模拟静态小米官网html+css
Posted kai-z
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模拟静态小米官网html+css相关的知识,希望对你有一定的参考价值。
静态仿小米官网(html+css)
目录
- 项目结构
- 页面截图
- 部分功能
- 完整代码下载

项目结构

mi.html 小米官网的首页
mi.css 小米官网首页样式表
base.css 公共样式表(存放如clearfix,默认字体,和页面大小等代码)
fa 字体图标文件夹
img 网页图片文件夹
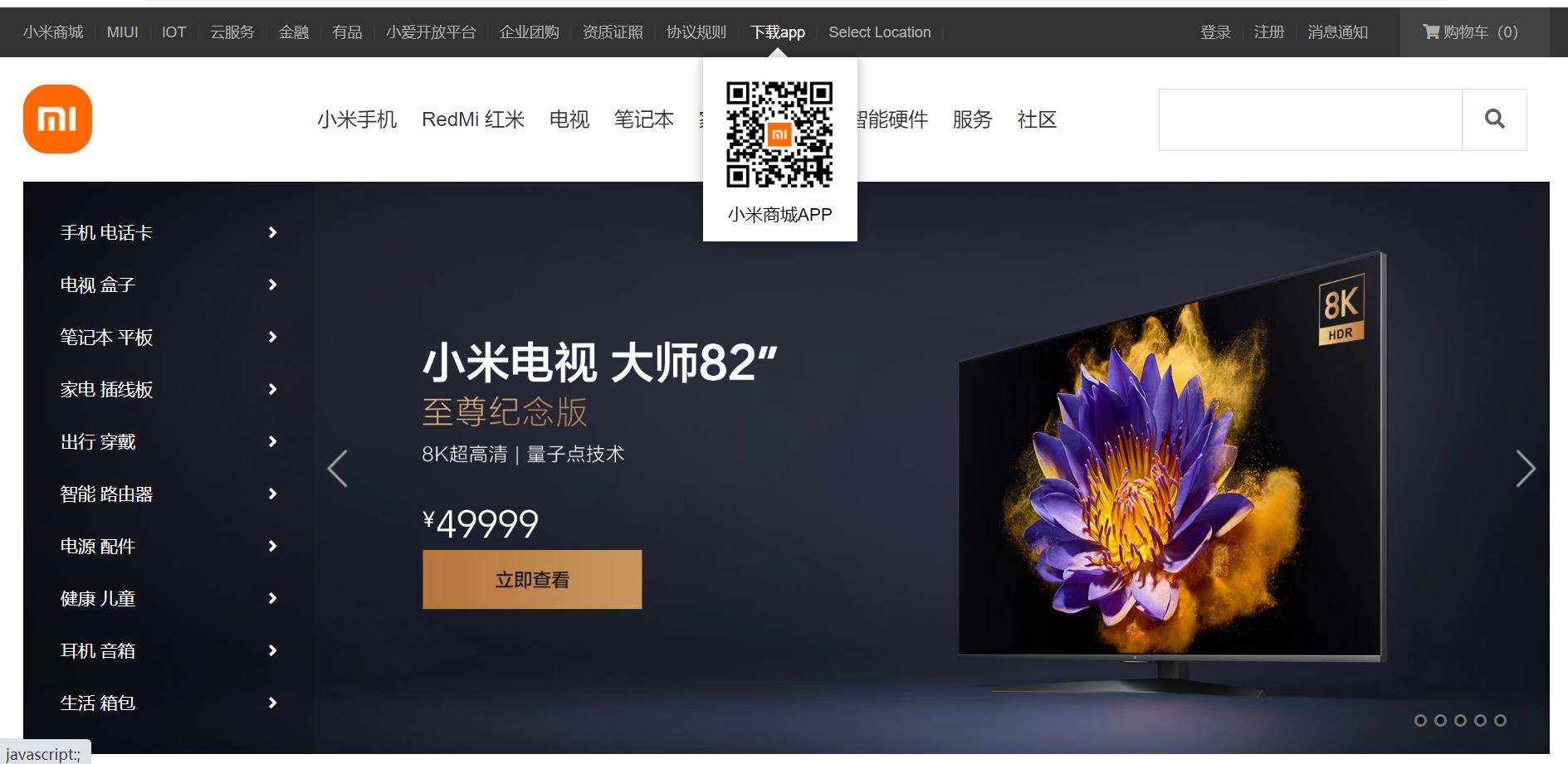
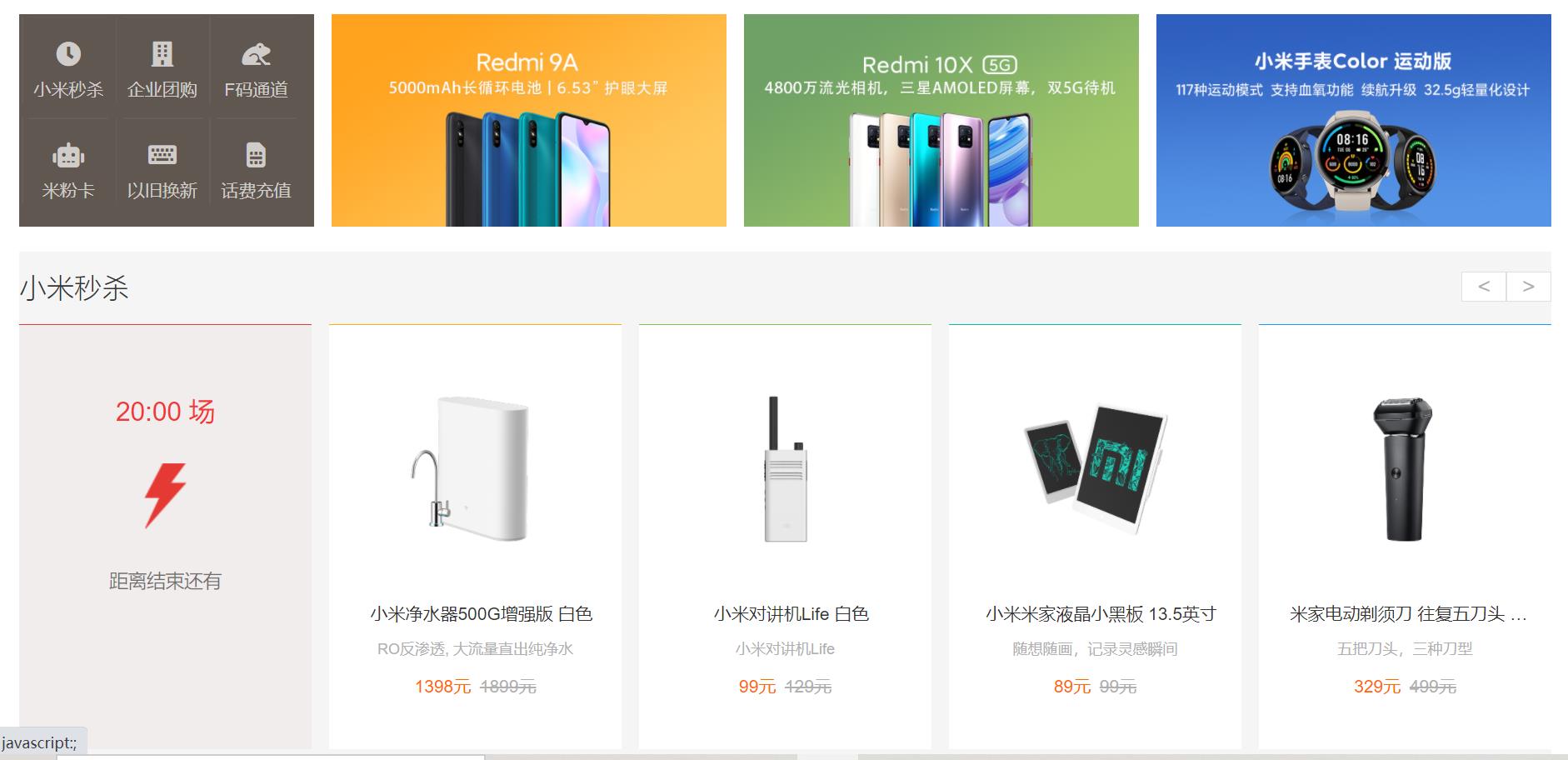
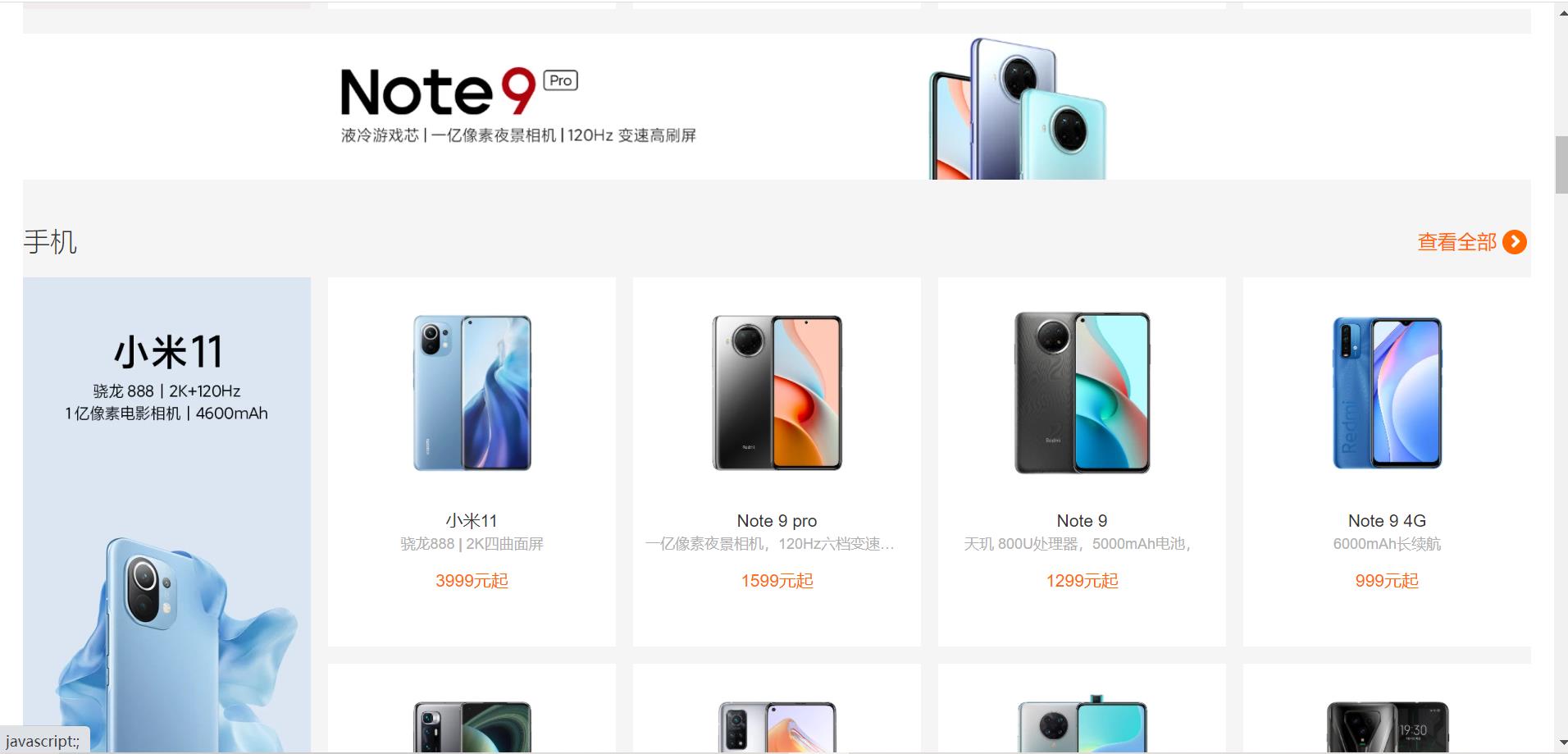
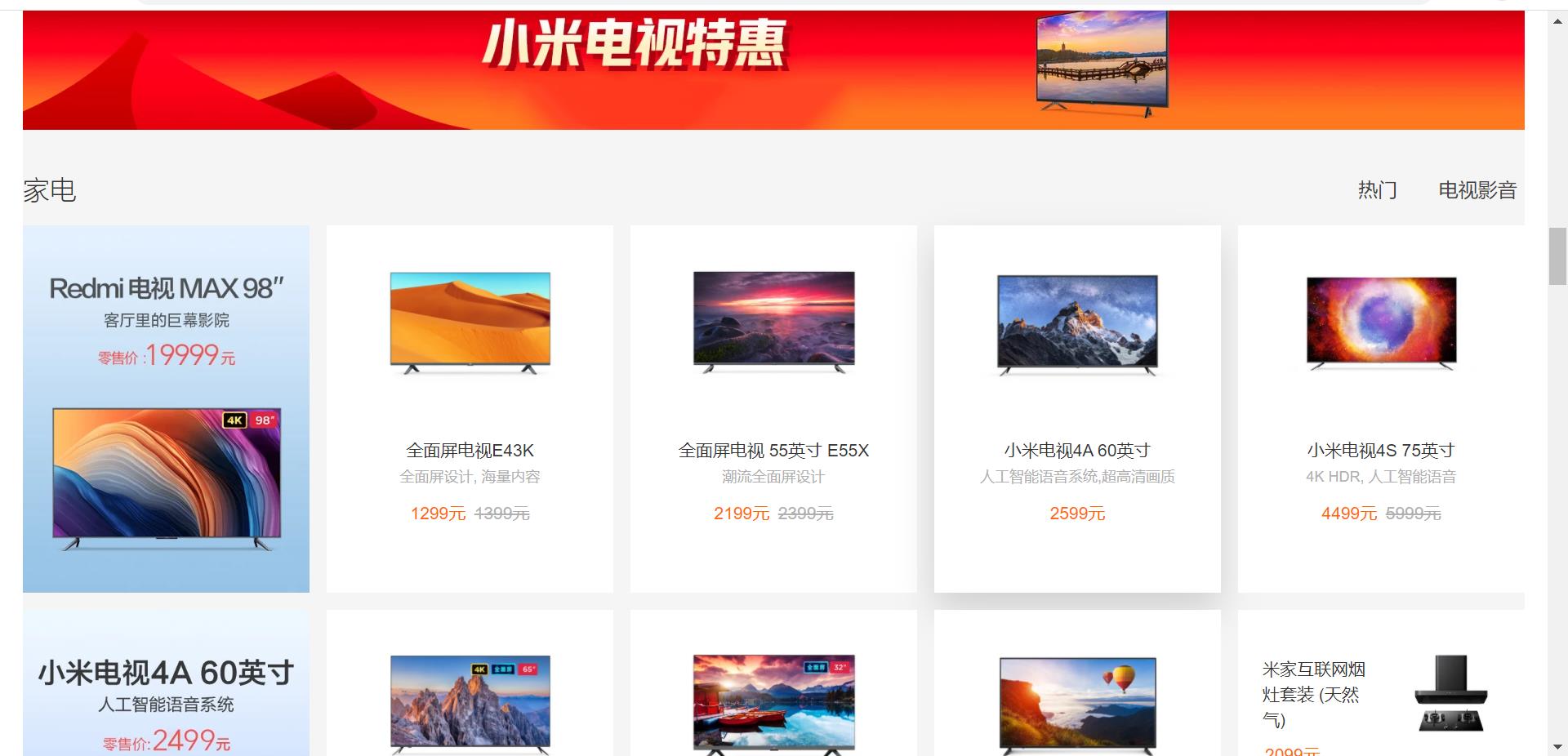
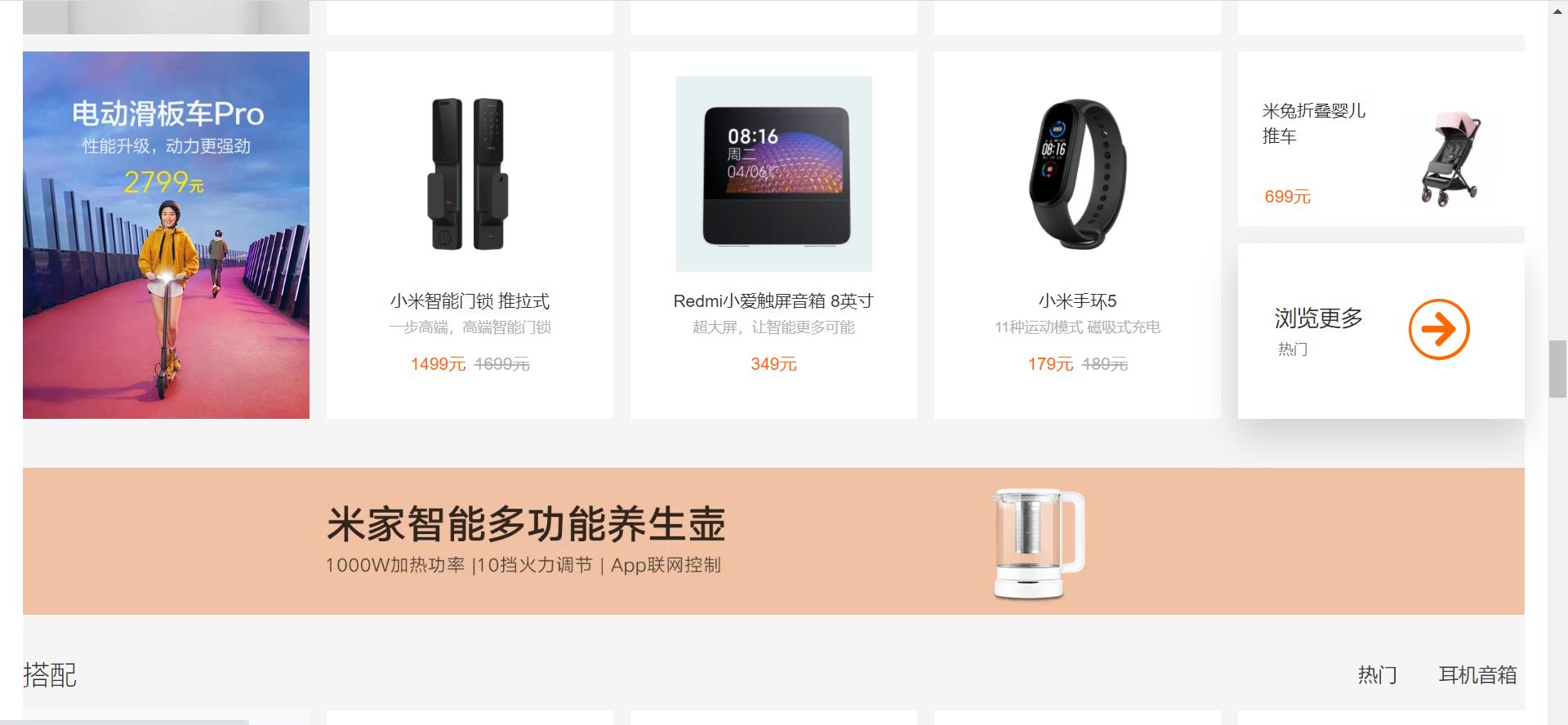
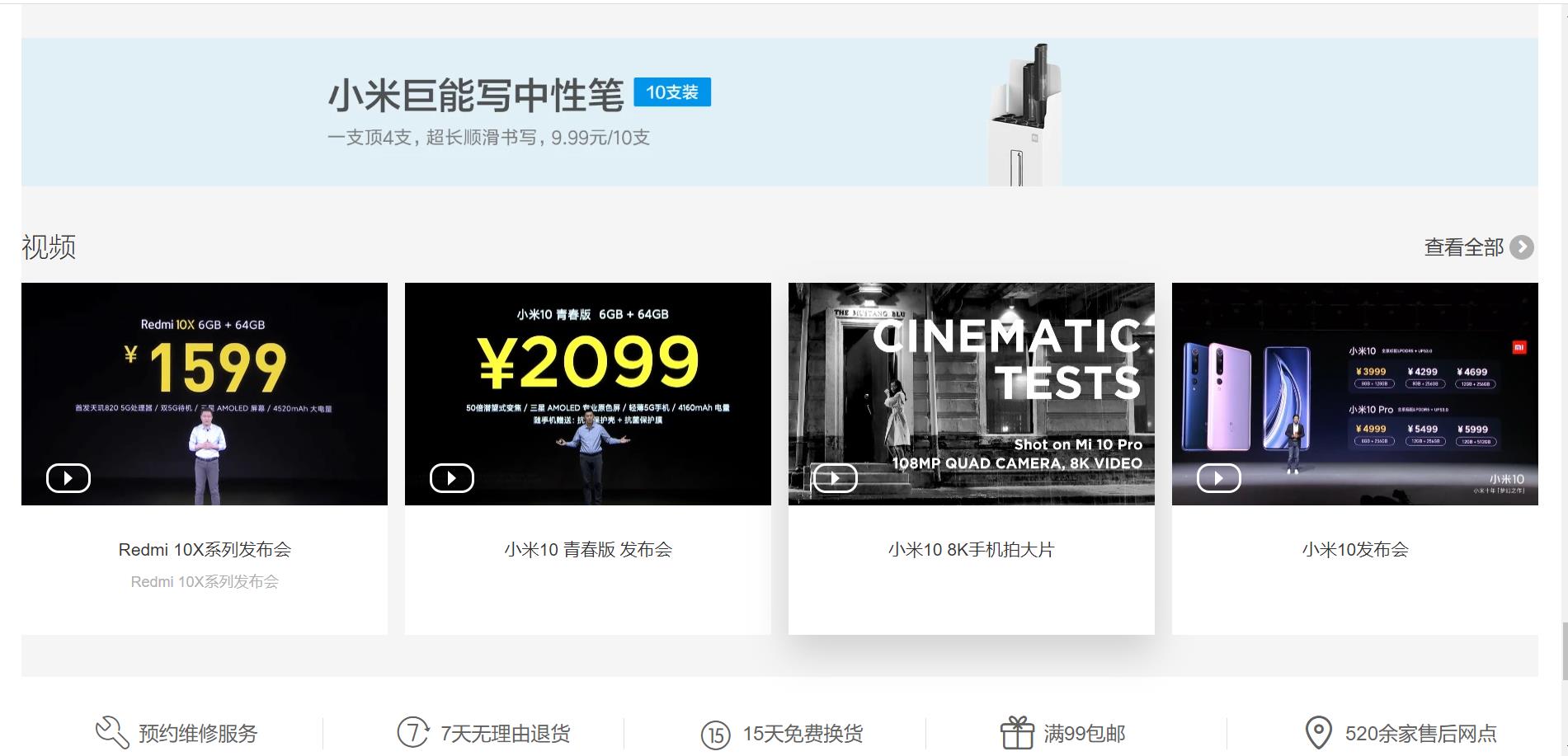
页面截图







