Atom 优雅迷人的编辑神器
Posted 前端三人行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Atom 优雅迷人的编辑神器相关的知识,希望对你有一定的参考价值。
大学的时候,坊间对那些编程高手有一个令人向往的传说,大概说的是大神们能够直接使用text纯文本写代码。觉得这种级别的境界特别高大上特别有逼格。自己用eclipse,vs这些带有代码补全功能的IDE感觉就有点low。于是在很长一段时间里,都是带着信仰去追求这种境界的。
直到后来发现了一款神器,加上认知的慢慢提高,我的这个高大上的信仰,被打击得粉碎。这款神器就是,sublime text 2。虽然我今天要想大家介绍的不是这款编辑器,但是不得不承认以当时的眼界来说,sublime的吸引力是我无法抗拒的。
工作之后发现vim的使用者才是真正的传说。他们可以在任何讨论编辑器的场所傲娇的俯视全场,可以在任何其他编辑器的吹嘘者面前对他们不屑一顾,江湖上无一人能够与vim抗衡,强大到无敌的定制能力,让vim能够拥有一切你想要的能力。然而今天我要给大家介绍的,也不是这款神器。
vim称霸世界的时候,据说有只有一款叫做Emacs的编辑神器可以和其叫板。你vim的高度可定制,我也高度可定制,你vim高逼格,我也高逼格,你vim有的功能我都有!!!可是我没用过!
今天给大家安利的是一款新一代的编辑神器!Atom。
正所谓长江后浪推前浪,Atom无疑是没有让我们失望的。

在这个看脸吃饭的时代,仅仅只靠颜值就获得一大批coder的关注。对于前端开发者来说,Atom拥有致命的诱惑。他不仅仅只在颜值方面获得了大家的认可,在其他任何方面,都有令人惊艳的表现。这是一款集美貌与才华与一身的产品。
更加不可思议的是,对我而言,这不仅仅是一款coding神器。更是一款写作神器。纵观所有的产品中,简书的markdown编辑器已经算是首屈一指的优秀,图片粘贴功能一直被我认为是最贴心的设计。不过,Atom中,对markdown的支持,甚至更加强大。对于热爱markdown写作的人来说,Atom同样是一款拥有无穷魅力的写作软件。我不怕它无法满足你的需求,就怕你没有机会了解它,否则,这将是一场遗憾的错过。
那么,我们一起来体验一下这款编辑器/写作神器的魅力吧!
简单易学 与 深度可定制
时至今日,发展了30余年的vim虽然仍然拥有无比优秀的功能,但是一副高冷范儿让常人实在难以靠近。上手难度高虽然让最后能够熟练掌握的大神成为传说,让人敬仰。但是毕竟耗时耗力耗心神,阻绝了一大批慕名而来的仰慕者。而Atom作为一款功能上不输vim,甚至在某些方面已经超过vim的编辑器,简单易学就是他的致胜法宝。在这一点上,Sublime text3都赶不上。
进入Atom官网下载Atom
和下载其他任何软件一样,没有任何难度,直接安装即可。
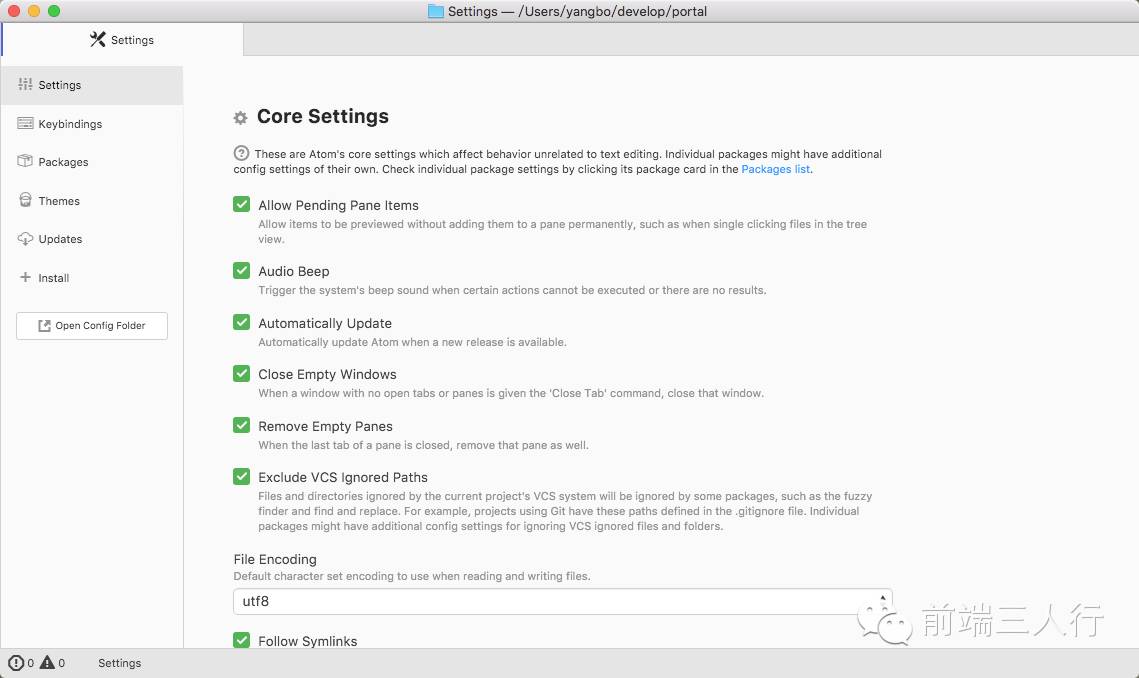
启动Atom后,输入快捷键command + , 或者ctrl + ,,就会弹出Settings界面。
Settings的UI界面是Atom的一大优势,独此一家。我们不用再对设置界面感到任何的疑惑,让任何人都能够直观的操作,赞+1。这种便利,是Sublime和vim做不到的。

