easyui datagrid使用参考
Posted 芜明-追星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui datagrid使用参考相关的知识,希望对你有一定的参考价值。
数据表格
继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值。
依赖关系
- 控制面板
- 缩放
- 链接按钮
- 分页
使用方法
- <table id="tt"></table>
- $(\'#tt\').datagrid({
- url:\'datagrid_data.json\',
- columns:[[
- {field:\'code\',title:\'Code\',width:100},
- {field:\'name\',title:\'Name\',width:100},
- {field:\'price\',title:\'Price\',width:100,align:\'right\'}
- ]]
- });
数据表格属性
属性继承控制面板,以下是数据表格独有的属性。
名称类型描述默认值
| columns(列) | array(数组) | 数据表格列配置对象,查看列属性以获取更多细节。 | null |
| frozenColumns(固定列) | array(数组) | 跟列属性一样,但是这些列固定在左边,不会滚动。 | null |
| fitColumns(自适应列宽) | boolean(布尔型) | 设置为true将自动使列适应表格宽度以防止出现水平滚动。 | false |
| striped(显示条纹) | boolean(布尔型) | 设置为true将交替显示行背景。 | false |
| method(方法) | string(字符串) | 请求远程数据的方法类型。 | post |
| nowrap(截取) | boolean(布尔型) | 设置为true,当数据长度超出列宽时将会自动截取。 | true |
| idField(id字段) | string(字符串) | 表明该列是一个唯一列。 | null |
| url(超链接) | string(字符串) | 一个用以从远程站点请求数据的超链接地址。 | null |
| loadMsg(载入时信息) | string(字符串) | 当从远程站点载入数据时,显示的一条快捷信息。 | Processing, please wait … |
| pagination(分页) | boolean(布尔型) | 设置true将在数据表格底部显示分页工具栏。 | false |
| rownumbers(行数) | boolean(布尔型) | 设置为true将显示行数。 | false |
| singleSelect(单选模式) | boolean(布尔型) | 设置为true将只允许选择一行。 | false |
| pageNumber(当前页码) | number(数字) | 当设置分页属性时,初始化分页码。 | 1 |
| pageSize(每页记录数) | number(数字) | 当设置分页属性时,初始化每页记录数。 | 10 |
| pageList(可选择的每页记录数) | array | 当设置分页属性时,初始化每页记录数列表。 | [10,20,30,40,50] |
| queryParams(查询参数) | object(对象) | 当请求远程数据时,发送的额外参数。 | {} |
| sortName(默认排序) | string(字符串) | 当数据表格初始化时以哪一列来排序。 | null |
| sortOrder(排序顺序) | string(字符串) | 定义排序顺序,可以是\'asc\'或者\'desc\'(正序或者倒序)。 | asc |
| remoteSort(远程排序) | boolean(布尔型) | 定义是否通过远程服务器对数据排序。 | true |
| showFooter(显示行底) | boolean(布尔型) | 定义是否显示行底(如果是做统计表格,这里可以显示总计等)。 | false |
| rowStyler(行样式) | function(函数) | 返回样式,如:\'background:red\',function有2个参数: index:行索引,从0开始. row:对应于该行记录的对象。 |
|
| loadFilter(载入过滤器) | function(函数) | 返回用以显示的已过滤数据,function有一个参数\'data\'表示原始数据,你可以将原始数据改变为规范的数据格式,该函数必须返回包含 \'total\'和\'rows\'属性的标准数据对象。 | |
| editors(编辑模式) | object(对象) | 定义当编辑一行时的编辑模式。 | predefined editors |
| view(视图) | object(对象) | 定义数据表格的视图。 | default view |
列属性
数据表格的列是一个对象数组,即这个对象中的元素也是一个数组(js中数组是对象)。 对象数组中的每一个元素都是可配置的对象,每个可配置对象定义一个列。
示例代码:
- columns:[[
- {field:\'itemid\',title:\'Item ID\',rowspan:2,width:80,sortable:true},
- {field:\'productid\',title:\'Product ID\',rowspan:2,width:80,sortable:true},
- {title:\'Item Details\',colspan:4}
- ],[
- {field:\'listprice\',title:\'List Price\',width:80,align:\'right\',sortable:true},
- {field:\'unitcost\',title:\'Unit Cost\',width:80,align:\'right\',sortable:true},
- {field:\'attr1\',title:\'Attribute\',width:100},