部分功能
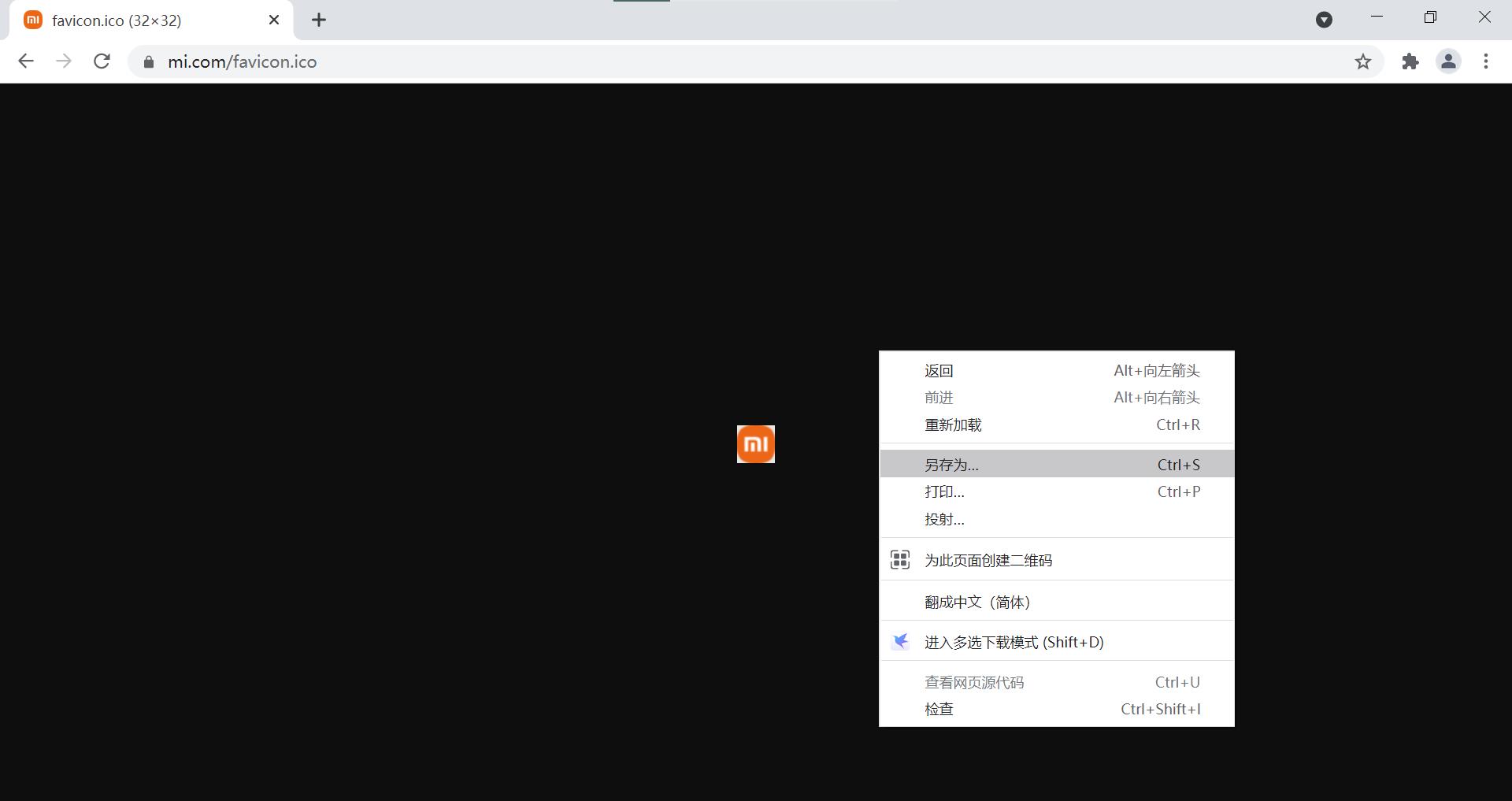
一、网页title小图标设置方式:
1.网站图标一般存在网站的根目录下
名字一般叫favicon.ico,在浏览器输入
www.mi.com/favicon.ico即可下载到图标存在本地
2.在本地项目的mi.html里用link标签去引入图标,打开浏览器,标题上就有了小图标


