网页表单制作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页表单制作相关的知识,希望对你有一定的参考价值。
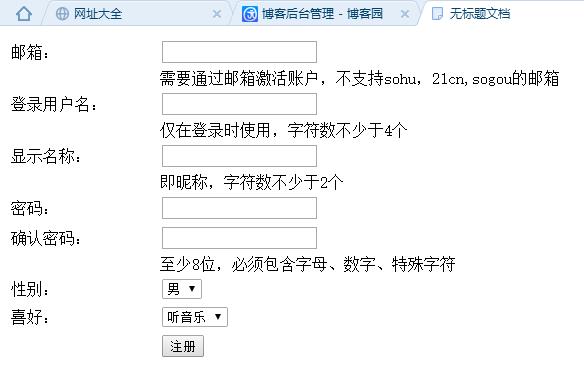
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table width="555" height="80" border="0"> <tr> <td width="90" height="10">邮箱:</td> <td><input type="txt" value="" /></td> </tr> <tr> <td></td> <td>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</td> </tr> <tr> <td width="50" height="10">登录用户名:</td> <td ><input type="txt" value="" /></td> </tr> <tr> <td></td> <td>仅在登录时使用,字符数不少于4个</td> </tr> <tr> <td width="50" height="10">显示名称:</td> <td width="100" ><input type="txt" value="" /></td> </tr> <tr> <td></td> <td>即昵称,字符数不少于2个</td> </tr> <tr> <td>密码:</td> <td><input type="txt" value="" /></td> </tr> <tr> <td>确认密码:</td> <td><input type="txt" value="" /></td> </tr> <tr> <td></td> <td>至少8位,必须包含字母、数字、特殊字符</td> </tr> <tr> <td>性别:</td> <td><select size="1"><option>男</option><option>女</option></select></td> </tr> <tr> <td>喜好:</td> <td><select size="1"> <option>听音乐</option> <option>看电影</option> <option>去旅游</option></td> </tr> <tr> <td></td> <td><input type="submit" value="注册" /></td> </tr> </table> </body> </html>

以上是关于网页表单制作的主要内容,如果未能解决你的问题,请参考以下文章