github神器--Atom编辑器初体验
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github神器--Atom编辑器初体验相关的知识,希望对你有一定的参考价值。
Atom 1.0正式式版已经出来好几天,自从听说github出了这神器之后,一直想体验一吧,这两天终于体验上。
下载:
其实,我的网速还不错,但总是下载到一半就没网速了。最后用360浏览器的下载器总算是下载下来了。
这里提供一下网盘链接:http://yunpan.cn/ccebYTpa96rdX (提取码:ff57)
因为一直是Sublime的用户,所以,第一眼看到它的时候,还是很眼熟的。

有木有?有木有~?
下面先写打个招呼,认识一下 。

当我选择文件的保存位置时,它就自动以我保存的文件所在的目录为项目进行记载,所以,左侧目录为我桌面上的所有文件。
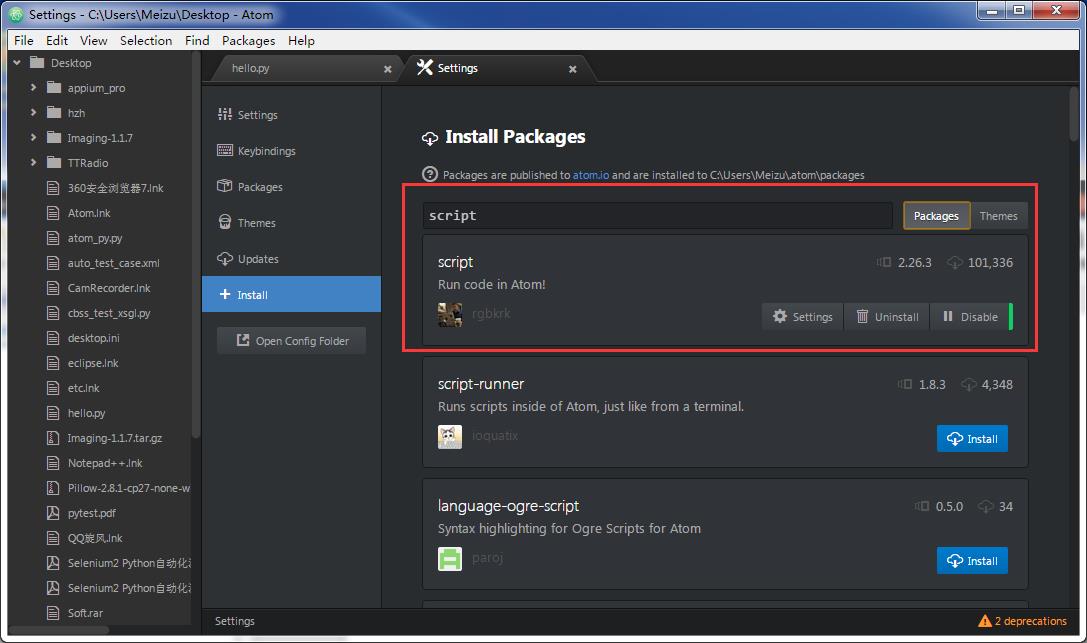
运行一个程序吧! 运行在哪儿?运行在哪儿?木有run啊。是的,它就是个IDE,你需要下载Package。
在菜单栏:File --->Settings-->Install 中搜索“script”。

这种安装扩展的过程还是很爽的,有点像Firefox浏览器的添加组件。
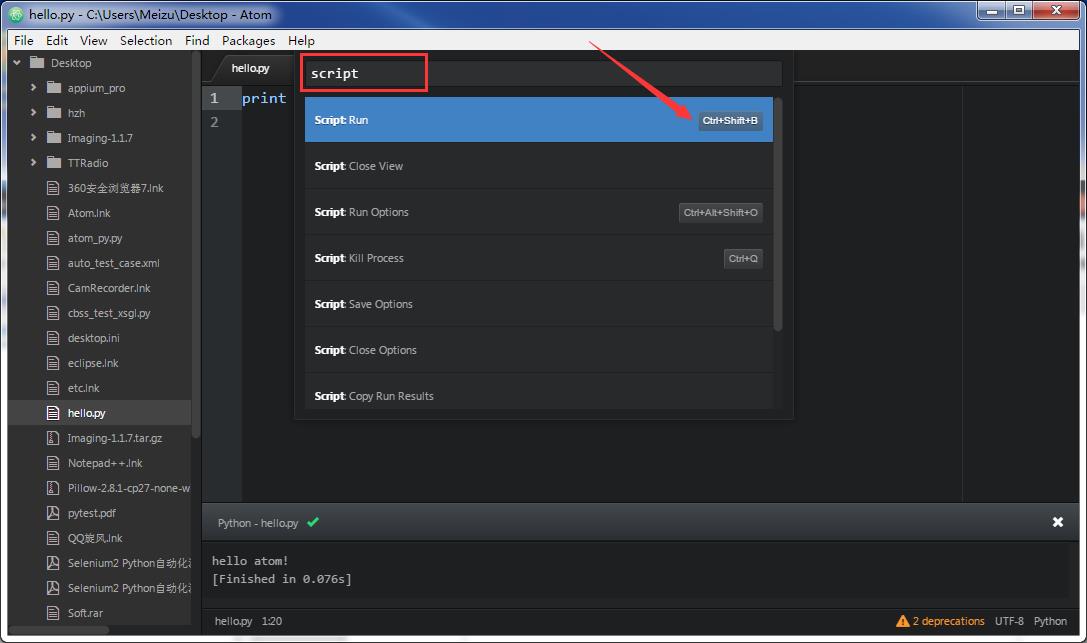
安装完成,如何运行程序,一切尽在Shift+Ctrl+P 中。