效果图:

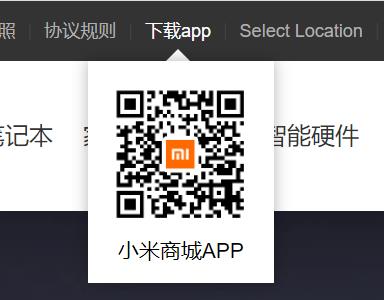
二、顶部导航栏下载App超链接hover时弹出二维码:
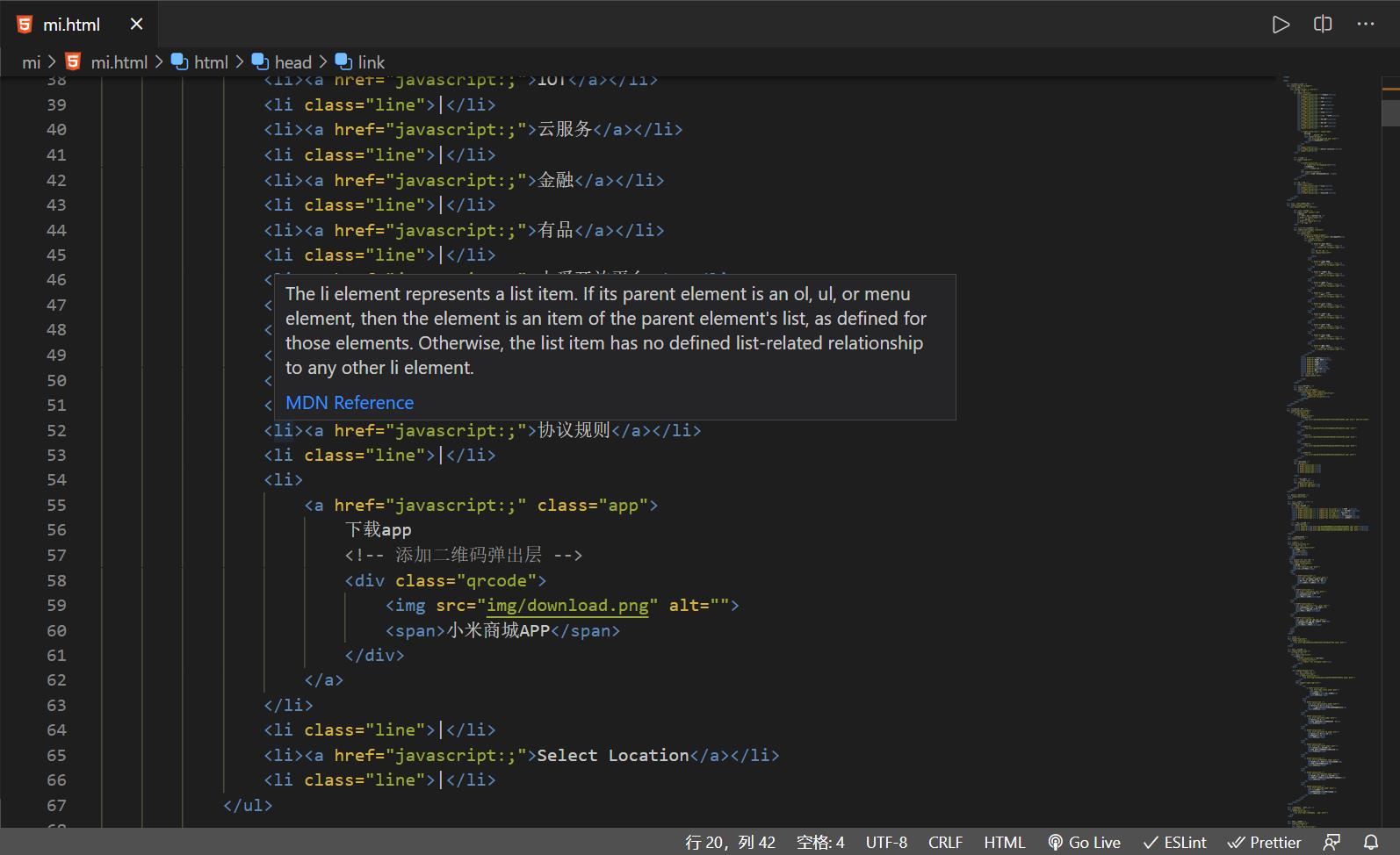
1.html代码:

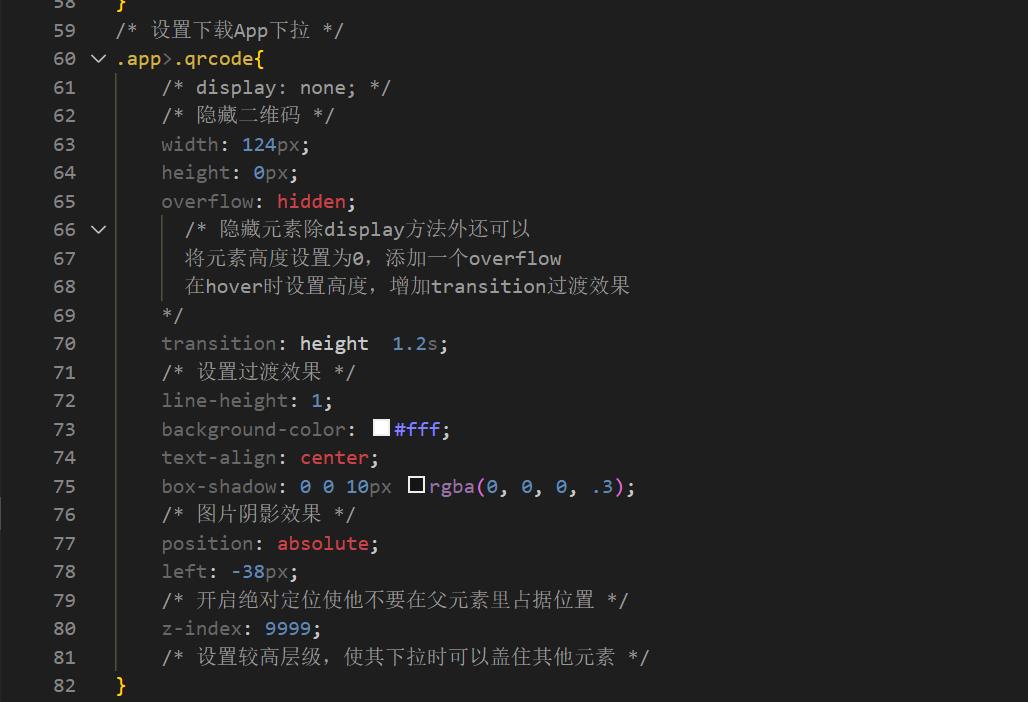
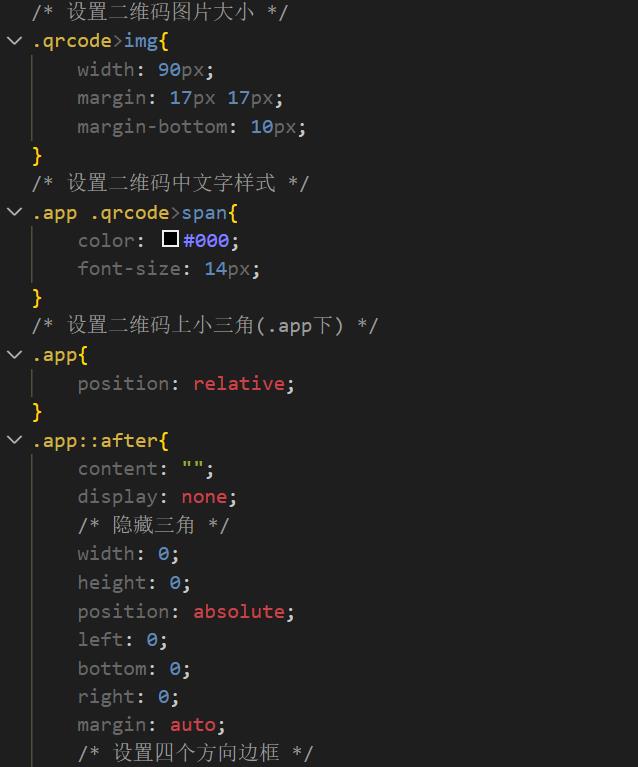
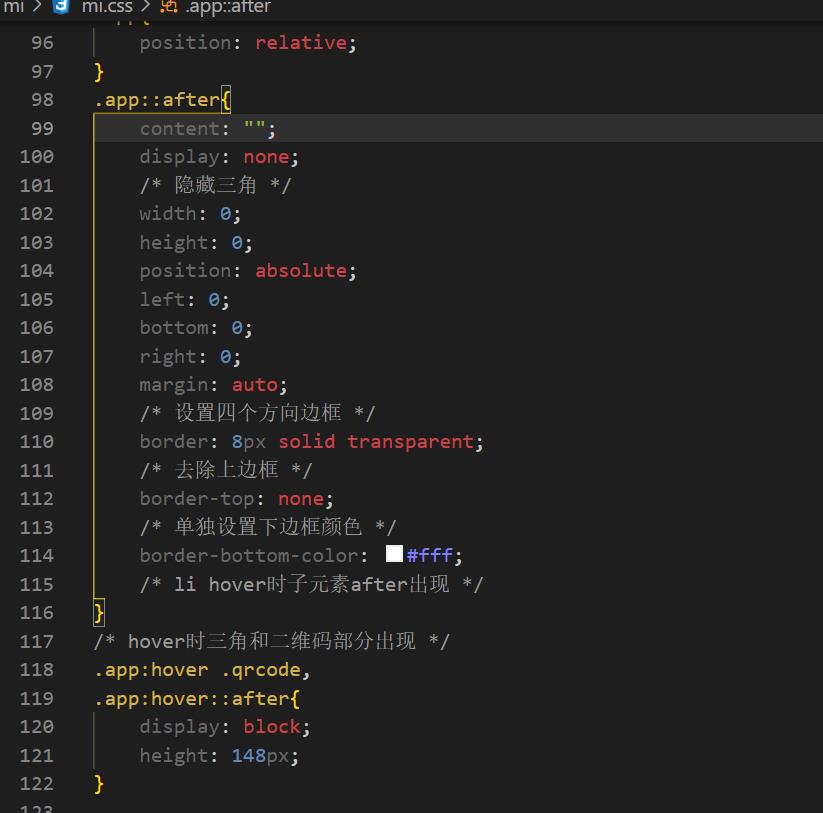
css代码:



效果图:

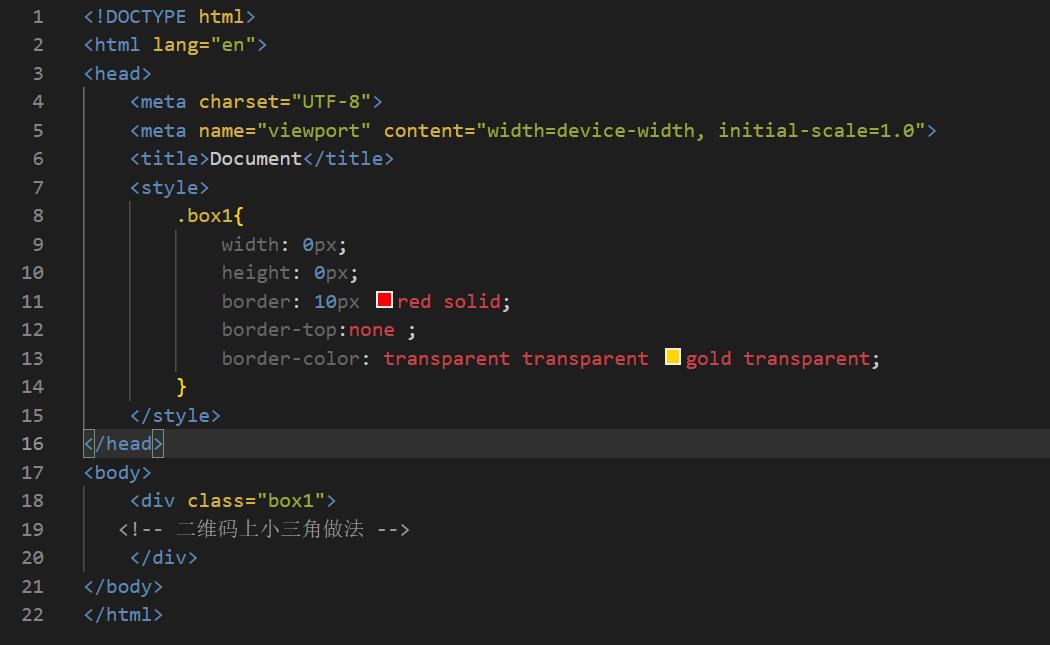
对于我们这种新手来说难点应该就是在于图片上小三角的设置,对此我也单独写了实现三角的代码:

同理在后面的购物车下拉栏也是通过这种方式去实现。
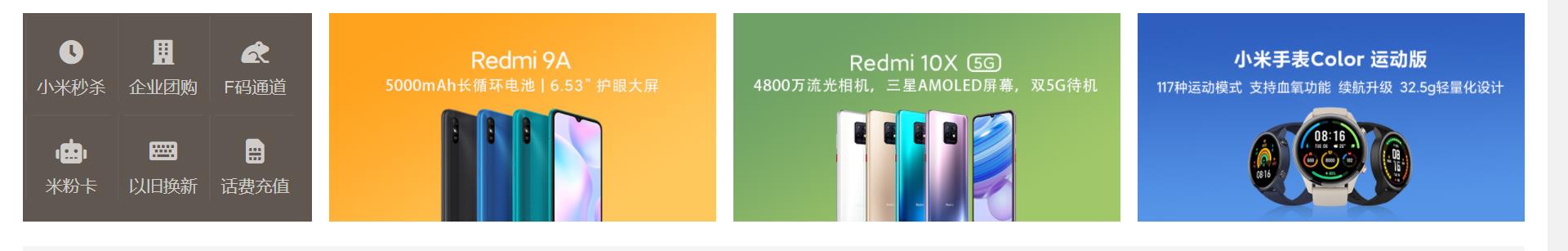
三、轮播图下的链接模块:
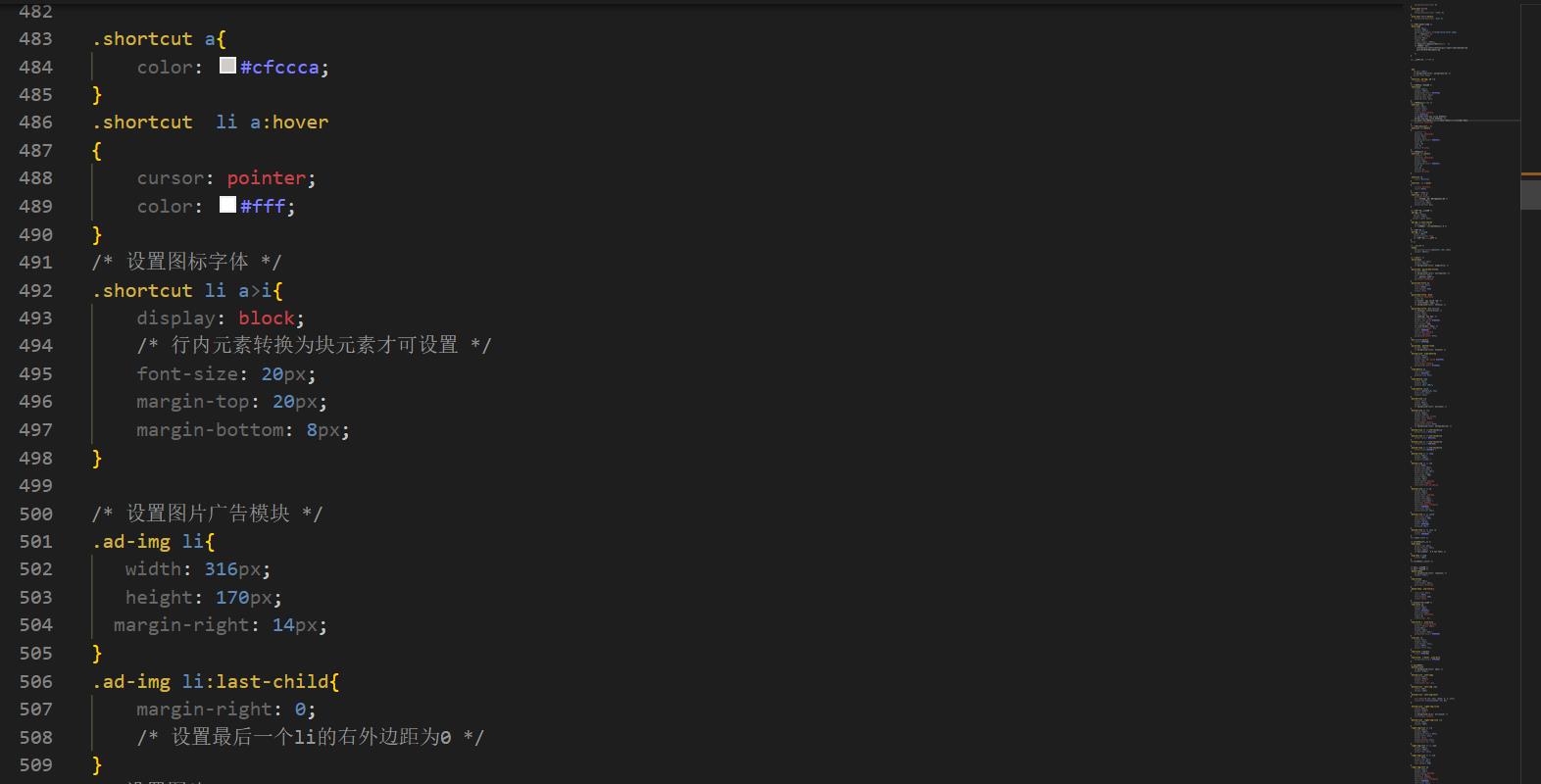
难点应该只存在于第一个小模块,其他都是图片

