黄金点游戏
Posted 有次元袋的tiger
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黄金点游戏相关的知识,希望对你有一定的参考价值。
一、项目描述:黄金点游戏
黄金点游戏是一个数字小游戏,其游戏规则是:
N个同学(N通常大于10),每人写一个0-100之间的有理数 (不包括0或100),交给裁判,裁判算出所有数字的平均值,然后乘以0.618(所谓黄金分割常数),得到G值。提交的数字最靠近G(取绝对值)的同学得到N分,离G最远的同学得到-2分,其他同学得0分。玩了几天以后,大家发现了一些很有意思的现象,比如黄金点在逐渐地往下移动。
现在请大家根据这个游戏规则,编一个可以多人一起玩的小游戏程序,要求如下:
1、本作业属于结对编程项目,必须由二人共同完成,并分别将本次作业过程发到博客,同时将本次作业源代码提交到coding系统;
2、如果可能的话尽量以C/S或B/S方式实现,即利用服务器接收和处理所有玩家提交的数字,并将结果反馈给各玩家,玩家可以通过客户端提交数字;
3、如果采用单机方式实现的话,需要为用户提供便利的输入界面;
4、该游戏每次至少可以运行10轮以上,并能够保留各轮比赛结果。
二、需要提交的材料
1、项目源代码,以二人名义提交至coding系统中;
2、本次过程总结,每人独立完成,内容应至少包括如下部分:
(1) 首先,介绍自己的结对人员,并留下队员的博客链接(以便于老师对照看你们的作业吧),两人工作中的照片,要看到脸,并且要专注工作;
(2) 对方性格、工作态度评价;
(3) 俩人各自所做工作?对方编程习惯总结(是否遵照代码规范、是否关注算法效率、是否做了代码复审、界面设计是否关注美观实用等等);
(4) 本次编程过程的体会和总结,要有感情,切忌官话套话……
答:
1.项目源码:
根据作业要求,我选择以JavaWeb作为开发技术,开发了基于B/S模式的黄金点游戏。系统采用springMVC框架,使用mysql作为数据库,浏览器的界面UI使用jQuery easyUI实现,前后台数据交流均由ajax实现。
项目的源码上传至coding:https://coding.net/u/tiger-z/p/GoldenPoint/git(数据库文件在database目录下)。
2.项目实现效果及部分源码:

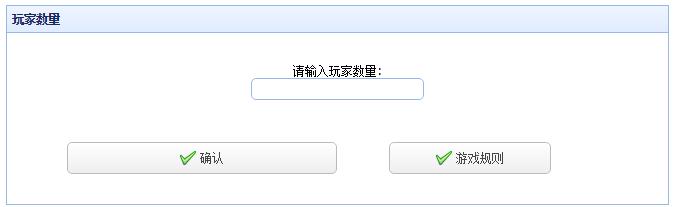
(图1 初始界面)

1 <center> 2 <div class="easyui-panel" title="玩家数量" 3 style="width:50%;padding:30px 60px"> 4 <form id="memberForm" method="post"> 5 <center> 6 <div style="margin-bottom:20px;"> 7 <div>请输入玩家数量:</div> 8 <input class="easyui-textbox" name="gameMember" id="id0" /> 9 </div> 10 <div style="padding:5px 0;text-align: center;color: red;" 11 id="showMsg1"></div> 12 </center> 13 </form> 14 <div> 15 <a href="javascript:void(0)" class="easyui-linkbutton" 16 iconCls="icon-ok" style="width:50%;height:32px" 17 onclick="numsubmit()">确认</a> 18 19 <a href="javascript:void(0)" class="easyui-linkbutton" 20 iconCls="icon-ok" style="width:30%;height:32px" 21 onclick="$(\'#gamerole\').dialog(\'open\')">游戏规则</a> 22 </div> 23 </div> 24 </center>

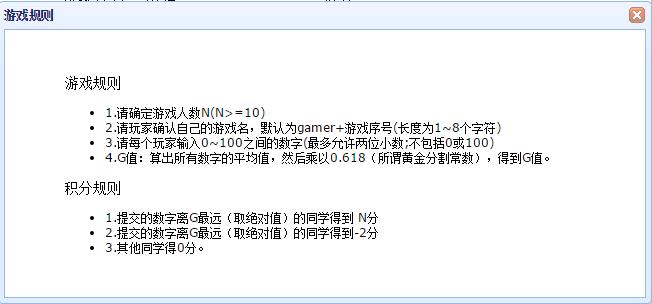
(图2 游戏规则)