可能唯一的困境,就是英语界面单词不认识了。 哈哈,这个我就不帮你解决了,you can spifflicate it.
Atom在易用性上最大的突破,无疑非包管理器莫属。
说到包管理器,就忍不住想要给Atom吹一波牛逼。
第一是插件的数量。不到两年的时间4000多个插件,表明了atom插件开发的热情远胜vim与sublime,
第二是简单明了。我能够很轻松地找到我想要的优秀插件。下面,我将以markdown为例,为大家演示如何在Atom的包管理器中寻找插件。
那么,干货来了。我将一步一步介绍如何将Atom中的markdown武装成为一款写作神器。
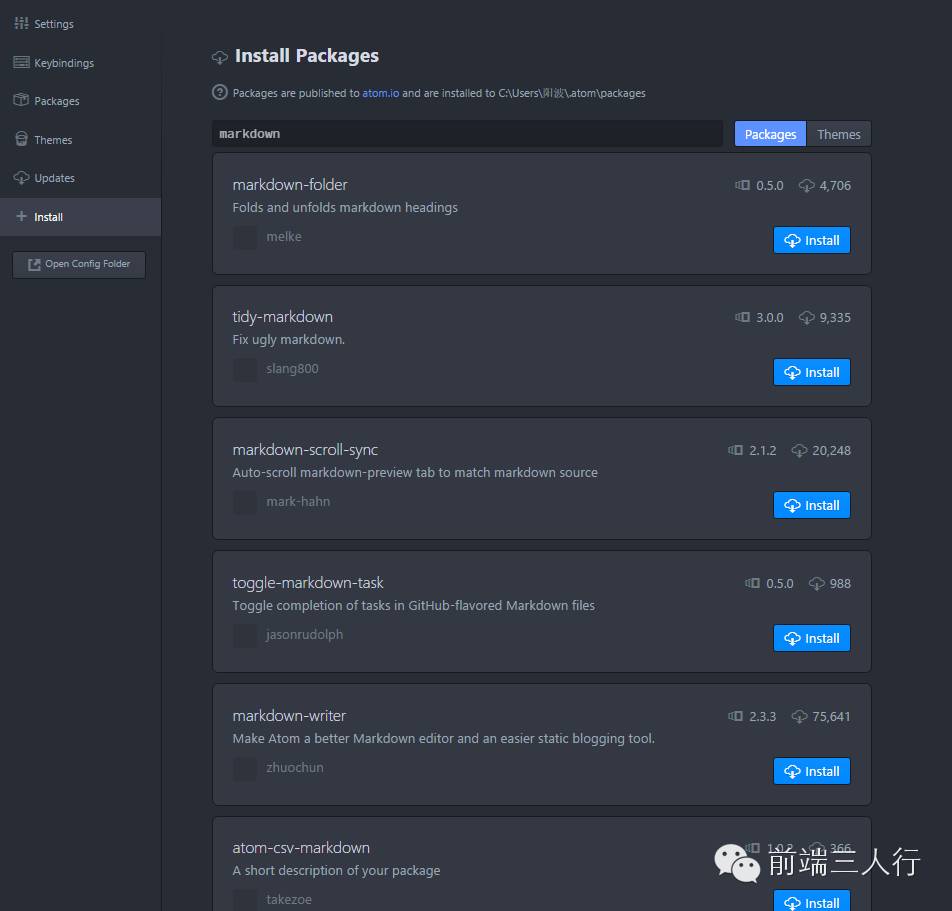
1. 在settings界面搜索markdown插件
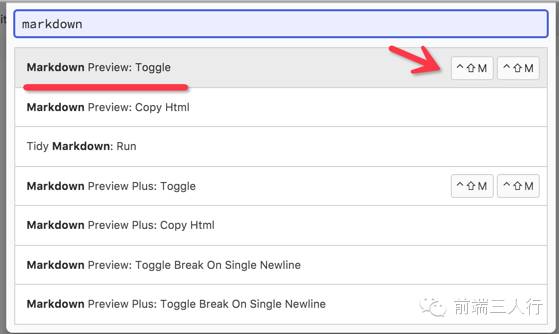
打开settings界面,点击左侧栏的Install按钮。然后在搜索框中输入关键字markdown,点击右侧packages开始搜索

