编写Chrome扩展程序
Posted 君临
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编写Chrome扩展程序相关的知识,希望对你有一定的参考价值。
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下
看看 官方文档 或者翻译的文档:百度、360,慢慢就能实现出一个扩展程序来
每个扩展程序应用一般会包含:
- 一个manifest清单文件
- html文件
- js文件
- 其他文件等
可以看到,其实结构如同一般的页面,有共通之处。
一、了解Chrome扩展程序
Chrome扩展程序商店地址为:https://chrome.google.com/webstore/category/extensions?hl=zh-CN
访问Chrome浏览器中已安装的扩展:chrome://extensions/

可以看到一些拓展程序的基本信息
一般来说,安装扩展程序可以进行在线安装的方式,但在离线环境或内网机环境下,需要安装扩展程序,要怎么办呢
crx文件
crx文件其实就是扩展程序包,可直接将其拖动到上述扩展程序列表页面,即可安装
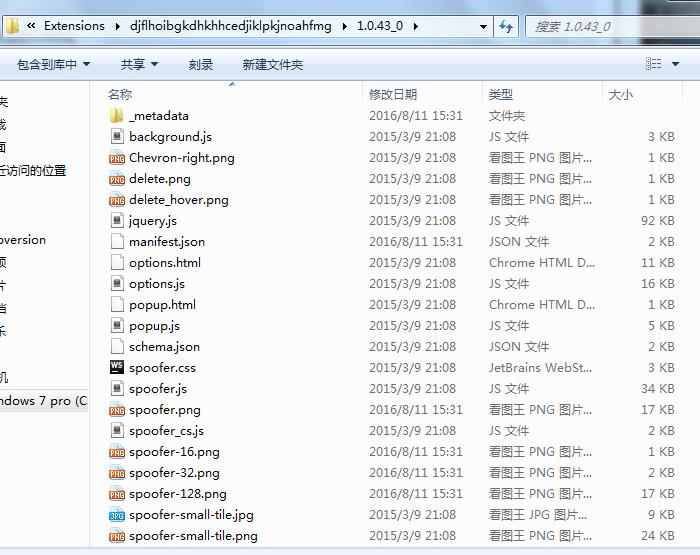
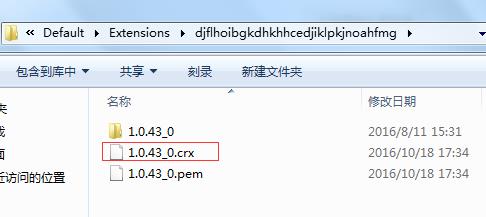
在windows系统下,可以在以下文件路径访问相应的扩展程序



最后这个图中的文件,其实就是扩展程序的源码了
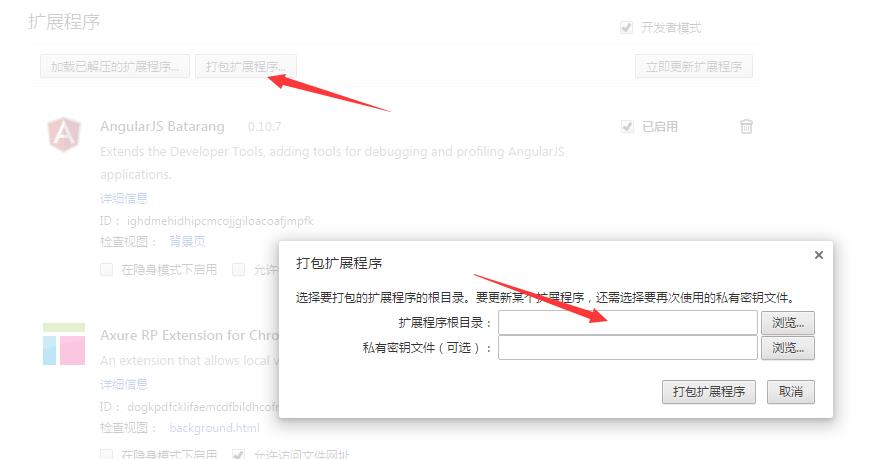
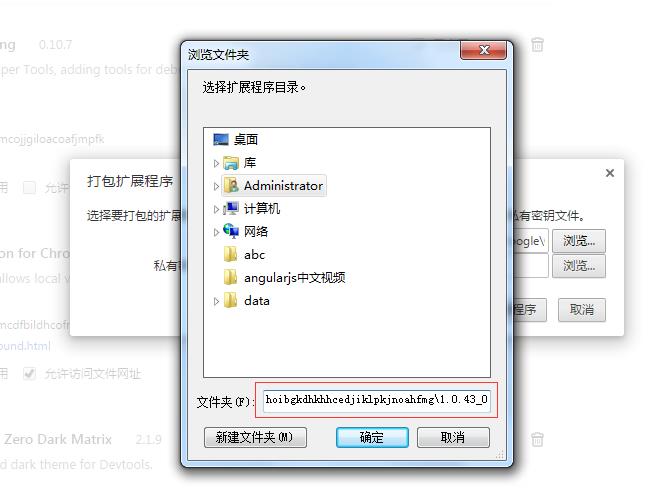
在扩展程序列表页中点击打包扩展程序,选择相应的程序目录,就可以打包出一个程序包