1 <div id="gamerole" class="easyui-dialog" title="游戏规则" 2 style="width:50%;padding:30px 60px" closed="true"> 3 <p style="font-size:14px">游戏规则</p> 4 <ul> 5 <li>1.请确定游戏人数N(N>=10)</li> 6 <li>2.请玩家确认自己的游戏名,默认为gamer+游戏序号(长度为1~8个字符)</li> 7 <li>3.请每个玩家输入0~100之间的数字(最多允许两位小数;不包括0或100)</li> 8 <li>4.G值:算出所有数字的平均值,然后乘以0.618(所谓黄金分割常数),得到G值。</li> 9 </ul> 10 <p style="font-size:14px">积分规则</p> 11 <ul> 12 <li>1.提交的数字离G最远(取绝对值)的同学得到 N分</li> 13 <li>2.提交的数字离G最远(取绝对值)的同学得到-2分</li> 14 <li>3.其他同学得0分。</li> 15 </ul> 16 </div>

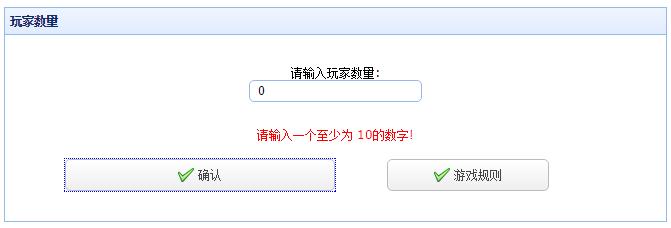
(图3.1 人数格式校验)

(图3.2 人数数值校验)

var member=$(":input[name=\'gameMember\']").val(); if(!/^(0|[1-9][0-9]*)$/.test(member)) { $("#showMsg1").html("格式错误,请输入数字!"); $(":input[name=\'gameMember\']").val(""); } else if(member<10) { $("#showMsg1").html("请输入一个至少为 10的数字!"); $(":input[name=\'gameMember\']").val(""); }

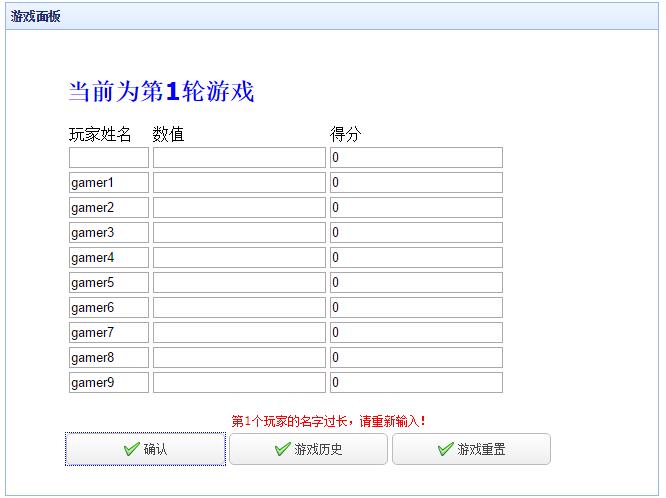
(图4 游戏面板)

1 <div id="gamepanel" class="easyui-panel" title="游戏面板" 2 style="width:50%;padding:30px 60px" > 3 <c:if test="${sessionScope.gametime!=null}"> 4 <h1 style="color:blue;">当前为第<c:out value="${sessionScope.gametime}" ></c:out>轮游戏</h1> 5 </c:if> 6 <form action="post" id="gameForm"> 7 <table> 8 <tr> 9 <td>玩家姓名</td> 10 <td>数值</td> 11 <td>得分</td> 12 </tr> 13 14 <c:forEach items="${sessionScope.name}" var="gamer" 15 varStatus="status"> 16 <tr> 17 <td><input type="text" name="gamer${ status.index }" 18 id="gid${ status.index }" value="${gamer}" style="width:80px;" /> 19 </td> 20 <td><input type="text" name="score${ status.index }" 21 id="sid${ status.index }" /></td> 22 <c:forEach items="${sessionScope.point}" var="point" 23 varStatus="status" begin="${ status.index }" 24 end="${ status.index }"> 25 <td><input type="text" name="point${ status.index }" 26 id="pointid${ status.index }" value="${ point }" 27 readonly="readonly" /></td> 28 </c:forEach> 29 </tr> 30 </c:forEach> 31 </table> 32 </form> 33 <div style="padding:5px 0;text-align: center;color: red;" id="showPanelMsg"></div> 34 <div> 35 <a href="javascript:void(0)" class="easyui-linkbutton" 36 iconCls="icon-ok" style="width:30%;height:32px" onclick="submit()">确认</a> 37 <a href="javascript:void(0)" class="easyui-linkbutton" 38 iconCls="icon-ok" style="width:30%;height:32px" onclick="show()">游戏历史</a> 39 <a href="javascript:void(0)" class="easyui-linkbutton" 40 iconCls="icon-ok" style="width:30%;height:32px" 41 onclick="clean()">游戏重置</a> 42 </div> 43 </div>