2. 识别插件的作用
其实基本上我们就从插件的命名就能够知道插件的作用了 - -!点击列表中的项,还可以跳转到一个插件功能说明界面,大多数插件都会详细的介绍插件的下载,安装,有什么用,如何使用等。
这个就不截图了,大家自己去点一下就行了
3. 寻找适合自己的插件与如何下载
一般来说,下载数量较高的插件往往能够给你带来惊喜。点击搜索出来的插件项中的Install按钮,即可下载。
知道如何搜索插件之后,下面我来一一介绍我将要用来武装markdown的插件。
Markdown Preview
markdown预览。目前已经有25万的下载量,是markdown的基本功能,与简书的预览功能一模一样。支持与github上100%一致的转换语法,与简书的语法基本保持一致,功能上比简书更加强大,能够识别更多的语法操作。

如何使用? 按ctrl + shift + p 弹出搜索框,然后搜索markdown preview,然后点击enter即可使用.

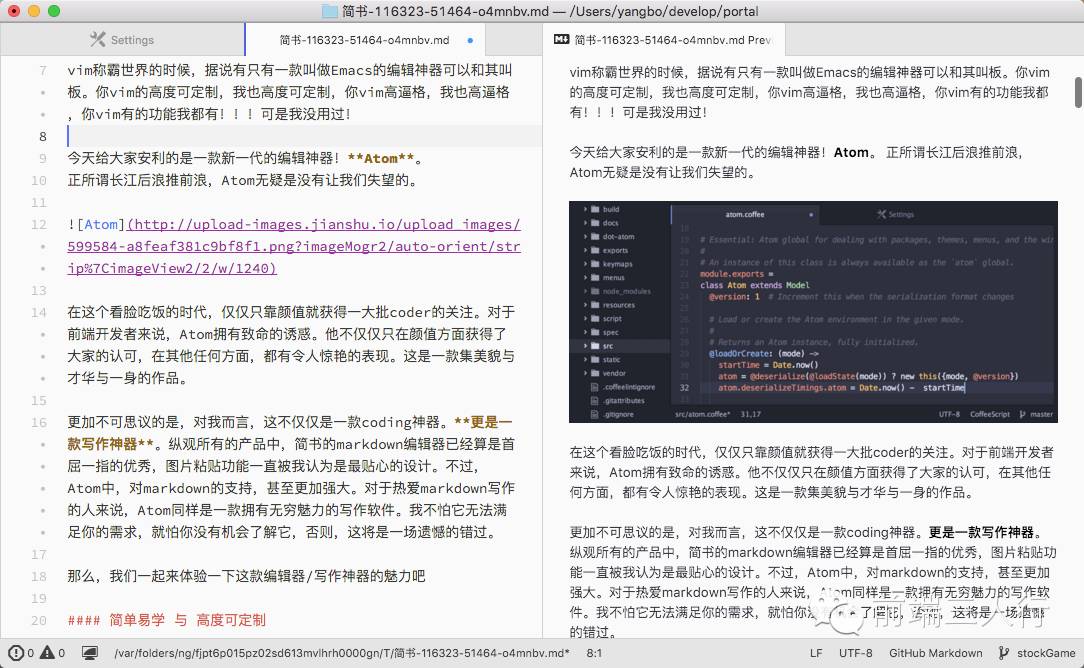
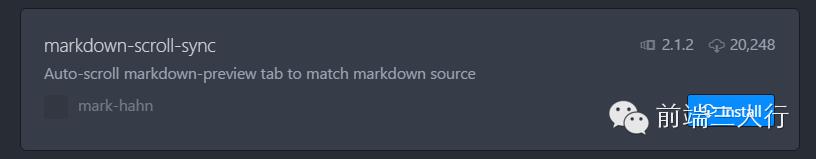
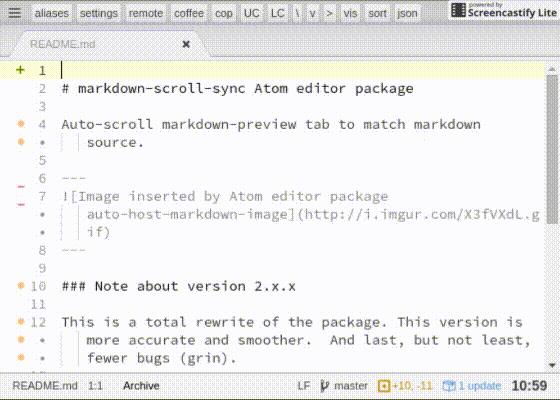
markdown-scroll-sync

实时滚动预览插件。该插件能够实现的效果,刚好就是简书所缺乏的。真的希望简书能够早一点将该功能开发出来。写作的时候,大大的提高了观看预览效果的效率。舒心了许多。

tidy markdown
美化markdown显示。功能介绍是这样说的 Uses tidy-markdown to fix and reformat ugly Markdown. 推荐给对审美有追求的使用者,无追求的可以忽略。



markdown-preview-opener
当打开一个markdown文件时,自动打开预览界面。很实用贴心的小功能。
atomic chrome
该插件只适用于chrome浏览器。我们首先需要在chrome中安装atomic插件。
然后在Atom中搜索到atomic chrome插件然后install。重启Atom,就可以试用该插件的功能了。
那么这个插件有什么作用呢?

但是这还没有完。当我们使用markdown语法编辑文章之后,微信后台是不支持markdown语法的,因此为了将markdown文件转换成读者可阅读的模式,我们还需要一个一键转换的插件。Markdown Here。

