文本对象模型(Document Object Model)
Posted Jener_Yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文本对象模型(Document Object Model)相关的知识,希望对你有一定的参考价值。
本文内容:
1. 概述
2. DOM中的节点类型
3. DOM节点的选取
4. 存取元素属性
5.DOM元素的增删
6.小结
★ 概述
|
文本对象模型(DOM)是一个能够让程序和脚本动态访问和更新文档内容,结构和样式的语言平台,提供了标准的html和XML对象集,并有一个标准的接口来访问操作他们。 ——摘自W3C |
文本对象模型(Document Object Model,DOM),最初是W3C为解决浏览器混战时代不同浏览器环境之间的差别而制定的模型标准,然而主要是针对IE和Netscape Navigator。

★ DOM中的节点类型
节点
在W3C DOM中,每个容器、独立的元素,或文本块都被看作一个节点,节点是W3C DOM的基本构建块;
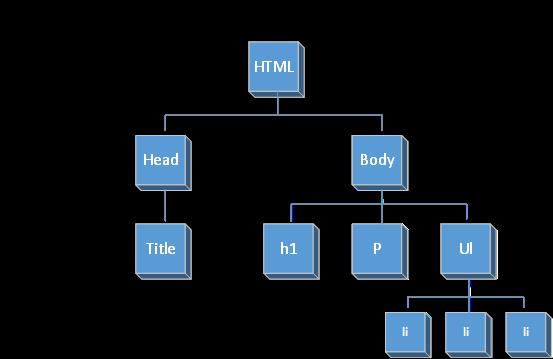
当一个容器包含另一个容器时,对应的节点之间有父子关系。同时该节点树遵循HTML的结构化本质,如<html>元素包含<head>,<body>,前者又包含<title>,或者包含各种块元素等。
javascript中的DOM节点类型常量
DOM中定义了HTML文档中的节点类型,JavaScript中定义了相应的结点类型常量
可借用Chrome Developer Tools查询DOM节点类型常量


几种常见的节点类型
△ 元素节点(Element Node)
在HTML文档中,各HTML元素如<body>,<p>,<ul>等构成文档结构模型的一个元素对象。在节点树中,每个元素对象又构成一个节点。比如,所有的列表项<li>都包含在无序清单元素<ul>内部。其中节点树中<html>元素是节点树的根结点。
注意:元素节点本身并不包含其内容,其内容是由其文本子节点所提供的。
△ 文本节点(Text Node)
在节点树中,元素节点构成树的枝干,而文本则构成树的叶子。在HTML中,文本节点总是包含在元素节点的内部。比如,在下面语句中包含“Welcome to”,“DOM”,“World!”3个文本节点:
|
<p>Welcome to <em>DOM</em> World!</p> |
但并非所有的元素节点都包含或直接包含文本节点,比如<br/>.
△ 属性节点(Attribute Node)
属性节点对应着HTML文档中的元素属性。因为所有的属性都是放在元素标签里,所以属性节点总是包含在元素节点中。比如以下代码中的class=”Sample”,id=”purchases”都对应着一个属性节点。
|
<h1 class=Sample>Welcome to DOM World!</h1> <ul id=”purchases”>…</ul> |
元素节点、文本节点和属性节点的示例

★ DOM节点的选取
document对象
访问DOM的入口点是document,它是window的属性,在JavaScript中,可以直接访问它。
document对象提供一系列的方法,实现了“设定这些节点对象的属性,调用其方法,响应其特定的事件”。
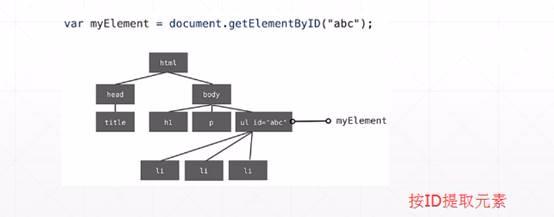
按照ID提取元素
DOM提供getElementById()方法,用于返回与指定id属性值的元素节点相对应的对象,对应着文档里一个特定的元素节点。