- {field:\'status\',title:\'Status\',width:60}
- ]]
名称类型描述默认值
| title(标题) | string(字符串) | 列标题。 | undefined |
| field(字段) | string(字符串) | 列字段。 | undefined |
| width(宽度) | number(数字) | 列宽。 | undefined |
| rowspan(跨行数) | number(数字) | 表明一个单元格跨几行。 | undefined |
| colspan(跨列数) | number(数字) | 表明一个单元格跨几列。 | undefined |
| align(对其方式) | string(字符串) | 表明如何对其列数据,可选值:\'left\',\'right\',\'center\'。 | undefined |
| sortable(可排序) | boolean(布尔型) | 设置为true允许对该列排序。 | undefined |
| resizable(缩放) | boolean(布尔型) | 设置为true允许该列被缩放。 | undefined |
| hidden(隐藏) | boolean(布尔型) | 设置为true将隐藏列。 | undefined |
| checkbox(复选框) | boolean(布尔型) | 设置为true将显示复选框。 | undefined |
| formatter(格式化) | function(函数) | 格式化单元格函数,有3个参数: value:字段的值。 rowData:行数据。 rowIndex:行索引。 |
undefined |
| styler(样式) | function(函数) | 单元格样式函数,返回样式字符串装饰表格如\'background:red\',function有3个参数: value:字段值。 rowData:行数据。 rowIndex:行索引。 |
undefined |
| sorter(排序器) | function(函数) | T自定义字段排序函数,有2个参数: a:该列的第一个值。 b:该列的第二个值。 |
undefined |
| editor(编辑器) | string,object(字符串,对象) | 表明编辑类型。如果属性是字符串类型表示编辑类型,如果是对象则包含2个参数: type:字符串,编辑类型,可选值:text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree。 options:对象,对象于编辑类型的编辑器属性。 |
undefined |
编辑器
使用$.fn.datagrid.defaults.editors重载默认值。
每个编辑器都有以下方法:
名称参数描述
| init | container, options | 初始化编辑器并返回目标对象。 |
| destroy | target | 销毁编辑器。 |
| getValue | target | 获取编辑框的值。 |
| setValue | target , value | 设置编辑框的值。 |
| resize | target , width | 调整编辑器 |
例如,如下代码将定义一个文本编辑器:
- $.extend($.fn.datagrid.defaults.editors, {
- text: {
- init: function(container, options){
- var input = $(\'<input type="text" class="datagrid-editable-input">\').appendTo(container);
- return input;
- },
- getValue: function(target){
- return $(target).val();
- },
- setValue: function(target, value){
- $(target).val(value);
- },
- resize: function(target, width){
- var input = $(target);
- if ($.boxModel == true){
- input.width(width - (input.outerWidth() - input.width()));
- } else {
- input.width(width);
- }
- }
- }
- });
数据表格视图
使用$.fn.datagrid.defaults.view重载默认值。
视图是一个告诉数据表格如何呈现行记录的对象,对象必须定义以下方法:
名称参数描述
| render | target, container, frozen | 当数据载入时调用。 target: DOM对象,数据网格对象。 container: 行记录容器。 frozen: 是否呈现固定容器。 |
| renderFooter | target, container, frozen | 这是一个可选函数用以展现行底。 |
| renderRow | target, fields, frozen, rowIndex, rowData | 这是一个可选函数,它可以被render函数调用。 |
| refreshRow | target, rowIndex | 定义如何刷新指定的行。 |
| onBeforeRender | target, rows | 在视图被呈现之前触发。 |
| onAfterRender | target | 在视图被程序之后触发。 |
事件
事件继承控制面板,以下是数据表格独有的属性。
名称参数描述
| onLoadSuccess | data | 当数据载入成功时触发。 |
| onLoadError | none | 当载入远程数据发生错误时触发。 |
| onBeforeLoad | param | 在请求载入数据之前触发,如果返回false将取消载入。 |
| onClickRow | rowIndex, rowData | 当用户点击行时触发,参数如下: rowIndex:被点击的行索引,从0开始。 rowData:对应于被点击的行的记录。 |