4. 具体使用步骤使用步骤
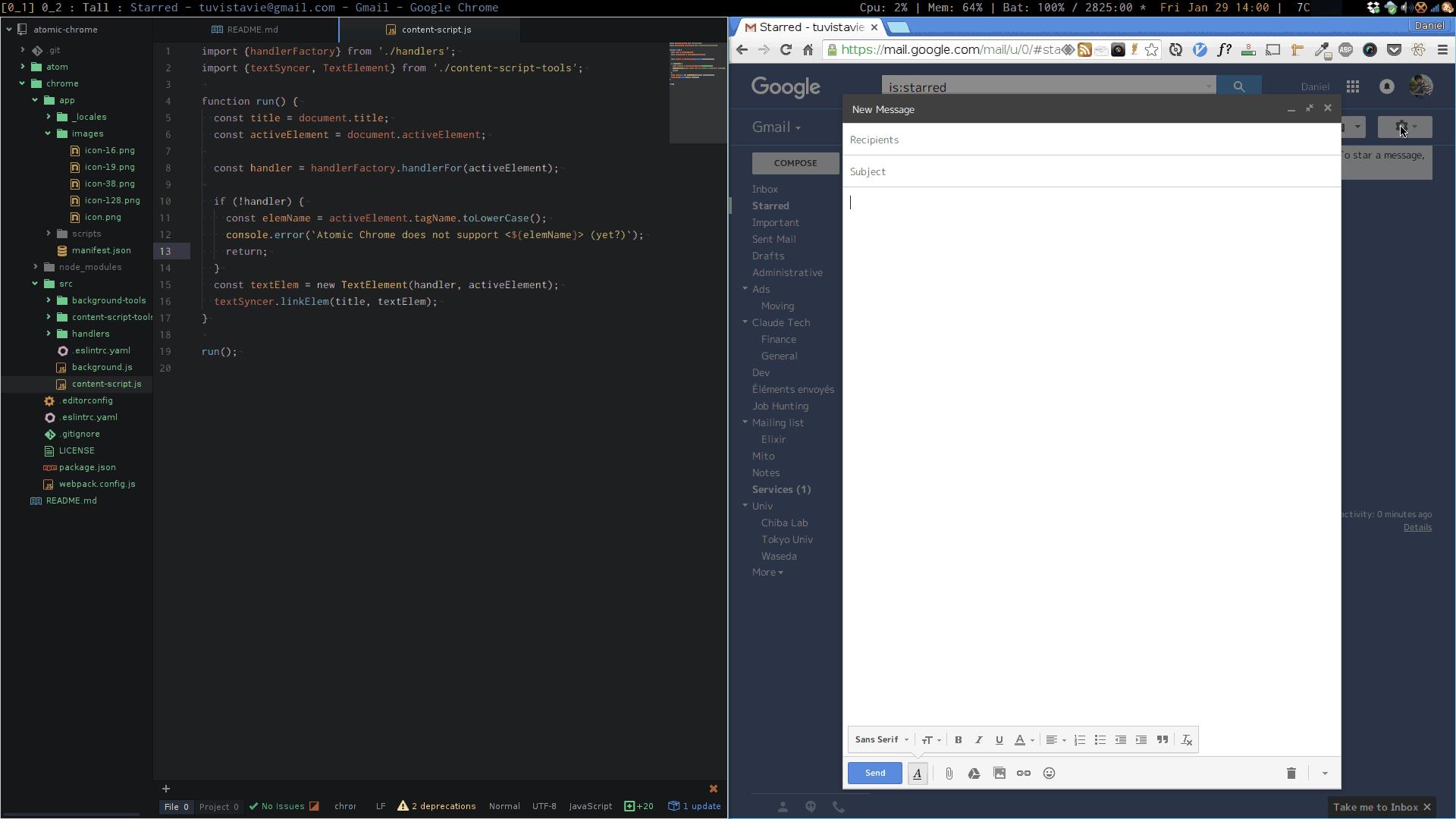
选中微信文章编辑框 →
点击chrome右上角的atomic插件。这时会在Atom编辑器中自动新建一个md文件。→
在Atom新建的md文件中编辑你的文章内容。在页面中,微信编辑框中的内容自动实时刷新 →
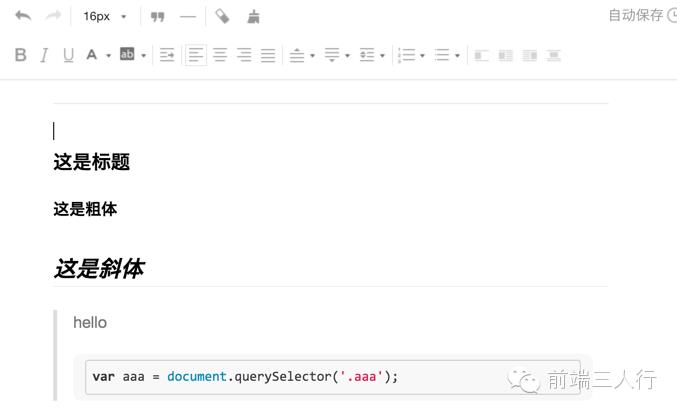
文章编辑完成之后,在页面中选中微信编辑器,然后点击chrome右上角的markdown here插件,这样就会生成下图内容。如果你已经编辑完成没有修改,就可以保存文章然后发推送了。