(图5.1 姓名空校验)

(图5.2 姓名长度校验)

(图5.3 数字合法性校验)

1 var mark=0; 2 //alert(member); 3 for(var i=0;i<member;i++){ 4 if($("#gid"+i).val()==""){ 5 var t=i+1; 6 $("#showPanelMsg").html("第"+t+"个玩家的名字不能为空,请输入!"); 7 mark=1; 8 break; 9 } 10 if($("#gid"+i).val().length>8){ 11 var t=i+1; 12 $("#showPanelMsg").html("第"+t+"个玩家的名字过长,请重新输入!"); 13 $("#gid"+i).val(""); 14 mark=1; 15 break; 16 } 17 if(!/^(0|[1-9]|[1-9]\\d|100)(\\.\\d{1,2}|\\.{0})$/.test($("#sid"+i).val())|$("#sid"+i).val()==""||$("#sid"+i).val()<=0||$("#sid"+i).val()>=100){ 18 19 $("#showPanelMsg").html($("#gid"+i).val()+"输入的数字不符合规范,请重新输入!"); 20 mark=1; 21 $("#sid"+i).val(""); 22 break; 23 } 24 }

(图6 历史记录)

1 <div id="gamehistory" class="easyui-dialog" title="游戏历史" 2 style="width:auto;padding:30px 60px" closed="true"> 3 <table id="dt" class="easyui-datagrid" style="width:500px;height:250px"> 4 <thead> 5 <tr> 6 <th data-options="field:\'name\',width:100">玩家姓名</th> 7 <th data-options="field:\'score\',width:100">数值</th> 8 <th data-options="field:\'point\',width:100,align:\'right\'">得分</th> 9 <th data-options="field:\'time\',width:100,align:\'right\'">游戏场次</th> 10 </tr> 11 </thead> 12 </table> 13 </div>
3.过程总结

(1)我的队友(上图紫色衣服),是一个开朗外向的本地人,学习上也是非常努力,成绩很好,C语言的理解也是很好。但是由于本次程序是有java实现的,而他对java不是很了解,所以主要由我来编写,一边写,一边讲解我的思路和逻辑,同时解释代码。他的主要工作是测试,和在我讲解代码逻辑后对其进行考虑校验,以防发生逻辑上的错误。
(2)他的博客链接为:http://www.cnblogs.com/xxf140233/p/5966712.html
3.编程体会
这次编程,我是用的是我已经比较熟悉的一套javaweb开放框架,之前已经基于这个框架做过实际项目的开发,所以对开发过程还是很得心应手的,只是关于标签库和easyUI比较陌生,之所以使用easyUI,也是之前听老师提起的,两套开源UI——bootstrap、easyUI,用过bootstrap,这次想尝试新的UI,所以选择了它。在开发中,我通过搜索引擎,找到了许多相关知识,填补了这一片的空白。
在日后的学习中,我们一定要好好的利用互联网这一强大的工具,借助搜索引擎,可以帮助学习和了解许多新知识,解决一些自己不了解的bug、掌握各式的技巧。
在开发中,我主要参考了以下几个网站的内容:
1.easyUI中文网:http://www.jeasyui.net/
2.JSP标准标签库(JSTL)|菜鸟教程:http://www.runoob.com/jsp/jsp-jstl.html
以上是关于黄金点游戏的主要内容,如果未能解决你的问题,请参考以下文章