Ok, 那下面就来加载项目吧。

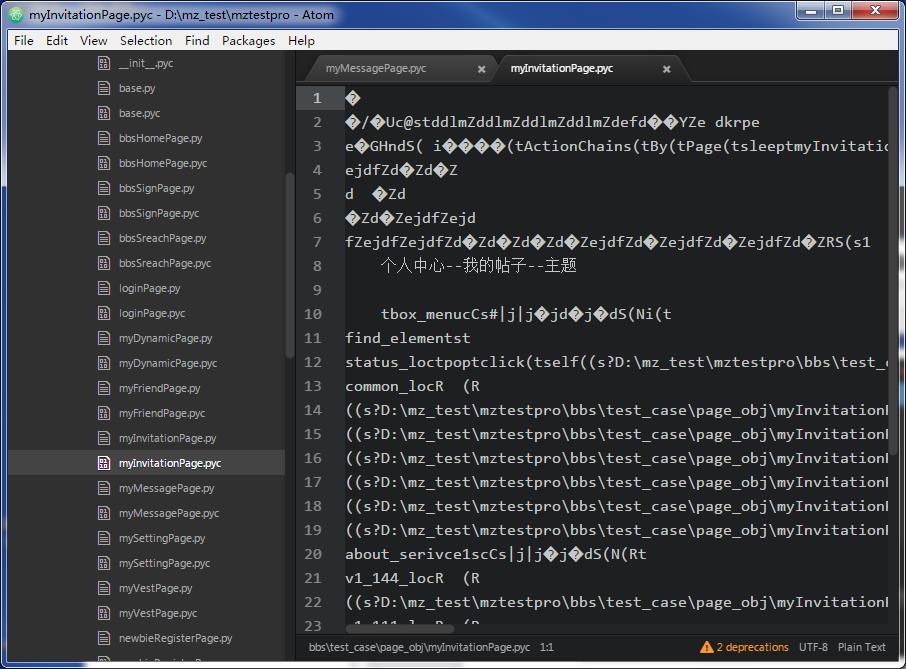
这是神马情况东西,居然把.pyc 的编译文件也给加载进来了。画面太美,不敢看。
在菜单栏:File --->Settings-->找到“Ignored Names” 选项,添加忽视加载的文件。

反反复复很多次,总是不见效果,“.pyc”文件依然被加载。
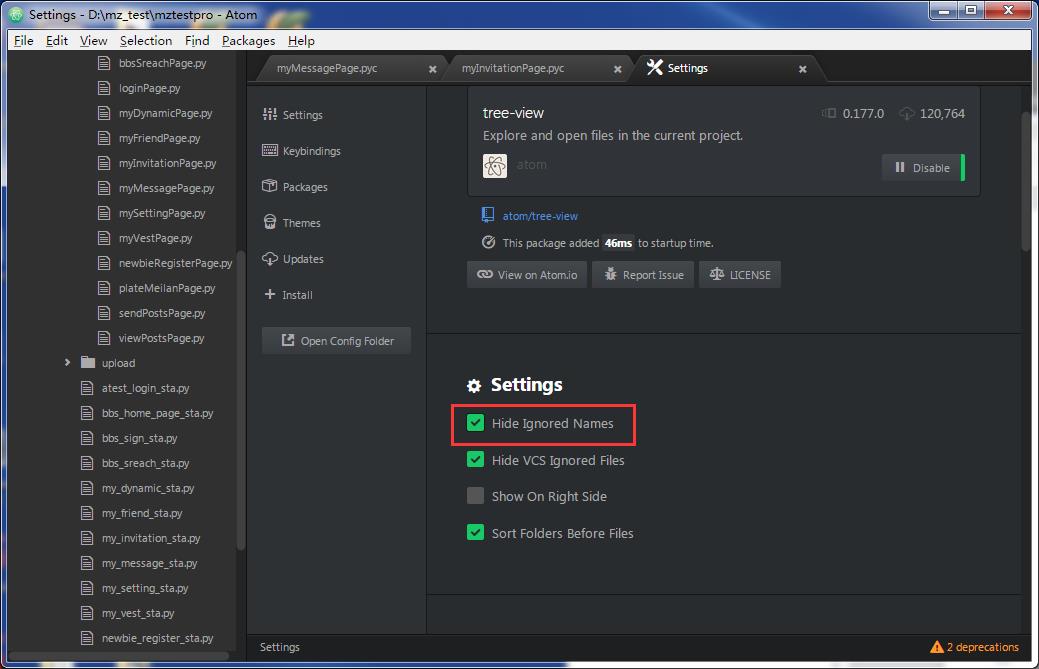
在菜单栏:File --->Settings-->Packages --->查找“tree-view” ---> Settings 。