当然,你还可以继续扩展markdown的功能。在Atom中仔细寻找,你还会发现诸如,图片粘贴功能的插件,导出为pdf功能的插件,markdown语法增强版插件,markdown快捷键增强版插件等。
这些就留给大家自己去探索吧。
如何寻找到让自己满意的插件
Atom的包管理器足够强大也足够方便。上面我们看到了当我们想要找到markdown相关的插件,我们只需要搜索对应关键字即可。那么要寻找到其他功能的插件,自然也是搜索对应的关键字啦。
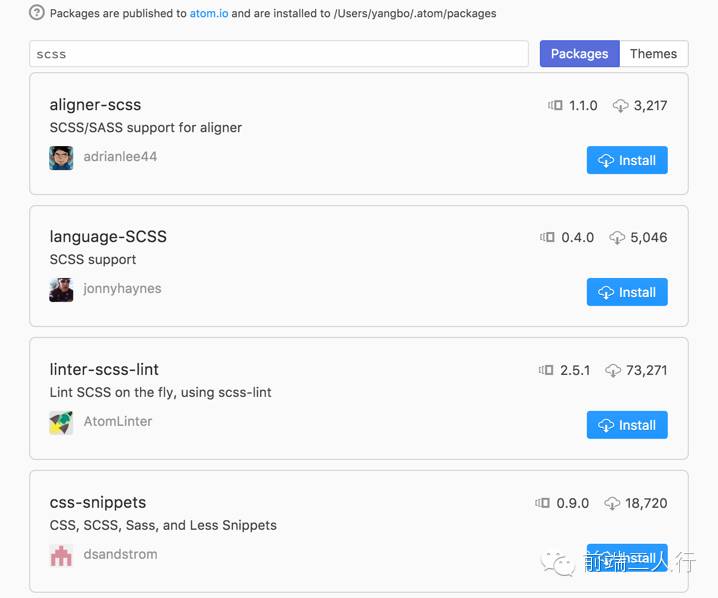
以SCSS 插件为例
搜索如图

我们可以从插件的功能介绍,下载数量,以及自身的体验效果来确定这些插件是否符合自己的需求,寻找到一款最满意的插件。
而且不同方向的开发人员对插件的需求是不一样的,盲目安装许多插件只会增加Atom的体积,因此我们只需要找到自己需要的插件就可以啦。
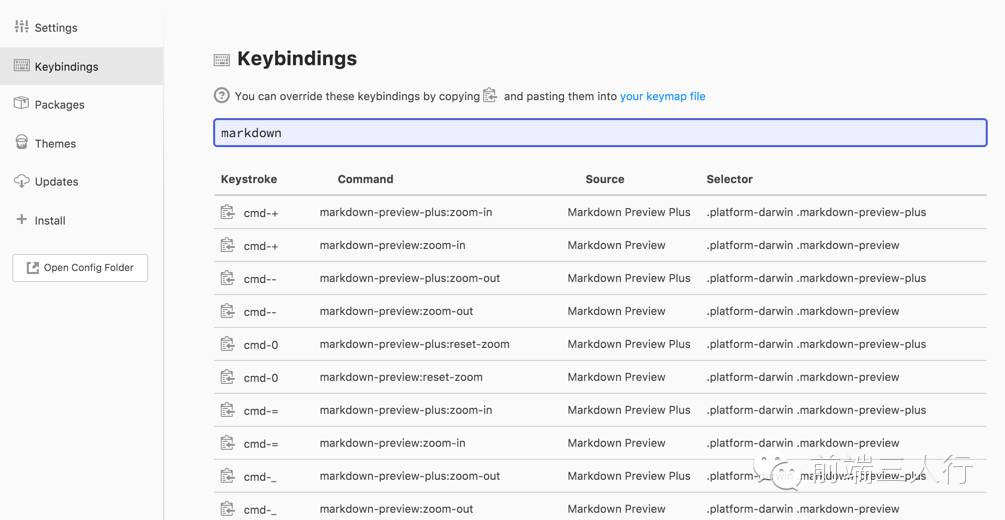
一目了然的快捷键列表
熟练使用快捷键,是程序员的必修课。Atom内置的快捷键列表,极大地方便我们搜索和查看快捷键。让用户不再茫然。
快捷键太多肿么办?没关系,查找功能轻松解决。
点击侧边栏的keybindings,在弹出界面的搜索框中输入markdown,就能找到所有与markdown有关的快捷键,如下图。