| onDblClickRow | rowIndex, rowData | 当用户双击一行时触发,参数如下: rowIndex:被点击的行索引,从0开始。 rowData:对应于被点击的行的记录。 |
| onClickCell | rowIndex, field, value | 当用户点击单元格时触发。 |
| onDblClickCell | rowIndex, field, value | 当用户双击单元格时触发。 |
| onSortColumn | sort, order | 当用户对列排序时触发,参数如下: sort:排序字段名称。 order:排序顺序。 |
| onResizeColumn | field, width | 当用户调整列宽时触发。 |
| onSelect | rowIndex, rowData | 当用户选择一行是触发,参数如下: rowIndex:被选择的行索引,从0开始。 rowData:对应于被选择行的记录。 |
| onUnselect | rowIndex, rowData | 当用户取消选择一行时触发,参数如下: rowIndex:被取消选择的行索引,从0开始。 rowData:对应于被取消选择行的记录。 |
| onSelectAll | rows | 当用户选择所有行时触发。 |
| onUnselectAll | rows | 当用户取消选择所有行时触发。 |
| onBeforeEdit | rowIndex, rowData | 当用户开始编辑一行时触发,参数如下: rowIndex:正在编辑的行索引,从0开始。 rowData:对应于正在编辑的行的记录。 |
| onAfterEdit | rowIndex, rowData, changes | 当用户编辑完成时触发,参数如下: rowIndex:正在编辑的行索引,从0开始。 rowData:对应于正在编辑的行的记录。 changes:被改变的字段内容,对应方式为字段:值。 |
| onCancelEdit | rowIndex, rowData | 当用户取消编辑行时触发,参数如下: rowIndex:正在编辑的行索引,从0开始。 rowData:对应于正在编辑的行的记录。 |
| onHeaderContextMenu | e, field | 当数据表格的列标题被鼠标右键单击时触发。 |
| onRowContextMenu | e, rowIndex, rowData | 当一行被鼠标右键单击时触发。 |
方法
名称参数描述
| options | none | 返回属性对象。 |
| getPager | none | 返回页面对象。 |
| getPanel | none | 返回控制面板对象。 |
| getColumnFields | frozen | 返回列字段,如果设置了frozen属性为true,将返回固定列的字段名。 |
| getColumnOption | field | 返回特定的列属性。 |
| resize | param | 缩放和布局。 |
| load | param | 载入并显示第一页的记录,如果传递了\'param\'参数,它将会覆盖查询参数属性的值。 |
| reload | param | 重载记录,跟\'load\'方法一样但是重载的是当前页的记录而非第一页。 |
| reloadFooter | footer | 重载行底记录。 |
| loading | none | 显示载入状态。 |
| loaded | none | 隐藏载入状态。 |
| fitColumns | none | 让列宽自动适应数据表格的宽度。 |
| fixColumnSize | none | 固定列尺寸。 |
| fixRowHeight | index | 固定特定列的高度。 |
| loadData | data | 载入本地数据,旧记录将被移除。 |
| getData | none | 返回已载入数据。 |
| getRows | none | 返回当前页的记录。 |
| getFooterRows | none | 返回行底记录。 |
| getRowIndex | row | 返回指定行的索引,row参数可以是行记录或者是一个id字段的值。 |
| getSelected | none | 返回第一个被选择的行记录或null。 |
| getSelections | none | 返回所有被选择的行,当没有记录被选择时,将返回一个空数组。 |
| clearSelections | none | 取消所有的已选择项。 |
| selectAll | none | 全选。 |
| unselectAll | none | 取消全选。 |
| selectRow | index | 选择一行,行索引从0开始。 |
| selectRecord | idValue | 通过传递id参数来选择一行。 |
| unselectRow | index | 取消选择一行。 |
| beginEdit | index | 开始编辑一行。 |
| endEdit | index | 结束编辑。 |
| cancelEdit | index | 取消编辑。 |
| getEditors | index | 获取指定行的编辑器,每个编辑器有如下属性: actions:编辑器可以做的行为。 target:目标编辑器jQuery对象。 field:字段名。 type:编辑器类型。 |
| getEditor | options | 获取特定的编辑器,options参数有2个属性: index:行索引。 field:字段名。 |
| refreshRow | index | 刷新一行。 |
| validateRow | index | 校验指定的行,如果有效返回true。 |
| updateRow | param | 更新指定的行,param参数包含如下属性: index:要更新的行索引。 row:新的行数据。 |
| appendRow | row | 添加一行。 |
| insertRow | param | 插入一个新行,param参数包含如下属性: index:要插入的行索引,如果没有定义则在最后面添加一个新行。 row:行数据。 |
