全新java大数据教程之JavaScript的DOM对象(Document Object Model 文档对象模型)
Posted 小乐学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全新java大数据教程之JavaScript的DOM对象(Document Object Model 文档对象模型)相关的知识,希望对你有一定的参考价值。
一、DOM简介
DOM:Document Object Model 文档对象模型
要实现页面的动态交互效果,bom 操作远远不够,需要操作 html 才是核心。如何操作 htm,就是 DOM。简单的说,dom 提供了用程序动态控制 html 接口。DOM即文档对象模型描绘了一个层次化的节点树,运行开发人员添加、移除和修改页面的某一部分。dom 处于javascript 的核心地位上。
每个载入浏览器的 HTML 文档都会成为 Document 对象。Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
二、节点
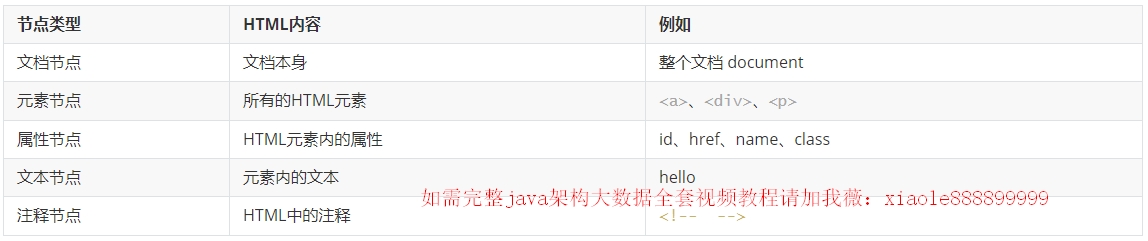
加载 HTML 页面时,Web 浏览器生成一个树型结构,用来表示页面内部结构。DOM 将这种树型结构理解为由节点组成,组成一个节点树。对于页面中的元素,可以解析成以下几种类型的节点:

html --> 文档节点
div --> 元素节点
title --> 属性节点
测试 Div --> 文本节点
<html>
<head>
<title>树!树!到处都是树!</title>
</head>
<body>
<div title="属性节点">测试 Div</div>
</body>
</html>
三、操作元素的节点
当HTML文档在被解析为一颗DOM树以后,里面的每一个节点都可以看做是一个一个的对象,我们称为DOM对象,对于这些对象,我们可以进行各式各样的操作,查找到某一个或者一类节点对象,可以创建某种节点对象,可以在某个位置添加节点对象,甚至可以动态地删除节点对象,这些操作可以使我们的页面看起来有动态的效果,后期结合事件使用,就能让我们的页面在特定时机、特定的事件下执行特定的变换。
1、获取节点
在进行增、删、改的操作时,都需要指定到一个位置,或者找到一个目标,此时我们就可以通过Document对象提供的方法,查找、定位某个对象(也就是我们说的节点)。
注意:操作 dom 必须等节点初始化完毕后,才能执行。
处理方式两种:
(1)把 script 调用标签移到html末尾即可;
(2)使用onload事件来处理JS,等待html 加载完毕再加载 onload 事件里的 JS。
window.onload = function () //预加载 html 后执行;获取方式如下:

<body>
<p id="p1" class="para">这是一个段落<span>文本</span></p>
<p id="p1" class="para">这又是一个段落</p>
<input type="text" name="txt" />
<input type="checkbox" name="hobby" value="游泳" />游泳
<input type="checkbox" name="hobby" value="篮球" />篮球
<input type="checkbox" name="hobby" value="足球" />足球
<hr />
<a href="javascript:void(0)" onclick="testById()">按照id获取</a>
<a href="javascript:void(0)" onclick="testByName()">按照name获取</a>
<a href="javascript:void(0)" onclick="testByTagName()">按照标签名获取</a>
<a href="javascript:void(0);" onclick="testByClass();">按照class获取</a>
</body>
说明:href="javascript:void(0)":伪协议,表示不执行跳转,而执行指定的点击事件。本文是Java大数据教程中JavaScript课程DOM部分的教学文档,如需全套视频课程和资料请评论留言或私聊。
<script type="text/javascript">
// 按照id获取元素
function testById()
// 返回单个对象
var p = document.getElementById("p1");
console.log(p);
// 表示获取元素开始标签和结束标签之间的html结构
console.log(p.innerHTML);
console.log(p.innerText); // 表示获取标签之间的普通文本
// 按照name获取元素
function testByName()
// 对象数组
var ho = document.getElementsByName("hobby");
console.log(ho);
for(var i = 0; i <= ho.length - 1; i++)
console.log(ho[i].value);
// 按照标签名获取元素
function testByTagName()
// 对象数组
var inputArr = document.getElementsByTagName("input");
for(var i = 0; i < inputArr.length; i++)
if(inputArr[i].type == "text")
console.log("text类型");
else if(inputArr[i].type == "checkbox")
if(inputArr[i].checked)
console.log(inputArr[i].value);
// 按照class属性获取元素
function testByClass()
// 对象数组
var ps = document.getElementsByClassName("para");
console.log(ps[0].innerHTML);
ps[0].innerHTML += "这是一段新的文本";
</script>
四、创建节点和插入节点
很多时候我们想要在某个位置插入一个新的节点,此时我们首先需要有一个节点存在,可以通过以下几种方式创建新节点。
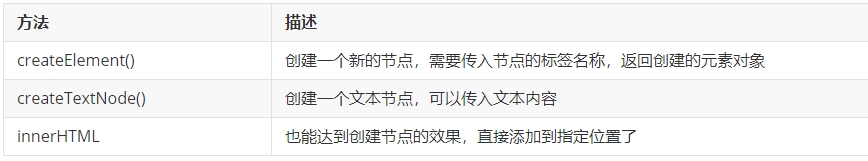
1、创建节点

