原生JS实现各种经典网页特效——Banner图滚动选项卡切换广告弹窗等
Posted Snny Bill
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生JS实现各种经典网页特效——Banner图滚动选项卡切换广告弹窗等相关的知识,希望对你有一定的参考价值。
在制作网页过程中,我们可能会遇到各种常用的经典网页特效,比如Banner图片滚动、选项卡循环播放、右下角广告弹窗、评论提交展示、选项动态增删、剪刀石头布小游戏等等等。。。是不是感觉都见到过这些场景、那些这些场景都是如何实现的呢?今天,小瑞老师就一口气把所有经典网页特效效果送给大家!!!
全部都是原生JS实现哦~~根本不需要什么JQuery、AngularJS等各种类库,是不是很激动,让我们开始吧~
Tips: 可以收藏博客,保存源码,关键时刻Ctrl+C哦~[微笑]
| 特效一、Banner图滚动 |
效果重现:
多张图片能够自动实现图片的循环滚动,点击右下角导航图标,可以随意定位到任何一张。
源码重现:
1、 HTML源码


<div id="banner">
<div id="inside">
<img src="img/banner1.png" id="img1" />
<img src="img/banner2.png" id="img2" />
<img src="img/banner3.png" id="img3" />
<img src="img/banner4.png" id="img4" />
<img src="img/banner1.png" id="img5" />
</div>
<ul id="bannerNum">
<li onclick="changeBanner(1)">1</li>
<li onclick="changeBanner(2)">2</li>
<li onclick="changeBanner(3)">3</li>
<li onclick="changeBanner(4)">4</li>
</ul>
</div>
2、 CSS源码


*{
padding: 0px;
margin: 0px;
}
#banner{
width: 100%;
overflow: hidden;
white-space: nowrap;
position: relative;
}
#banner #inside{
width: 9600px;
position: relative;
left: 50%;
margin-left: -960px;
transition: all 1s ease;
}
#banner img{
width: 1920px;
}
#bannerNum{
padding: 0px;
list-style: none;
overflow: hidden;
width: 160px;
position: absolute;
bottom: 30px;
right: 50px;
}
#bannerNum li{
width: 30px;
height: 30px;
background-color: white;
text-align: center;
line-height: 30px;
margin: 0px 5px;
float: left;
cursor: pointer;
}
3、JS源码


var num = 1;
var inside;
window.onload = function(){
inside = document.getElementById("inside");
var interval = setInterval(function(){
inside.style.transition = "all 1s ease";
num++;
switch (num){
case 1:
inside.style.transition = "none";
inside.style.marginLeft = (-960)+"px";
break;
case 2:
inside.style.marginLeft = (-960-1920)+"px";
break;
case 3:
inside.style.marginLeft = (-960-1920*2)+"px";
break;
case 4:
inside.style.marginLeft = (-960-1920*3)+"px";
break;
case 5:
inside.style.marginLeft = (-960-1920*4)+"px";
num = 0;
break;
default:
break;
}
},2000);
}
function changeBanner(num1){
inside.style.transition = "none";
switch (num1){
case 1:
inside.style.marginLeft = (-960)+"px";
break;
case 2:
inside.style.marginLeft = (-960-1920)+"px";
break;
case 3:
inside.style.marginLeft = (-960-1920*2)+"px";
break;
case 4:
inside.style.marginLeft = (-960-1920*3)+"px";
break;
default:
break;
}
num = num1-1;
}
| 特效二、多选项卡循环滚动播放 |
效果重现:
某栏目由多个选项卡组成,可以实现多个选项卡不简单的循环滚动。
效果图重现:

源码重现:
1、 HTML源码


<div id="outside">
<div id="inside">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
2、 CSS源码


*{
margin: 0px;
padding: 0px;
}
#outside{
width: 1200px;
overflow: hidden;
margin: 0 auto;
height: 300px;
}
#outside #inside{
width: 3100px;
}
#outside #inside div{
width: 300px;
height: 300px;
margin: 0px 5px;
background-color: red;
float: left;
}
3、JS源码


var num = 0;
window.onload = function(){
var inside = document.getElementById("inside");
setInterval(function(){
num-=1;
inside.style.marginLeft = num+"px";
console.log(inside.style.marginLeft);
if(num<=-1860){
num = 0;
}
},1);
}
| 特效三、网页右下角广告窗口 |
效果重现:
网页打开,右下角广告图自动弹出,点击关闭可以在右下角显示一横条。点击打开,可以显示全部广告窗。 常用于客服窗口聊天等场景。
效果图重现:

源码重现:
1、 HTML源码


<div id="div">
<div id="close" onclick="closeWin()">
×
</div>
</div>
2、CSS源码


#div{
width: 300px;
height: 250px;
background-color: red;
position: fixed;
bottom: -250px;
right: 0px;
transition: all 1.5s ease;
}
#close{
width: 20px;
height: 20px;
background-color: green;
text-align: center;
line-height: 20px;
float: right;
margin: 10px;
cursor: pointer;
}
3、JS源码


var div ;
window.onload = function(){
div = document.getElementById("div");
div.style.bottom = "0px";
}
function closeWin(){
var close = document.getElementById("close");
if(close.innerText=="×"){
close.innerText = "√";
div.style.bottom = "-200px";
}else{
close.innerText = "×";
div.style.bottom = "0px";
}
}
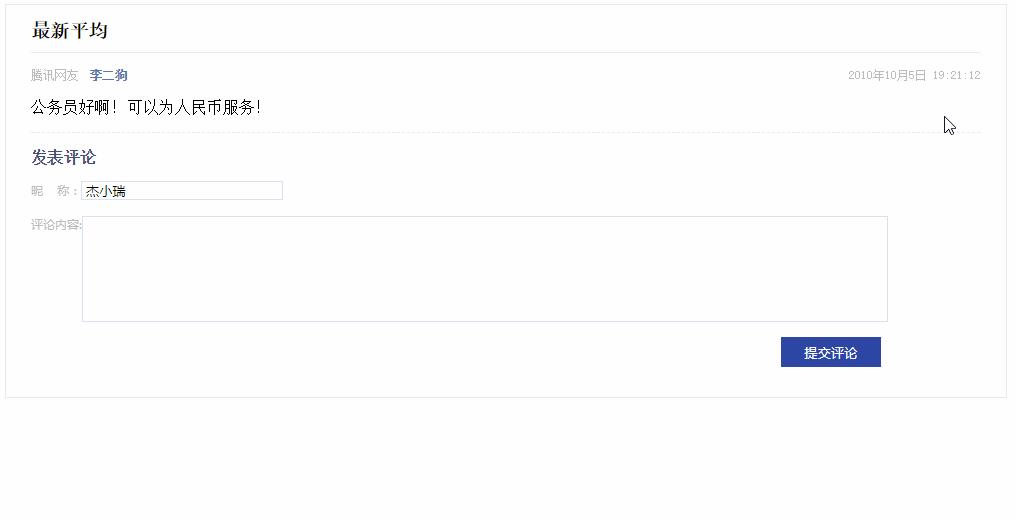
特效四、网页评论动态添加
效果重现:
输入用户名和评论内容,将信息动态追加到已有评论后方。
效果图重现:

源码重现:
1、HTML源码


<div id="outside">
<h3>最新平均</h3>
<div id="comment">
<div id="comment1" class="comment1">
腾讯网友
<span>李二狗</span>
<time>2010年10月5日 19:21:12</time>
<p>
公务员好啊!可以为人民币服务!
</p>
</div>
</div>
<h4>发表评论</h4>
<div id="addComment">
昵 称:<input type="text" id="name" />
<br /><br />
评论内容:<textarea id="comContent"></textarea>
<button onclick="addComment()">提交评论</button>
</div>
</div>
2、CSS源码


#outside{
width: 1000px;
margin: 0 auto;
border: 1px solid #E7EAEE;
overflow: hidden;
padding-bottom: 15px;
}
#outside h3{
width: 95%;
margin: 15px auto;
padding-bottom: 10px;
border-bottom: 1px solid #E7EAEE;
font-family: "宋体",sans-serif;
}
#outside .comment1{
width: 95%;
margin: 10px auto;
color: #BBBBBB;
font-size: 12px;
border-bottom: 1px dashed #E7EAEE;
font-family: "宋体",sans-serif;
}
#outside .comment1 time{
float: right;
}
#outside .comment1 span{
color: #5979B2;
margin-left: 5px;
font-weight: bold;
}
#outside .comment1 p{
font-size: 16px;
color: black;
}
#outside h4{
width: 95%;
margin: 15px auto;
color: #404E73;
font-size: 16px;
font-weight: bold;
font-family: "宋体",sans-serif;
}
#outside #addComment{
width: 95%;
margin: 0 auto;
font-size: 12px;
color: #BBBBBB;
}
#outside #name{
width: 200px;
border: 1px solid #D9E2EF;
}
#outside #comContent{
width: 800px;
height: 100px;
resize: none;
border: 1px solid #D9E2EF;
vertical-align: text-top;
}
#outside button{
width: 100px;
height: 30px;
background-color: #2D46A3;
color: white;
border: hidden;
float: right;
margin: 15px 100px;
}
3、JS源码