| deleteRow | index | 删除一行。 |
| getChanges | type | 获取从最后一次提交开始的被修改的所有行,type参数表明修改的类型,可选值:inserted,deleted,updated等 。当没有传递type参数时,返回所有被修改的行。 |
| acceptChanges | none | 提交所有修改的数据,提交后的数据将不能再修改或者回滚。 |
| rejectChanges | none | 回滚所有被删除的行。 |
| mergeCells | options | 合并单元格,options参数包含如下属性: index:行索引。 field:字段名。 rowspan:整合单元格要跨的行数。 colspan:整合单元格要跨的列数。 |
| showColumn | field | 显示特定的列。 |
| hideColumn | field | 隐藏特定的列。 |
创建datagrid
在页面上添加一个div或table标签,然后用jquery获取这个标签,并初始化一个datagrid。代码如下:
页面上的div标签:
<div id="magazineGrid"> </div>
js代码:
$(\'#magazineGrid\').datagrid({
height: 340,
url: \'url\',
method: \'POST\',
queryParams: { \'id\': id },
idField: \'产品ID\',
striped: true,
fitColumns: true,
singleSelect: false,
rownumbers: true,
pagination: false,
nowrap: false,
pageSize: 10,
pageList: [10, 20, 50, 100, 150, 200],
showFooter: true,
columns: [[
{ field: \'ck\', checkbox: true },
{ field: \'刊名\', title: \'刊名\', width: 180, align: \'left\' },
{ field: \'类别\', title: \'类别\', width: 150, align: \'left\' },
{ field: \'月份\', title: \'月份\', width: 100, align: \'left\' },
{ field: \'期次\', title: \'期次\', width: 100, align: \'left\' },
{ field: \'价格\', title: \'价格\', width: 100, align: \'right\' },
{ field: \'订阅数\', title: \'订阅数\', width: 100, align: \'right\' },
{ field: \'库存数\', title: \'库存数\', width: 100, align: \'right\' },
{ field: \'邮寄方式\', title: \'邮寄方式\', width: 80, align: \'left\' },
{ field: \'数量\', title: \'数量\', width: 80, align: \'left\',
editor: {
type: \'numberbox\',
options: {
min: 0,
precision: 0
}
}
}
]],
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onLoadError: function () {
},
onClickCell: function (rowIndex, field, value) {
}
});
ajax请求返回的数据格式
datagrid在创建完成后会根据url请求数据,这是通过ajax来完成的。服务器在完成请求处理后应返回带有rows属性的数据,如果用到分页,还需要有total属性:
var rst = new { total = iTotalCount, rows = entityList };
说到ajax请求,难免需要在请求的时候传入一些查询条件,我通常是在onBeforeLoad事件中添加查询条件的:
onBeforeLoad: function (param) {
var bId = $("#txtBId").val();
var AllSearchKey = $("#txtAllSearchKey").val();
param.bId = bId;
param.AllSearchKey = AllSearchKey;
}
分页处理
如果要启用分页,在datagrid配置中,首先要加入如下配置:
pagination: true,
这样一来我们的datagrid底部就会出现一个分页工具栏。
这个时侯,datagrid在请求数据的时候会自动的添加分页的信息:
- page:当前请求的页码
- rows:每页要显示的行数
在服务器端获取到这两个参数值,然后通过获取数据库中的总数据行数来完成数据处理。
关于checkbox列
上面的js代码创建的datagrid本身已经添加了checkbox列,就是第一列。checkbox列将会自适应宽度。
{ field: \'ck\', checkbox: true },
关于rownumber列
rownumber列的配置是在全局设置的,如果设置为true则会添加一列来显示行号。
rownumbers: true
行编辑功能的实现
datagrid本身提供了行编辑的功能。只需要两个步骤:
- 设置列的editor属性
- 手动触发编辑
第一步,我们需要在column配置中指明editor,editor有两个属性,type和options,有效的type字符串有:
text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree
options则对应这些控件的具体配置,包括事件等。
editor: {
type: \'numberbox\',
options: {
