前端小游戏制作戳泡泡
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端小游戏制作戳泡泡相关的知识,希望对你有一定的参考价值。
最近捣鼓花了一周时间捣鼓了一个游戏引擎【白鹭】,游戏原型是公司一个专题的游戏,戳泡泡,中间断断续续捣鼓了一周,终于正常运行游戏了。
游戏有两个版本:纯白鹭引擎和添加了p2物理引擎两个.
有喜欢的可以去研究下【白鹭引擎】
废话不多说,上图上代码。
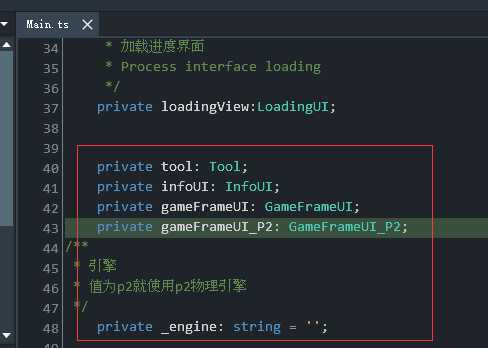
main.ts

红框内的是我写的代码,tool是我的一个工具集合,infoui是界面,gamFrameUI和gameFrameUI_p2是游戏界面逻辑的类,第二个使用了p2物理引擎的。
_engine变量是定义使用的引擎,现在只有两个,一个是为空,另一个是p2.

资源组引用

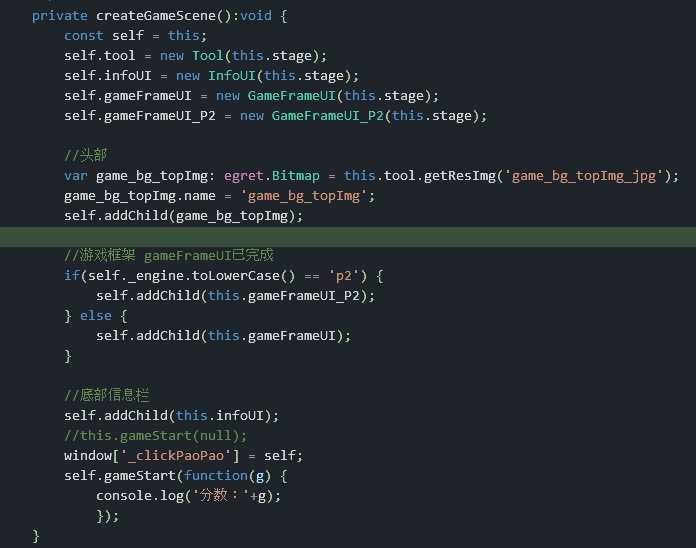
创建游戏,重点开始了。

类里面都需要当前舞台,所以传入当前舞台

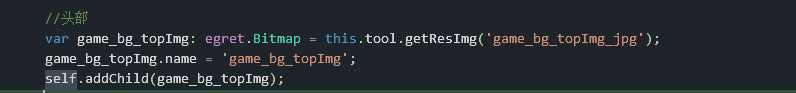
根据界面需要,这里单独添加一个头部背景图片。

这个位置就是判断使用哪个引擎

这个添加一个全局控制的函数:_clickPaoPao
gameStart(fn) 开始游戏 下面有介绍。
Tool.ts
这个类里面有:获取图片,获取比例高度,获取比例宽度,随机数
InfoUI.ts
这个类是界面显示的布局、分数等。
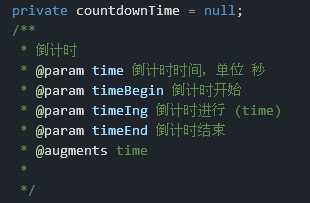
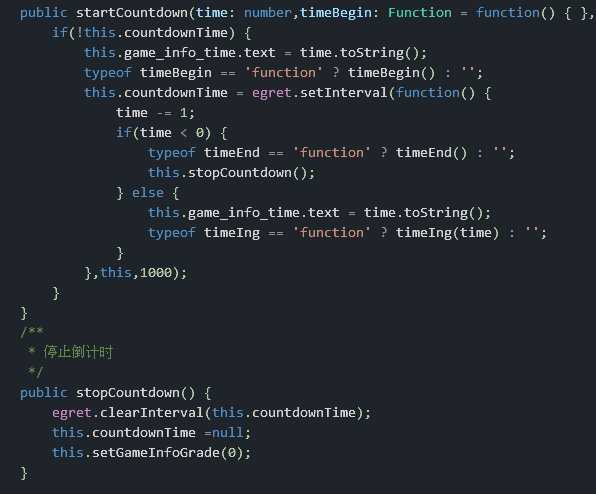
里面重要逻辑就是倒计时部分


GameFrameUI.ts和GameFrameUI_P2.ts
这两个类不一样的地方就是一个用了物理引擎,一个没用,所以在创建元素的时候有所不同。
P2需要创建P2物理引擎专用的world

添加声音,

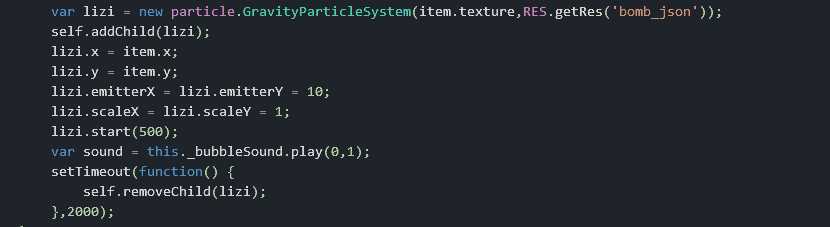
点击和时间结束时:播放声音和粒子显示
示例链接:http://pan.baidu.com/s/1kV6npPl
p2引擎在手机上展示性能上不行。
总的来说,这个引擎还是不错,该有的都要,而且不大,扩展东西也多。
喜欢的同学可以拿源代码瞅瞅。
以上是关于前端小游戏制作戳泡泡的主要内容,如果未能解决你的问题,请参考以下文章