按照设置界面的排列表格,列出几个常用的快捷键,更多的可以详细查看settings界面的列表
新安装插件的快捷键也会在这个列表中显示
| 快捷键 | 快捷键的功能 | 来源于哪一个插件 | 选择器 |
|---|---|---|---|
| cmd + , | 显示/隐藏设置界面 | core[核心] | body |
| cmd + \ | 显示/隐藏侧边栏 | nuclide file tree | xx |
| cmd + p | 查找文件 | xx | xx |
| cmd + o | 打开文件 | xx | xx |
| cmd + 数字键 | 切换到第x个选项卡文件 | xx | xx |
| cmd + shift + [ | 向左切换 | xx | xx |
| cmd + shift + ] | 向右切换 | xx | xx |
| cmd + k + 方向键 | 分屏操作 | xx | xx |
| cmd + w | 关闭当前文件 | xx | xx |
| cmd + ↑ | 移动到代码顶端 | xx | xx |
| cmd + ↓ | 移动到代码底端 | xx | xx |
| cmd + enter | 在上一行的任何位置换行 | xx | xx |
| cmd + enter | 在上一行的任何位置换行 | xx | xx |
| cm的 + d | 选择整个单词 | xx | xx |
关于分屏操作,在mac端是先按cmd + k,然后再按方向键,在windows端是ctrl + k + 方向键一起按。因为设置界面有详细的快捷键列表,这里我就不再多说了,需要大家在使用过程中慢慢积累与熟练。
前端开发插件推荐
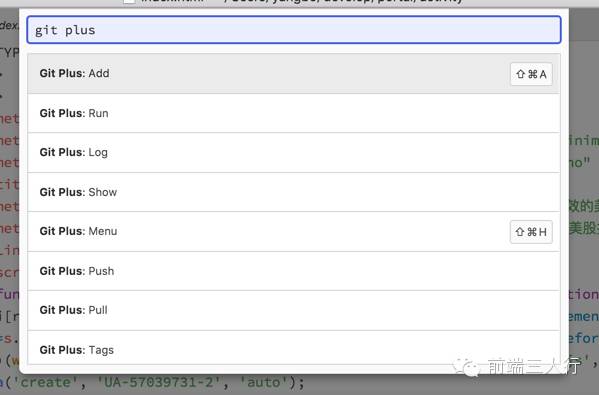
体验一把炫酷的coding,只发图,不多说。如果你下载了插件不知道如何运用,请按ctrl + shift + p,弹出一个搜索框,然后查找这个插件,点击enter就能使用了,还能看到该插件对应的快捷键。
activate-power-mode
emmet
html快速编写神器。前端开发必备。如果你还不会emmet的语法,可以点击查看
因为emmet已经出来很多年,所以网上的教程也很多,大家可以搜索学习一下。
各种补全插件,因为Atom已经内置了大多数语言的补全插件,因此我这里就不多介绍了,你们也不用担心这个问题
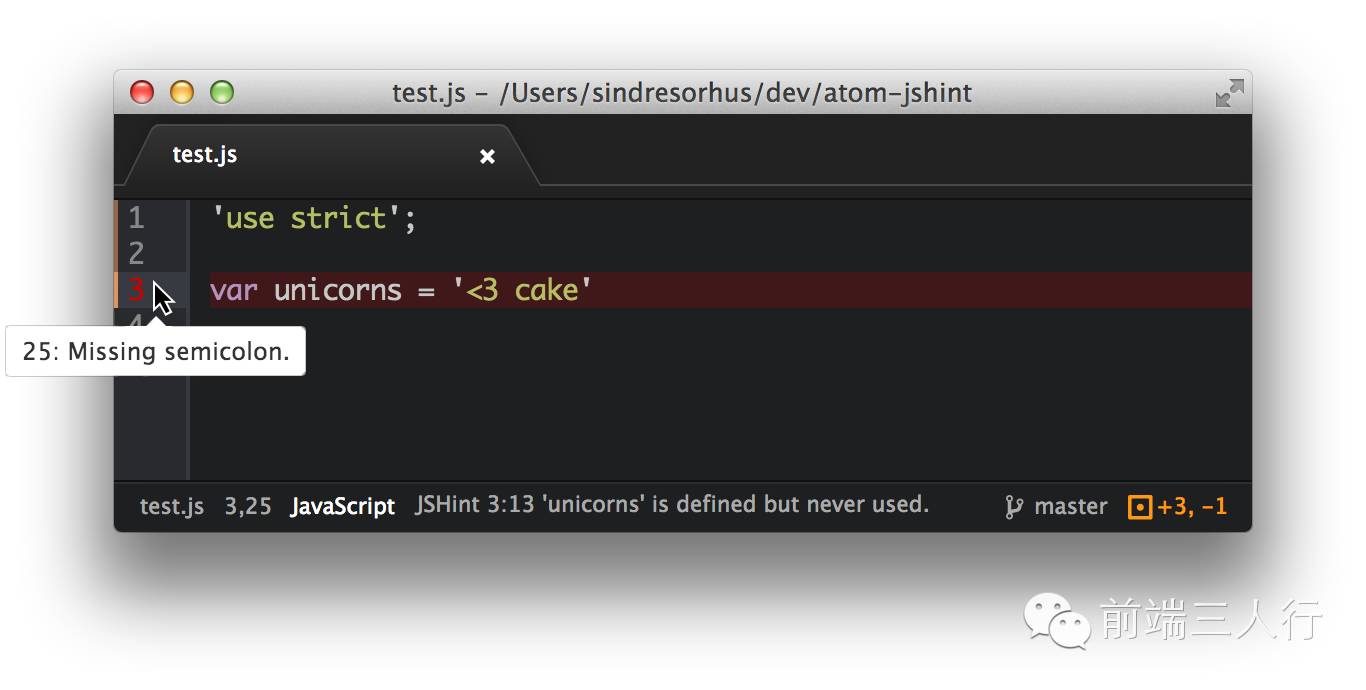
jshint
js语法检测插件