min: 0,
precision: 0
}
}
如果不需要特殊的options配置,直接将type字符串赋给editor即可。
editor:\'text\'
第二步,我们需要监听datagrid的onRowClick事件,或者onCellClick事件,我更愿意监听onCellClick事件,可以根据点击不同的字段来进入编辑模式,并设置单元格编辑控件的focus。
onClickCell: function (rowIndex, field, value) {
beginEditing(rowIndex, field, value)
}
这里调用了beginEditing方法:
var editIndex = undefined;
var beginEditing = function (rowIndex, field, value) {
if (field != "数量")
return;
if (rowIndex != editIndex) {
if (endEditing()) {
$(\'#magazineGrid\').datagrid(\'beginEdit\', rowIndex);
editIndex = rowIndex;
var ed = $(\'#magazineGrid\').datagrid(\'getEditor\', { index: rowIndex, field: \'数量\' });
$(ed.target).focus().bind(\'blur\', function () {
endEditing();
});
} else {
$(\'#magazineGrid\').datagrid(\'selectRow\', editIndex);
}
}
}
var endEditing = function () {
if (editIndex == undefined) { return true }
if ($(\'#magazineGrid\').datagrid(\'validateRow\', editIndex)) {
var ed = $(\'#magazineGrid\').datagrid(\'getEditor\', { index: editIndex, field: \'数量\' });
var number = $(ed.target).numberbox(\'getValue\');
$(\'#magazineGrid\').datagrid(\'getRows\')[editIndex][\'数量\'] = number;
$(\'#magazineGrid\').datagrid(\'endEdit\', editIndex);
$(\'#magazineGrid\').datagrid(\'selectRow\', editIndex);
editIndex = undefined;
return true;
} else {
return false;
}
}
列格式化输出 formatter
在列的配种中设置formatter
formatter: function (value, row, index) {
if (row.user) {
return row.user.name;
} else {
return value;
}
}
使用工具栏
toolbar: [{
text: \'Add\',
iconCls: \'icon-add\',
handler: function () { alert(\'add\') }
}, {
text: \'Cut\',
iconCls: \'icon-cut\',
handler: function () { alert(\'cut\') }
}, \'-\', {
text: \'Save\',
iconCls: \'icon-save\',
handler: function () { alert(\'save\') }
}],
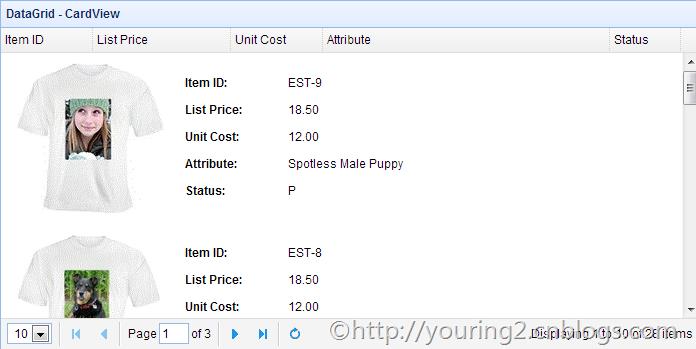
使用CardView效果
cardView效果是这样的:
cardView的代码:
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function (target, fields, frozen, rowIndex, rowData) {
var cc = [];
cc.push(\'<td colspan=\' + fields.length + \' style="padding:10px 5px;border:0;">\');
if (!frozen) {
var aa = rowData.itemid.split(\'-\');
var img = \'shirt\' + aa[1] + \'.gif\';
cc.push(\'<img src="images/\' + img + \'" style="width:150px;float:left">\');
cc.push(\'<div style="float:left;margin-left:20px;">\');
for (var i = 0; i < fields.length; i++) {
var copts = $(target).datagrid(\'getColumnOption\', fields[i]);
cc.push(\'<p><span class="c-label">\' + copts.title + \':</span> \' + rowData[fields[i]] + \'</p>\');
}
cc.push(\'</div>\');
}
cc.push(\'</td>\');
return cc.join(\'\');
}
});
$(function () {
$(\'#tt\').datagrid({
view: cardview
});
});
cardView其实是使用了datagrid的view配置,重写了其默认的renderRow方法。基于这种实现,我们可以显示更多样式的view。
以上是关于easyui datagrid使用参考的主要内容,如果未能解决你的问题,请参考以下文章