勾选“Hide Ignored Name”

看这里,看这里,“.pyc”消失不见了呢!
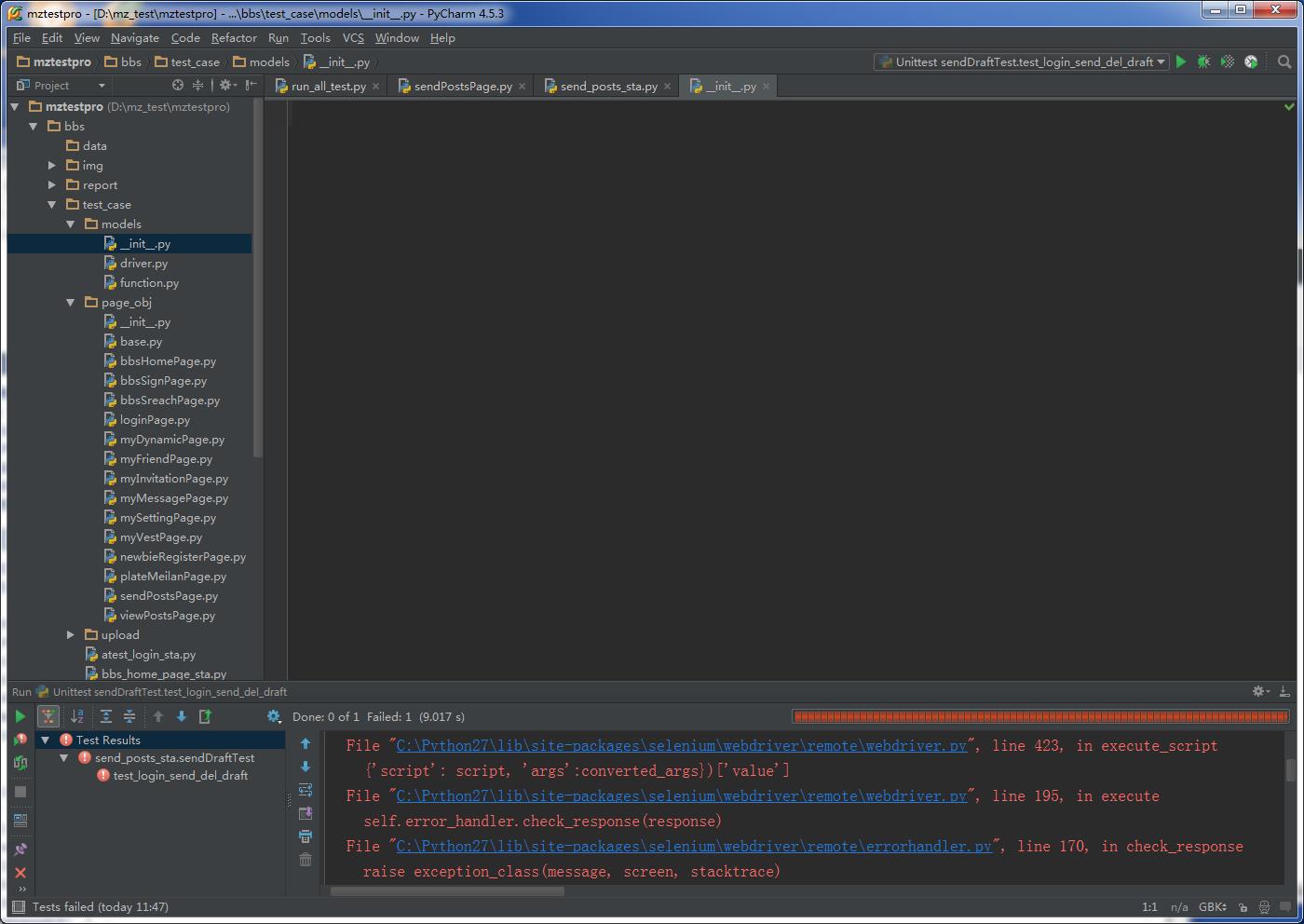
最后总结一下,pyCharm工具真的很newbie(牛B),虽然有点占内存,但是,刚体验了半天就已经无法自拔了。Python代码洁癖爱好者的不二之选。

转自:http://www.cnblogs.com/fnng/p/4670185.html
以上是关于github神器--Atom编辑器初体验的主要内容,如果未能解决你的问题,请参考以下文章