类似的还有htmlhint,csshint
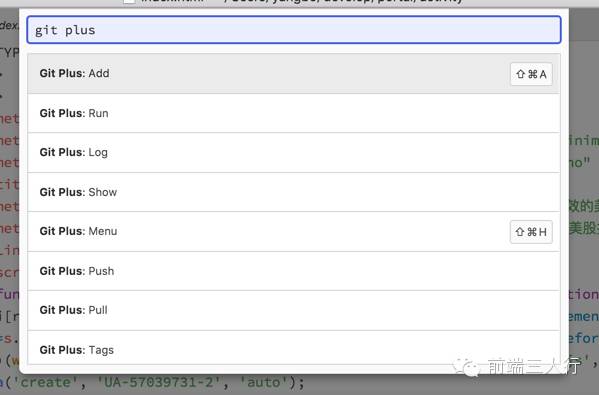
git-plus
git 操作的插件。目前已经有55万的下载量,使用的人很多,会使用git的同学值得一试。与github深度契合。完美无缺。

可定制的UI界面
使用一款可以随时切换皮肤的编辑器是一种什么体验?试试就知道。
Atom的外观插件分为2个部分。一个是控制整个编辑器风格的插件。另外一个就是控制代码高亮的插件,
我们可以在themes中搜索到自己喜欢的风格。很值得高兴的是,这些风格都是用css来控制元素样式的。如果你是一个前端开发者。你需要懂一点关于less语法的东西,那么你就可以很轻松的修改主题插件中的样式了。
下面我介绍一下我最喜欢的几款主题与高亮配色
目前个人最喜欢的英文字体: Source code pro.
one Dark

one Light
seti ui
据说是目前最火的UI皮肤,很漂亮。
性能越来越卓越
在Atom刚出来的时候,凭借高颜值吸引了很多围观者,但是卡成为了一个很大的槽点。而1.0版本出来之后,这方面的问题就得到了很大的改善。目前Atom已经更新到了1.7版本,性能方面得到了很大的优化。说实话,Atom已经越来越快。并且一直在进步中。
兼容vim模式
对一个程序员来说,在服务端编辑文件还得使用vim。因此学习和掌握基本的vim指令还是必须的。下载一个vim mode插件,就能让atom兼容vim。
免费
对,就这2个字,免费。
到这里,Atom就已经集齐了所有优势于一身,
免费 + 高颜值 + 简单易学 + 功能强大 + 可以调教 + 可以整容 + 轻量级 + 性能卓越 … …
上手简单,让Atom能够成为了一款优雅而低门槛的神器,深度可定制的特性,让Atom在你的打磨之下,变得越来越符合你的心意。因此,无论你是用来写作,还是用来写代码,这都是一款你值得拥有的神器。
>
以上是关于Atom 优雅迷人的编辑神器的主要内容,如果未能解决你的问题,请参考以下文章