2、插入节点

<button onclick="add()">添加段落</button>
<div id="container"></div>
<script type="text/javascript">
function add()
var container = document.getElementById(\'container\')
var paragraph = document.createElement(\'p\');
var txt = document.createTextNode(\'hello\')
paragraph.appendChild(txt)
container.appendChild(paragraph)
</script>
添加 "段落、图片、文本框、选项"
<body>
<button onclick="addPara();">添加段落</button>
<button onclick="addImg();">添加图片</button>
<button onclick="addTxt();">添加文本框</button>
<button onclick="addOptions()">添加选项</button>
<select name="music">
<option value="-1">你心内的一首歌</option>
<option value="0">南山南</option>
<option value="1">喜欢你</option>
</select>
<hr />
<div id = "container"></div>
</body>
<script type="text/javascript">
// 添加p节点
function addPara()
// 获取容器
var container =document.getElementById("container");
// 创建段落<p></p>
var p =document.createElement(\'p\');
// 第一种方式
// 创建文本节点
var txt=document.createTextNode("以后的你会感谢现在努力的你");
// 将txt节点追加到p节点中
p.appendChild(txt);
// 将p节点追加到container节点中
container.appendChild(p);
/*
// 第二种方式
// 向p节点中添加内容
p.innerHTML = "以后的你会感谢现在努力的你";
// 将p节点追加到container节点中
container.appendChild(p);
*/
/*
// 第三种方式
// 将字符串类型的p标签内容添加到container中,不会添加多次
var str = "<p>以后的你会感谢现在努力的你</p>";
container.innerHTML = str;
*/
// 添加图片
function addImg()
// 创建图片
var img = document.createElement("img") ;
/*
// 设置属性第一种方式
// 设置img标签的src属性
// img.src ="http://www.baidu.com/img/bd_logo1.png";
*/
// 设置属性第二种方式
// setAttribute() 方法添加指定的属性,并为其赋指定的值。
// 设置img的src属性
img.setAttribute(\'src\',\'http://www.baidu.com/img/bd_logo1.png\');
img.style.width = \'300px\';
img.style.height = \'200px\';
// 获取容器
var container =document.getElementById("container");
// 将img节点追加到container中。
container.appendChild(img);
// 添加文本框
function addTxt()
// 创建文本框
var txt =document.createElement("input");
/*
// 设置类型第一种方式
txt.type = "text";
txt.value = "添加成功";
*/
// 设置类型第二种方式
txt.setAttribute(\'type\', \'text\');
txt.setAttribute(\'value\', \'添加成功\');
/*
* txt.type = \'password\'
* txt.value = \'123\'
*/
// 获取容器
var container =document.getElementById("container");
// 将txt节点追加到container中。
container.appendChild(txt);
// 添加下拉框的选项
function addOptions()
// 第一种方式
/*
// 创建下拉项
var option = document.createElement("option") ;
option.value = "2" ;
option.text = "油菜花" ;
// 获取下拉框
var sel = document.getElementsByTagName("select")[0];
// 添加 下拉项
sel.appendChild(option);
*/
// 第二种方式:
var option = document.createElement("option") ;
option.value = "2" ;
option.text = "不该" ;
// 获取下拉框
var sel = document.getElementsByTagName("select")[0];
// 添加下拉项
sel.options.add(option);
// 第三种方式: 添加下拉项
var sel = document.getElementsByTagName("select")[0];
sel.innerHTML += "<option value = \'2\'>英雄</option>" ;
</script>
如需全套java大数据架构教程和配套课件代码等资料请+V:xiaole888899999
3、间接查找节点

4、删除节点
removeChild():从元素中移除子节点
<script type="text/javascript">
function delNode()
var programmer =document.getElementById("programmer");
// 从父元素中删除节点,获取要删除对象的父元素,然后从父元素中删除该对象
programmer.parentNode.removeChild(programmer);
</script>
<body>
<span id="programmer">程序猿</span>
<a href="javascript:void(0)" onclick="delNode();">删除</a>
</body>
以上是关于全新java大数据教程之JavaScript的DOM对象(Document Object Model 文档对象模型)的主要内容,如果未能解决你的问题,请参考以下文章