此控件已封装成jquery插件,没有边框,100%宽,使用很方便,比如套入弹窗后就是上图效果。
代码使用方法如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$("#scrollbox").EasyScrollBox({ fontSize: 32, fontFamily: \'\', color: \'#000\', lineHeight: 1.5, spaceRows: 2, value: \'4\', data: data1, textFiled: \'txt\', valueFiled: \'id\', onSelected: function (index, value) { $("#Text1").val(value); }}); |
使用弹窗完整的使用方法代码如下,效果就是上图的样子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!-- ui-dialog --><div id="dialog" class="easyui-dialog" style="padding:20px 6px;width:80%;" data-options="inline:true,modal:true,closed:true,title:\'设置数值\'"> <div id="scrollbox"></div> <div class="dialog-button"> <a href="javascript:void(0)" class="easyui-linkbutton" style="width:100%;height:35px" onclick="$(\'#dialog\').dialog(\'close\')">确 定</a> </div></div> <script type="text/javascript"> $(function () { //对象型数据 var data = []; for (var i = 0; i < 100; i++) { var m = {}; m.id = i; m.txt = "数据" + i; data.push(m); } $("#dialog").dialog(); // Link to open the dialog $("#dialog-link").click(function (event) { $("#dialog").dialog("open").dialog(\'center\'); //重新赋值 $("#scrollbox").EasyScrollBox({ fontSize: 32, fontFamily: \'\', color: \'#000\', lineHeight: 1.5, spaceRows: 2, value: \'4\', data: data, textFiled: \'txt\', valueFiled: \'id\', onSelected: function (index, value) { $("#Text1").val(value.id); } }); event.preventDefault(); }); }); </script> |
也可以这么用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
//字符串数据var data1 = [];for (var i = 0; i < 100; i++) { data1.push(i);}$("#scrollbox").EasyScrollBox({ fontSize: 32, fontFamily: \'\', color: \'#000\', lineHeight: 1.5, spaceRows: 2, value: \'4\', data: data1, onSelected: function (index, value) { $("#Text1").val(value); }});$("#dialog-link1").click(function (event) { $("#dialog").dialog("open").dialog(\'center\'); event.preventDefault();}); |
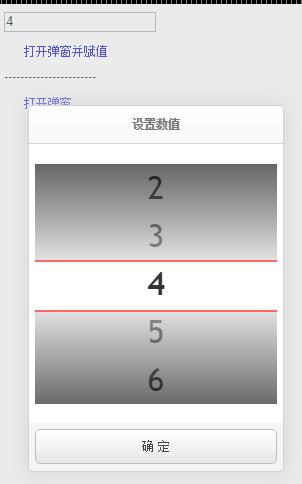
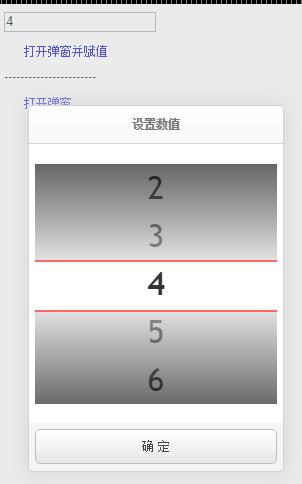
如果想要一点三维效果,直接加样式即可:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#cover_top_EasyScrollBox{background: -ms-linear-gradient(top, #000000, #ccc); /* IE 10 */background:-moz-linear-gradient(top,#000000,#ccc);/*火狐*/background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#000000), to(#ccc));/*谷歌*/background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#000000), to(#ccc)); /* Safari 4-5, Chrome 1-9*/background: -webkit-linear-gradient(top, #000000, #ccc); /*Safari5.1 Chrome 10+*/background: -o-linear-gradient(top, #000000, #ccc); /*Opera 11.10+*/}#cover_bottom_EasyScrollBox{background: -ms-linear-gradient(top, #ccc, #000000); /* IE 10 */background:-moz-linear-gradient(top,#ccc,#0000ff);/*火狐*/background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#ccc), to(#000000));/*谷歌*/background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ccc), to(#000000)); /* Safari 4-5, Chrome 1-9*/background: -webkit-linear-gradient(top, #ccc, #000000); /*Safari5.1 Chrome 10+*/background: -o-linear-gradient(top, #ccc, #000000); /*Opera 11.10+*/} |

演示例子全代码文件:
http://files.cnblogs.com/files/easywebfactory/EasyScrollBox_demo.rar
以上是关于自已开发完美的触摸屏网页版仿app弹窗型滚动列表选择器/日期选择器的主要内容,如果未能解决你的问题,请参考以下文章
使用apicloud开发移动端APP,IOS list页面滚动卡顿解决记录
原生JS实现各种经典网页特效——Banner图滚动选项卡切换广告弹窗等