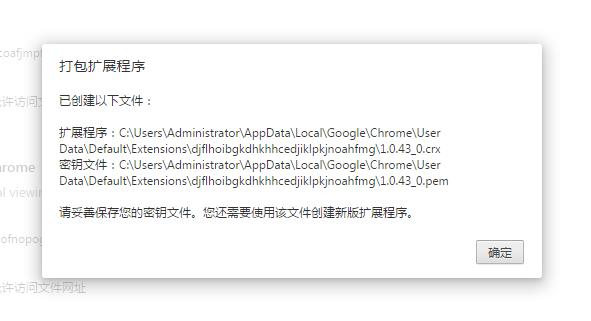
.crx文件就是我们要的扩展程序包了,将其拖动到页面,即可安装。 .pem是密钥文件
二、创建Chrome扩展程序
由上述知晓了扩展程序的大致信息,要创建一个扩展程序,也不外乎是创建一个项目,依据一定的规则编写逻辑后再打包安装
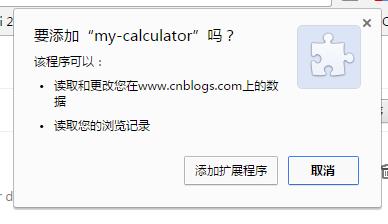
接下来就把之前写的简易计算器弄成一个扩展程序
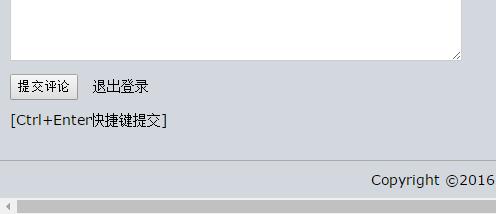
看看博客园下方有几个广告,索性顺便用扩展程序移除页面上的广告吧

扩展程序需要一个manifest清单文件,提供有关应用的各种信息
{
"manifest_version": 2,
"name": "my-calculator",
"description": "A simple calculator",
"version": "0.0.1",
"permissions": [
"tabs",
"http://www.cnblogs.com/"
],
"browser_action": {
"default_icon": "icons/icon_active.png",
"default_title": "Calculate it",
"default_popup": "calculator.html"
},
"content_scripts": [{
"matches": ["*://www.cnblogs.com/*"],
"js": ["js/jquery.js", "js/content.js"]
}]
}
这就是需要的清单文件了,定义了程序的基本信息,这些字段的作用就自行去 文档 查看吧
文件目录结构为:

计算器的代码,之前那篇文章有了,这里就不贴了
要移除博客文章下的广告,是操作页面,所以应该在content_scripts文件里操作,即这里的content.js
$(\'div[id^="ad_"]\').each(function() {
var $this = $(this);
console.log(\'remove\', $this.attr(\'id\'));
$this.remove();
});
记得先在manifest中配置好permissions的页面访问权限
文件已经准备完毕,现在进行程序的打包
打包方式类似上述的方法,打包成功后拖进来安装就行了




可以看到计算器已经在扩展程序之中
再看看博客文章下的广告,已经被清除了


三、发布Chrome扩展程序
自己的Chrome扩展程序写好之后,可以发布到商城之中
这篇文章 讲得挺好,就不多说了
以上是关于编写Chrome扩展程序的主要内容,如果未能解决你的问题,请参考以下文章
