有感于小米官网的中英文版本号的差异
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有感于小米官网的中英文版本号的差异相关的知识,希望对你有一定的参考价值。
早上打开小米,由于操作系统是英文的,所以默认是英文版本号的小米。竟然跟我之前打开的小米界面不同!
!
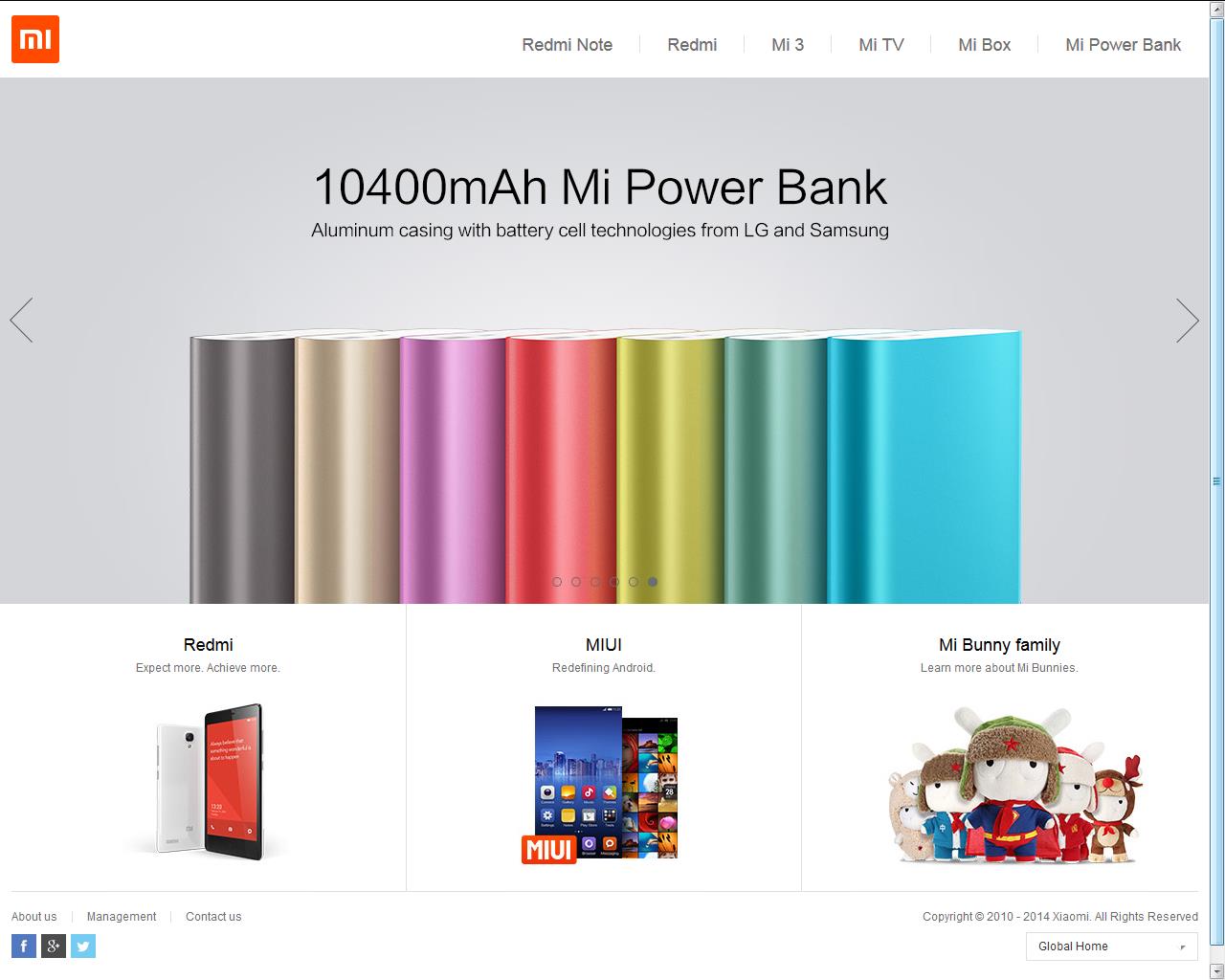
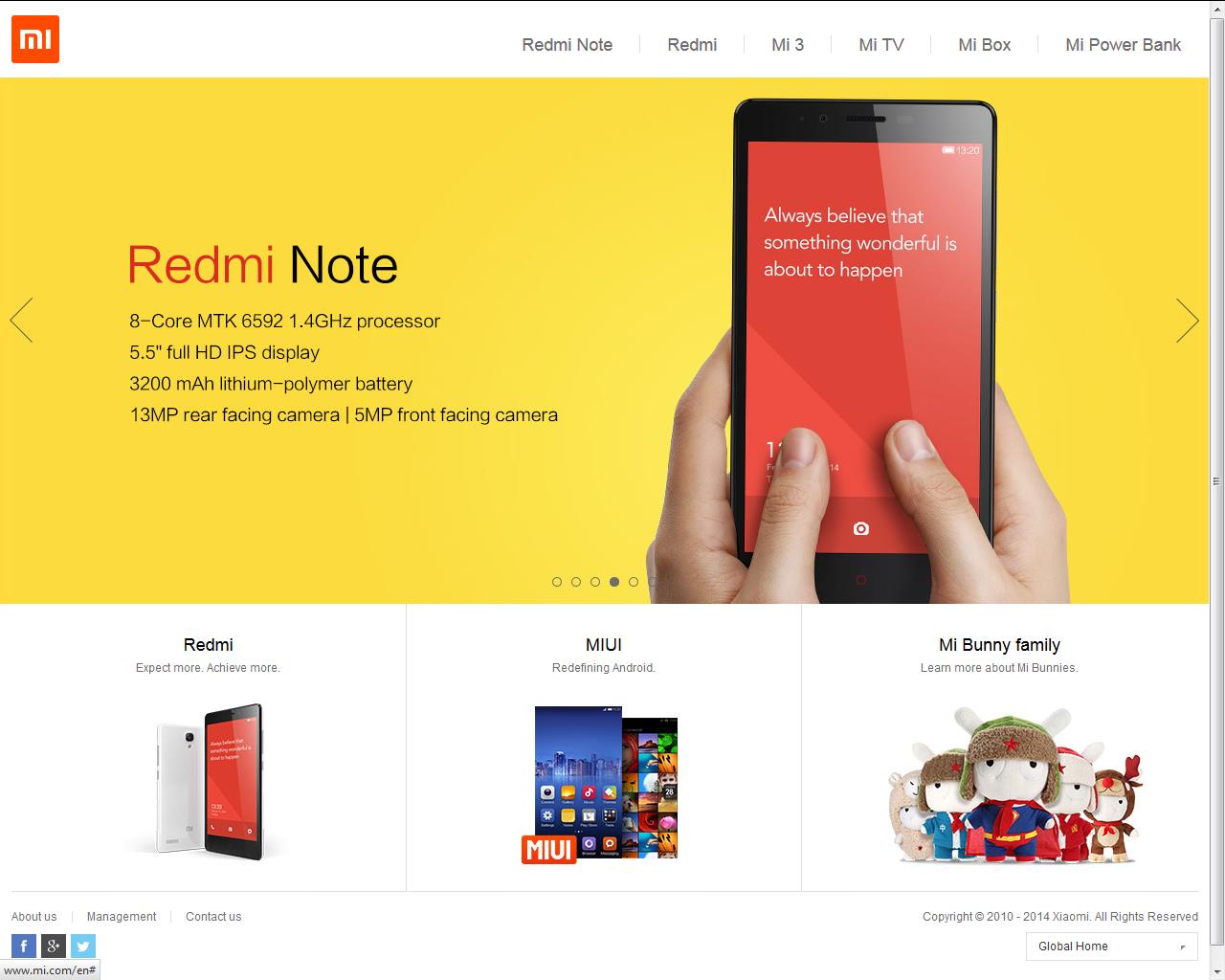