按元素节点的Name属性选取
相对于id属性值,旧版本的HTML文档更习惯于定义<form>,<select>等元素节点的name属性此时需要用到DOM提供的getElementByName()方法来定位
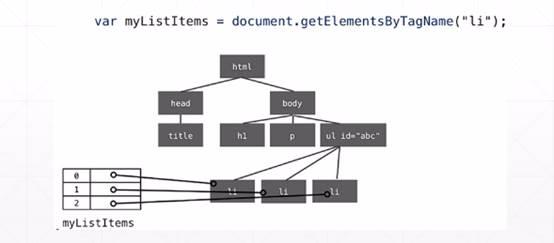
按标签名称(TagName)返回节点集合
getElementByTagName()方法返回文档里指定标签tag的元素对象数组(对象)。

基于CSS样式类选择结点
|
var c =document.getElementByClassName(“myClass”); var d=document.getElementByClassName(“first second”); //此种选取方法,仅在较新版本的浏览器中支持 |
★ 存取元素属性
存取特定属性的取值
1DOM提供getAttribute()方法,用于返回目标对象指定属性名称的属性值。其语法如下:
object.getAttribute(attribute);
2DOM提供setAttribute()方法,用于修改任意元素节点指定属性名称的某个属性值,其语法如下:
object.setAttribute(attribute,value);
示例代码

删除特定的属性
使用removeAttribute()方法删除任意元素节点指定的属性;

操纵CSS的基本方法
通过元素对象的style属性可以设定元素的CSS值。
|
myElement.style.color=”#ff0000”; myElement.style.left=”40px”; myElement.style.backgroundRepeat=”repeat-x”; |
★ DOM元素的增删
基本方法
1.调用document的相应方法创建元素对象并设置相应的属性;
2.将创建好的元素插入到DOM树的指定位置;
|
方法 |
说明 |
|
creatElement(elementName) |
用指定的标记创建新的Elment结点 |
|
creatTextNode(text) |
用制定的文本创建新的TextNode节点 |
节点树常用操作
|
方法 |
说明 |
|
appendChild(childItem) |
通过把一个节点增加到当前的childNodes[]组,给文档树增加节点。 |
|
hasChildNodes() |
返回值为布尔类型。如果当前节点拥有子节点,则返回true。 |
|
insertBefore(oNewNode,oChildNode) |
在已有的(oChildNode)子节点前插入一个新的(oNewNode)子节点 |
|
removeChild(oNode) |
从文档树中删除并返回指定的子节点 |
|
replaceChild(oNewnode,oChildNode) |
从文档树中删除并返回指定的子节点,用另一个节点(oNewNode)来替代它(oChildNode)。 |
|
swapNode(oNode) |
两个借点对象交换位置 |
★小结
n document对象提供了相应的方法,可以很方便地操纵DOM树;
n 由于历史原因,DOM API存在着不一致的地方,直接使用它需要针对不同浏览器或同一浏览器的不同版本编写兼容性代码;
n 在实际开发中,现在不再建议直接使用DOM API操作网页,更现实的选择是使用jQuery操作DOM树,jQuery对原生的DOM API进行了封装提供了比较完善的浏览器兼容性,使用方便灵活,是当前用得最广泛的Web前端框架之一。
小知识:CSS标识与JavaScript标识的对应关系

得出结论:
在JavaScript代码中,CSS规则中的连字符(“-”)被省略,大写其后紧跟的字母;

CSS中的Class在JavaScript中是关键字,所以,换成className;
以上是关于文本对象模型(Document Object Model)的主要内容,如果未能解决你的问题,请参考以下文章
JS--dom对象:document object model文档对象模型
文档对象模型(Document Object Model--DOM)
DOM操作(Document Object Model文档对象模型的集合)