var idNum = 1;
function addComment(){
idNum++;
var inputValue = document.getElementById("name").value;
var textValue = document.getElementById("comContent").value;
if(inputValue==""||textValue==""){
alert("昵称和评论内容不能为空!!");
return;
}
var comContent1 = document.getElementById("comment1");
var newComment = comContent1.cloneNode(true);
newComment.setAttribute("id","comment"+idNum);
newComment.getElementsByTagName("span")[0].innerText = inputValue;
newComment.getElementsByTagName("p")[0].innerText = textValue;
var commentDiv = document.getElementById("comment");
commentDiv.appendChild(newComment);
document.getElementById("name").value = "";
document.getElementById("comContent").value = "";
}
window.onload = function(){
var outside = document.getElementById("outside");
console.log(document.styleSheets[0].cssRules[0].style.border);
}
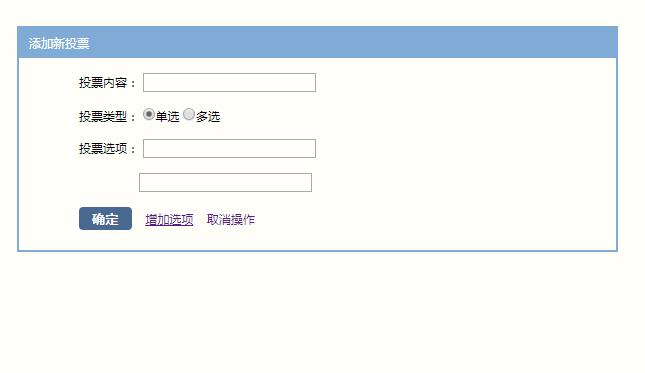
特效五、投票列表选项增删
效果重现:
投票列表,可以根据需求动态的增加删除选项。。
效果图重现:

源码重现:
1、 HTML源码


<section id="vote">
<p class="top">添加新投票</p>
<div id="bottom">
<span>投票内容:</span>
<input type="text" name="content" id="content" value="" />
<br /><br />
<span>投票类型:</span>
<input type="radio" name="radio" id="radio1" value="1" checked="checked"/>单选
<input type="radio" name="radio" id="radio2" value="" />多选
<div id="div1" class="div">
<span id="span1">投票选项:</span>
<input type="text" name="input1" value="" />
</div>
<div id="div2" class="div">
<span id="span2"> </span><input type="text" name="input1" value="" />
</div>
</div>
<div id="button">
<button>确定</button>
<a href="#" style="text-decoration: underline;" id="big" onclick="more()">增加选项</a>
<a href="#" id="small" onclick="close1()">取消操作</a>
</div>
</section>
2、CSS源码


*{
padding: 0px;
margin: 0px;
text-decoration: none;
}
#vote{
margin: 50px;
border: 2px solid #80ABD7;
font-size: 12px;
padding-bottom: 20px;
}
#vote .top{
line-height: 30px;
background-color: #80ABD7;
color: white;
padding-left: 10px;
}
#vote #bottom{
margin-left: 60px;
padding: 15px 0px 15px 0px;
}
#vote #button{
margin-left: 60px;
}
#vote #button button{
padding: 3px 13px;
background-color: #4A6991;
color: white;
font-weight: bold;
border: none;
border-radius: 4px;
}
#vote #button a{
font-size: 12px;
margin-left: 10px;
}
#vote #bottom .div{
margin-top: 15px;
}
3、JS源码


var div2=document.getElementById("div2");
var voteBottom=document.getElementById("bottom");
var idNum=2;
function more(){
idNum++;
var divNew=div2.cloneNode("div2");
divNew.setAttribute("id","div"+idNum);
var divNewHTML=divNew.innerHTML;
divNew.innerHTML=divNewHTML+"<span id=\'shanchu\' style=\'color:blue;\' onclick=\'delate("+idNum+")\'>删除</span>";
voteBottom.appendChild(divNew);
}
function delate(num){
var divDelate=document.getElementById("div"+num);
divDelate.style.display="none";
}
function close1(){
//event.preventDefault();
window.close();
}
| 特效六、剪刀石头布手机小游戏 |
效果重现:
手机小游戏,剪刀石头布。
效果图重现:

源码重现:
1、HTML源码


<div id="body">
<div id="tips">
请选择
</div>
<div id="imgs">
<img src="img/jiandao.png" id="jiandao" />
<img src="img/shitou.png" id="shitou" />
<img src="img/bu.png" id="bu" />
</div>
<div id="jieguo">
<div class="jieguo">
<div>您选择了</div>
<img src="img/wenhao.png" id="myImg" />
</div>
<div class="pk">PK</div>
<div class="jieguo">
<div>系统选择了</div>
<img src="img/wenhao.png" id="computer" />
</div>
</div>
<div id="score">
等待结果中....
</div>
<div id="scoreFen">
<span>00</span>:<span>00</span>
</div>
</div>
2、 CSS源码


*{
margin: 0px;
padding: 0px;
}
#body{
width: 100%;
height: 700px;
max-width: 500px;
margin: 0 auto;
background-color: #FAE738;
overflow: hidden;
}
#tips{
margin-top: 40px;
text-align: center;
color: white;
font-size: 36px;
font-weight: bold;
}
#imgs{
width: 90%;
margin: 20px auto;
display: flex;
justify-content: space-around;
}
#jieguo{
width: 90%;
margin: 30px auto;
display: flex;
justify-content: space-around;
}
#jieguo .jieguo div{
height: 30px;
width: 89px;
line-height: 30px;
text-align: center;
color: white;
}
#jieguo .jieguo img{
height: 89px;
}
#jieguo .pk{
height: 120px;
line-height: 120px;
font-size: 48px;
font-weight: bold;
}
#score,#scoreFen{
text-align: center;
font-size: 24px;
color: red;
padding-top: 10px;
}
3、JS源码


var jiandao = document.getElementById("jiandao");
var shitou = document.getElementById("shitou");
var bu = document.getElementById("bu");
var myImg = document.getElementById("myImg");
var computer = document.getElementById("computer");
var score = document.getElementById("score");
var scoreFen = document.getElementById("scoreFen");
var myScore=0,comScore=0;
var imgs = ["img/jiandao.png","img/shitou.png","img/bu.png"];
jiandao.onclick = function(){
var imgSrc = jiandao.getAttribute("src");
myImg.setAttribute("src",imgSrc);
checkImg(imgSrc);
}
shitou.onclick = function(){
var imgSrc = shitou.getAttribute("src");
myImg.setAttribute("src",imgSrc);
checkImg(imgSrc);
}
bu.onclick = function(){
var imgSrc = bu.getAttribute("src");
myImg.setAttribute("src",imgSrc);
checkImg(imgSrc);
}
function checkImg(imgSrc){
var myIndex = imgs.indexOf(imgSrc);
var intervalId = setInterval(function(){
var num = parseInt(Math.random()*3);
computer.setAttribute("src",imgs[num]);
},20);
setTimeout(function(){
clearInterval(intervalId);
var comSrc = computer.getAttribute("src");
var comIndex = imgs.indexOf(comSrc);
if(myIndex==comIndex){
score.innerHTML = "平局!再战一轮吧!";
}else if(myIndex==0&&comIndex==2
|| myIndex==1&&comIndex==0
|| myIndex==2&&comIndex==1){
score.innerHTML = "赢啦!继续虐他吧!";
myScore++;
}else{
score.innerHTML = "输啦!继续努力吧!";
comScore++;
}
myScore = (myScore+"").length<2?"0"+myScore:myScore+"";
comScore = (comScore+"").length<2?"0"+comScore:comScore+"";
scoreFen.firstElementChild.innerHTML = myScore;
scoreFen.lastElementChild.innerHTML = comScore;
},400);
}
以上是关于原生JS实现各种经典网页特效——Banner图滚动选项卡切换广告弹窗等的主要内容,如果未能解决你的问题,请参考以下文章
