新浪微博客户端-通过转换坐标系来调整首页下拉菜单的位置
Posted 夜行过客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新浪微博客户端-通过转换坐标系来调整首页下拉菜单的位置相关的知识,希望对你有一定的参考价值。
DJDropdownMenu.h
#import <UIKit/UIKit.h> @interface DJDropdownMenu : UIView /** 构造方法 */ + (instancetype)menu; /** 显示 */ - (void)showFromView:(UIView *)view; /** 消失 */ - (void)dismiss; @property (nonatomic,weak) UIView *contentView; @property (nonatomic,strong) UIViewController *contentController; @end
DJDropdownMenu.m
#import "DJDropdownMenu.h" @interface DJDropdownMenu() /** 灰色背景 */ @property (nonatomic,weak) UIImageView *containerView; @end @implementation DJDropdownMenu - (UIImageView *)containerView { if (!_containerView) { UIImageView *imageView = [[UIImageView alloc] init]; imageView.image = [UIImage imageNamed:@"popover_background"]; [self addSubview:imageView]; _containerView = imageView; } return _containerView; } - (void)setContentView:(UIView *)contentView { _contentView = contentView; // 1. 设置contentView位置 contentView.x = 10; contentView.y = 15; // 2. 设置containerView高度(随contentView高度的变化而变化)和宽度 self.containerView.height = CGRectGetMaxY(contentView.frame)+12; self.containerView.width = CGRectGetMaxX(contentView.frame) + contentView.x; // 3.添加contentView至containerView; [self.containerView addSubview:contentView]; } - (void)setContentController:(UIViewController *)contentController { _contentController = contentController; [self setContentView:contentController.view]; } - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { // 1.设置背景颜色透明 self.backgroundColor = [UIColor clearColor]; // 2.设置containerView可以与用户交互 self.containerView.userInteractionEnabled = YES; } return self; } + (instancetype)menu { return [[self alloc] init]; } /** show即是将当前View添加到顶层窗口上 */ - (void)showFromView:(UIView *)view { // 1. 获取顶层窗口 UIWindow *window = [[UIApplication sharedApplication].windows lastObject]; // 2. 设置当前View大小 self.frame = window.bounds; // 3. 设置当前containerView位置 CGRect newFrame = [view.superview convertRect:view.frame toView:nil]; // 转换当前传入View的坐标系 self.containerView.centerX = CGRectGetMidX(newFrame); self.containerView.y = CGRectGetMaxY(newFrame); // 4. 添加当前View到顶层窗口 [window addSubview:self]; } /** dismiss即是将当前View从顶层窗口移除 */ - (void)dismiss { [self removeFromSuperview]; } - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { [self dismiss]; } @end
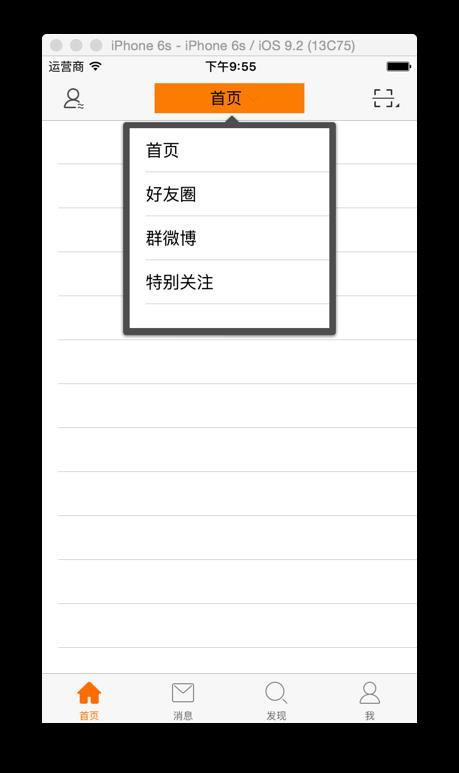
最终效果:

以上是关于新浪微博客户端-通过转换坐标系来调整首页下拉菜单的位置的主要内容,如果未能解决你的问题,请参考以下文章