!简洁的界面很吸引人注意。仅仅有六个菜单项和一个全屏宽度的slider。
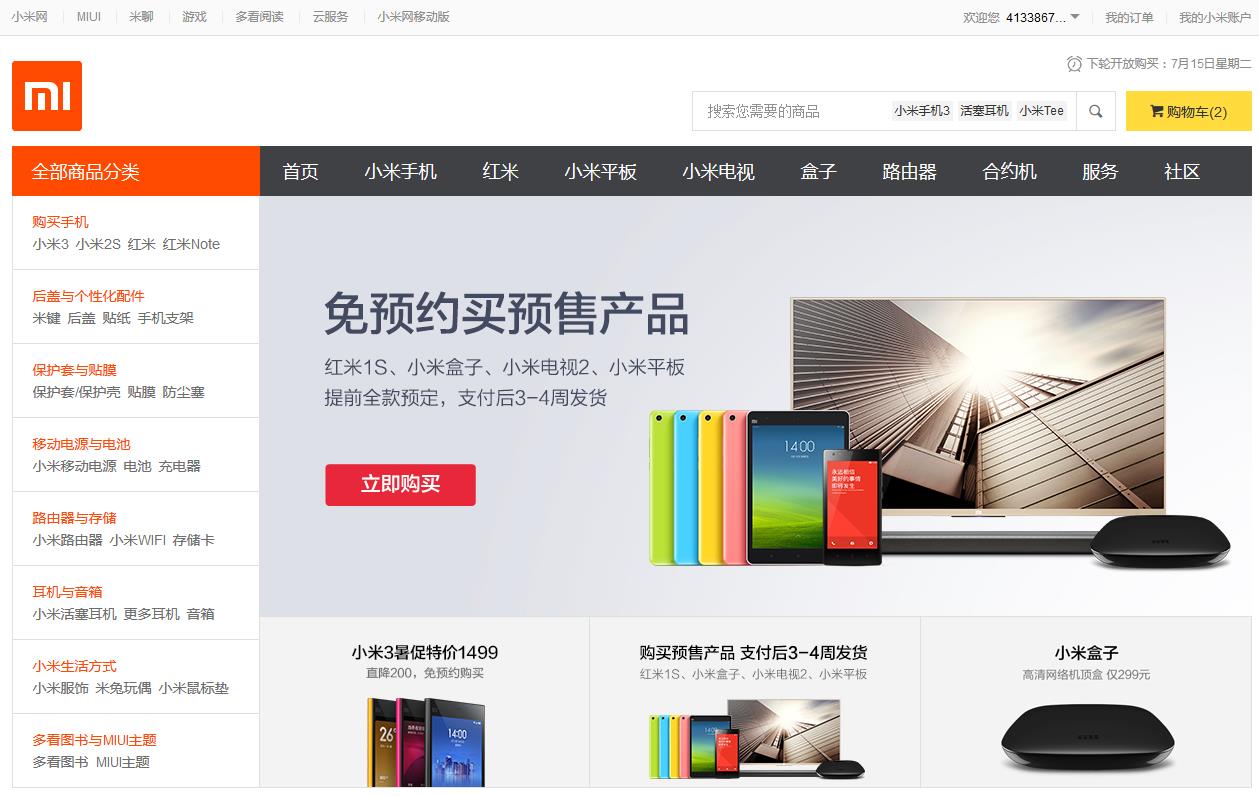
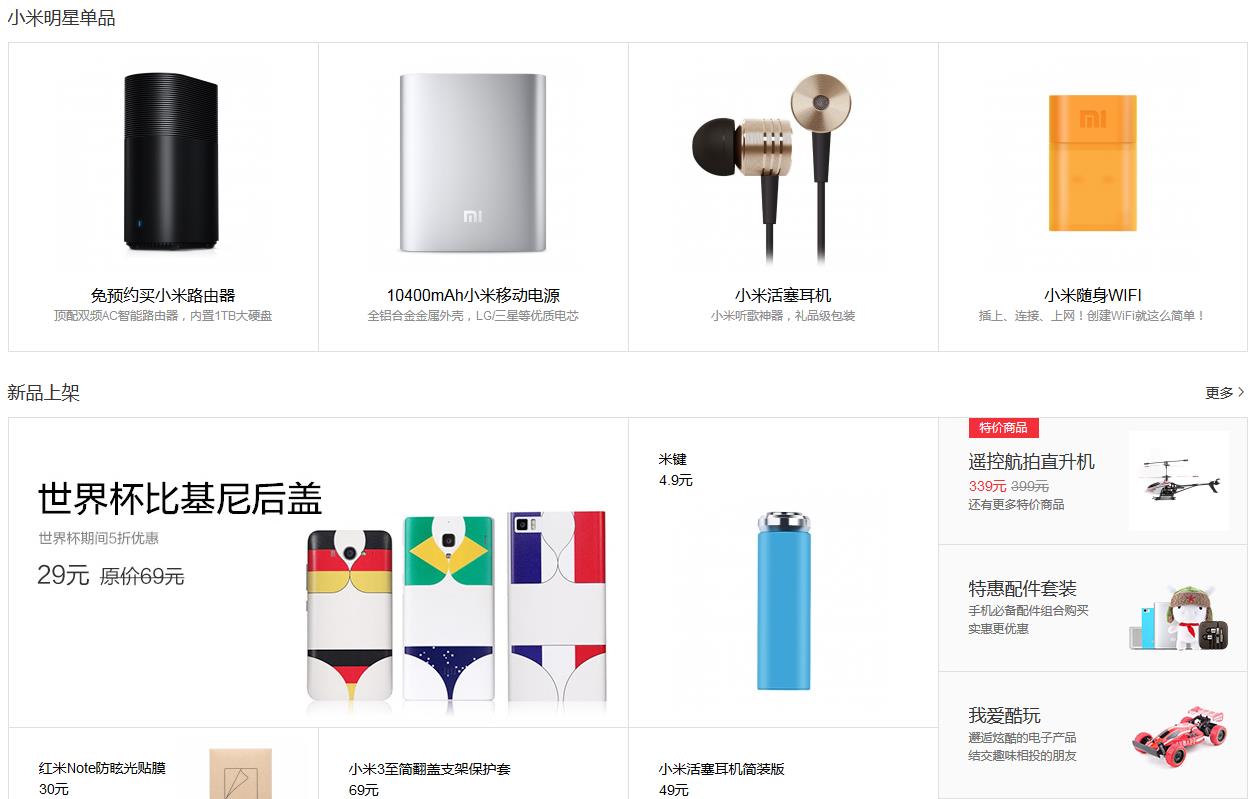
我还是习惯性切换到中文简体。一切换就回到了我之前看到的小米的界面,10个菜单、搜索框和大块的类别区域占领了首屏的大量空间,并以“F”型的阅读习惯来看,这部分空间的重量相当之大。加之冗长的网站内容,一共达5屏之多。
截图说话:





.COM的精彩看点:
1.布局舒服。採用1+3,(苹果是1+4)
2.白底符合欧美人的阅读喜好
3.全宽度的slider视觉效果好。符合如今大屏炫彩的潮流
4.菜单项少,没有过多选择导致的无所适从,
5.首页没有搜索框,事实上来这里的人往往都不是是从搜索框開始的,而是有明白的目标
6.按产品线制定菜单,不分散用户过多精力
7.slider的左右翻页的icon一直在,让人知道怎样抵达下一个slider。(中文版slider上没有圆点标示,也没有左右翻页的icon,感觉像是自己主动显示,偶然发现悬停时会有翻页icon出现)
.COM的希望:
1.F11全屏之后不全然是一整屏,而是有滚动栏,比方apple,不管F11与否,全然做到全屏显示,没有不论什么滚动栏存在,像是专门为你的显示尺寸量身定制,非常完美的首页效果
2.产品页的图片精度能够,就是优化还不够,打开页面好久才缓慢载入完成,需进行性能和视觉效果的更好平衡。
3.slider不是必需刚好跟菜单全然对比,那样失去slider的意义,能够以小米文化和活动作为宣传重点。整站会更有层次
4.有的页面打开是当前页面,有的打开是新开tab,不统一
5.英文网站的部分链接打开是中文页面,有点怪异
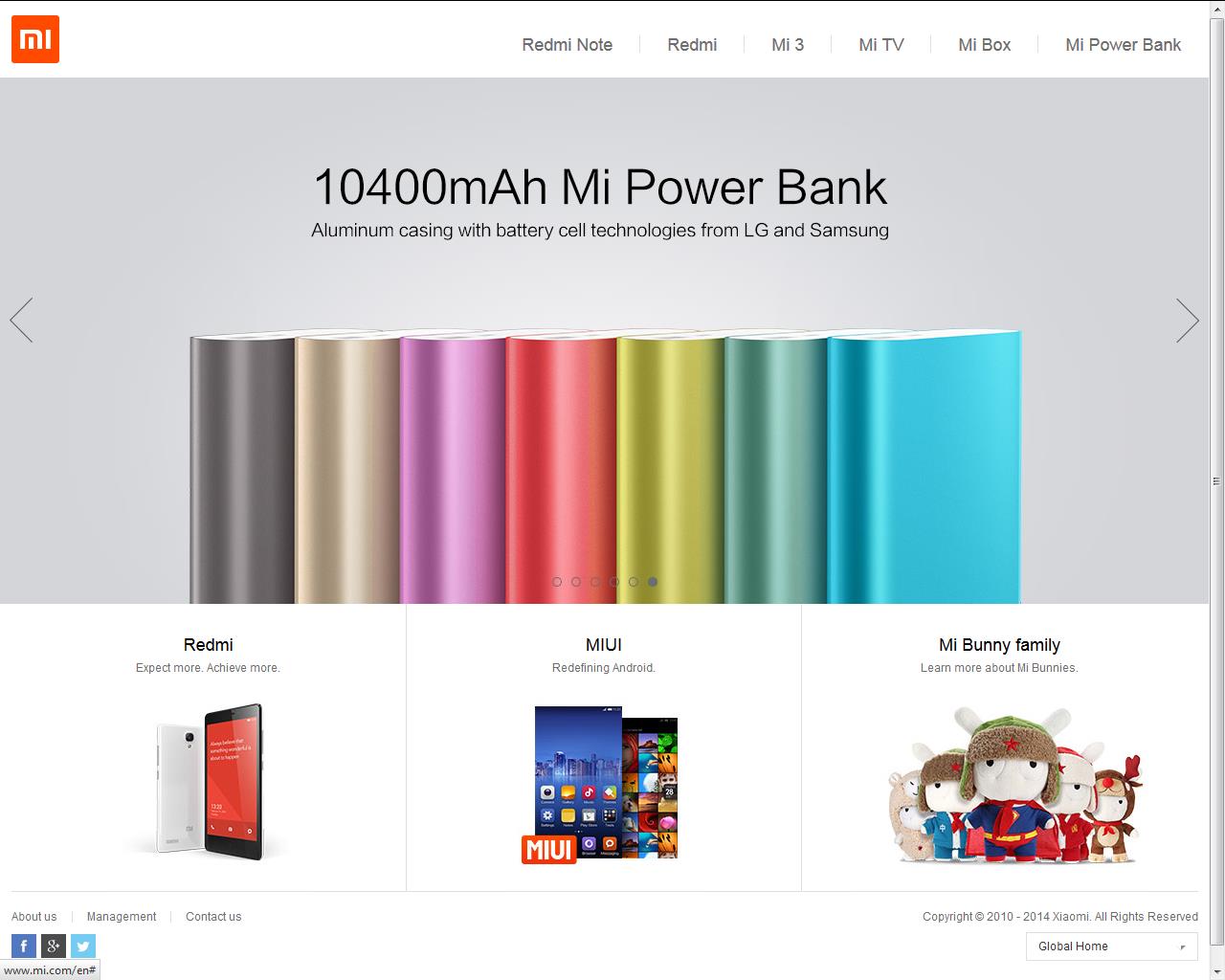
6.首页是白底,产品页突然有了灰色底色,中间部分又是白底,屏幕因此显得局促,而没有全白的底色显得统一和宽敞。
7.产品页的布局和视觉冲击力不如中文版。
8.slider的视觉冲击力不够,颜色不大气。饱和度不够。
以上是关于有感于小米官网的中英文版本号的差异的主要内容,如果未能解决你的问题,请参考以下文章