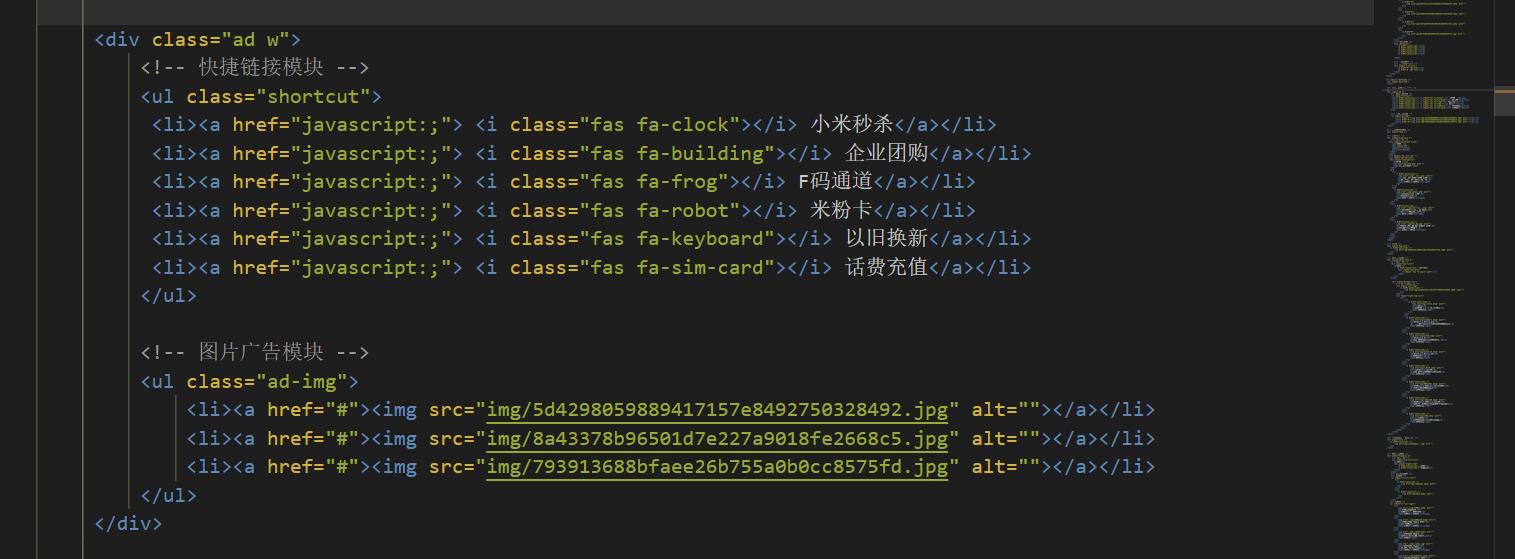
html代码:

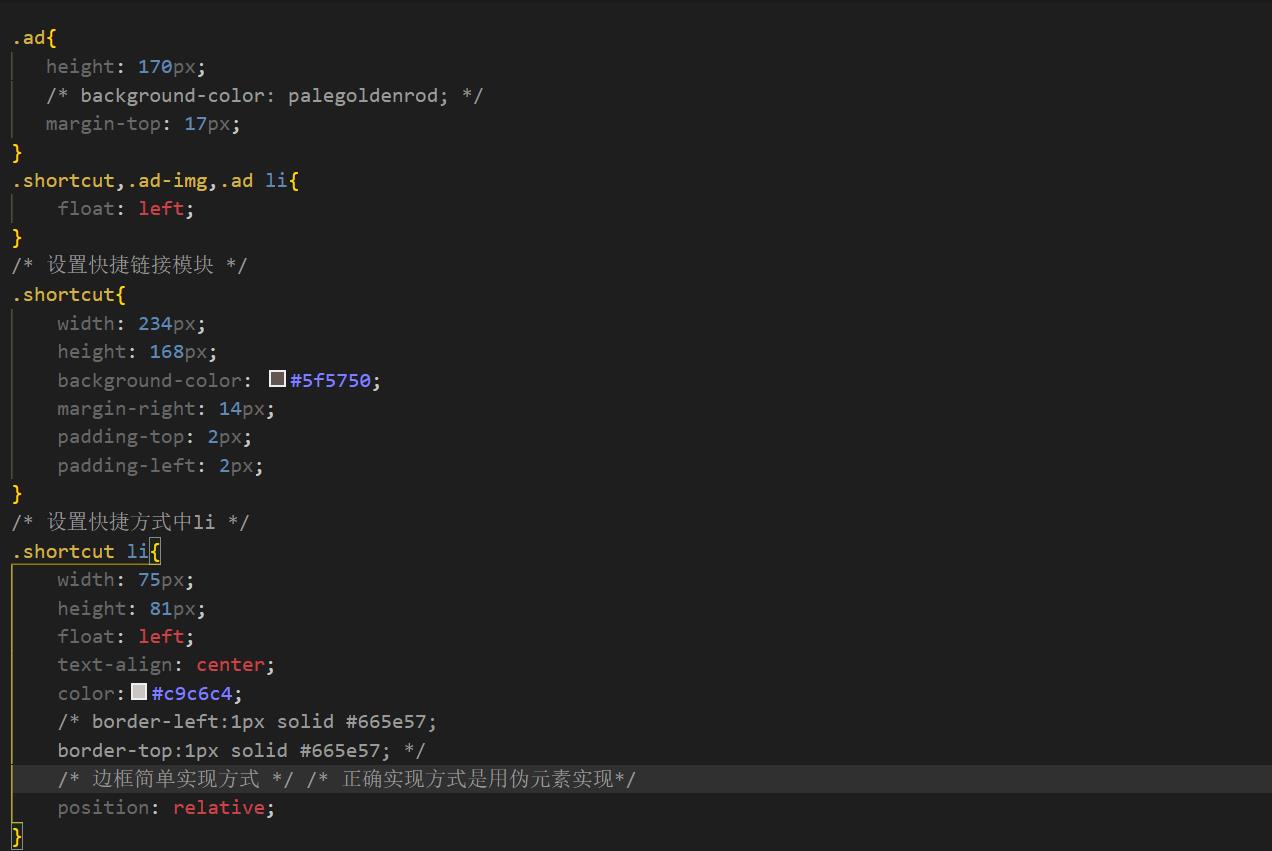
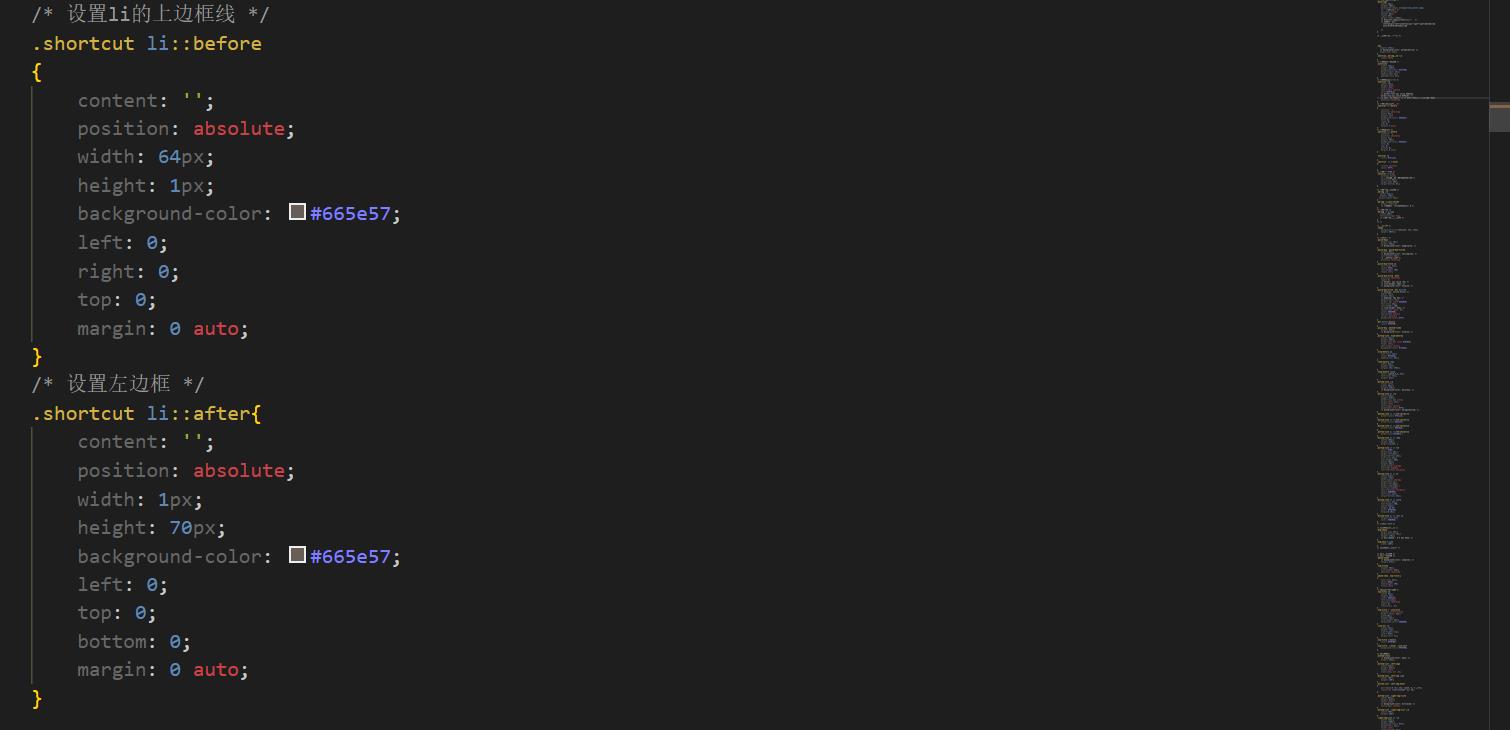
css代码:




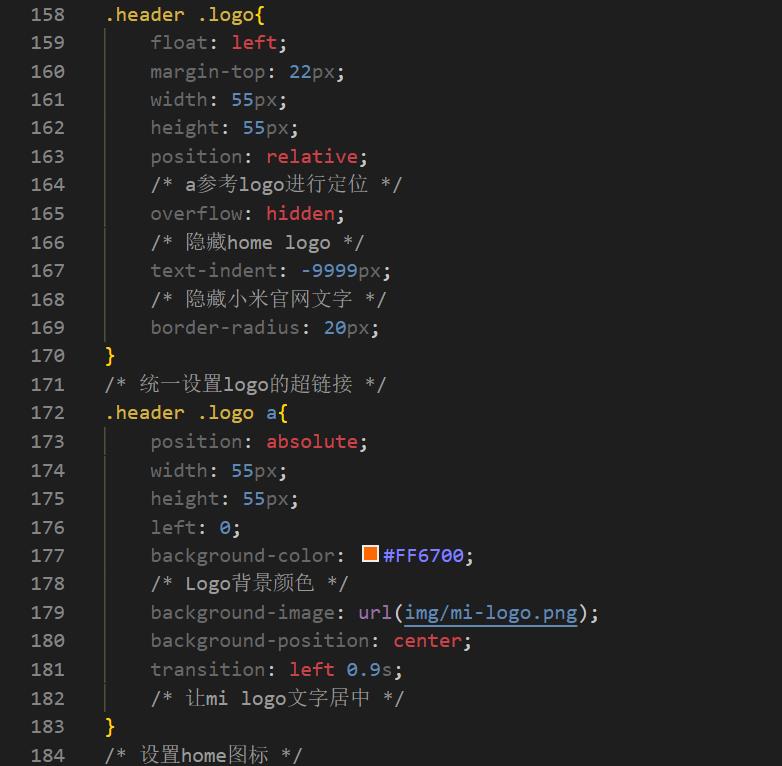
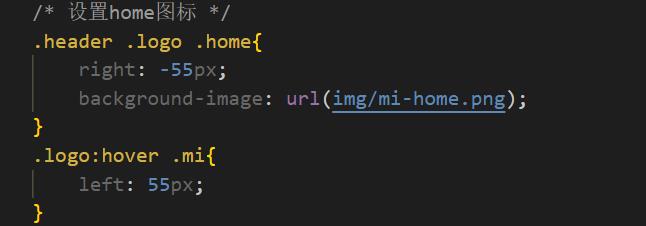
四、首页左上角小米图标hover时左滑的效果

html代码:

css代码:


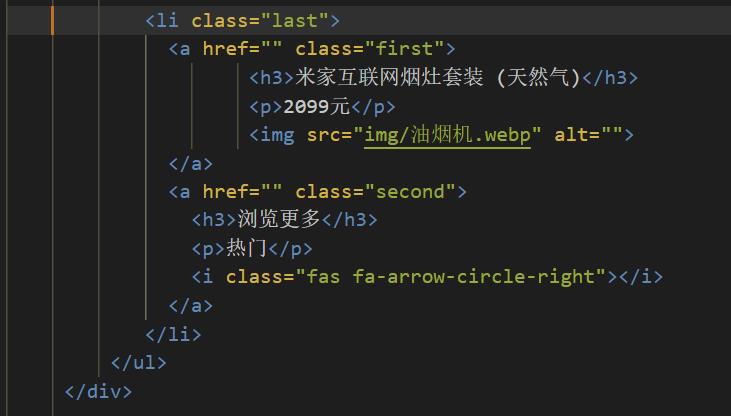
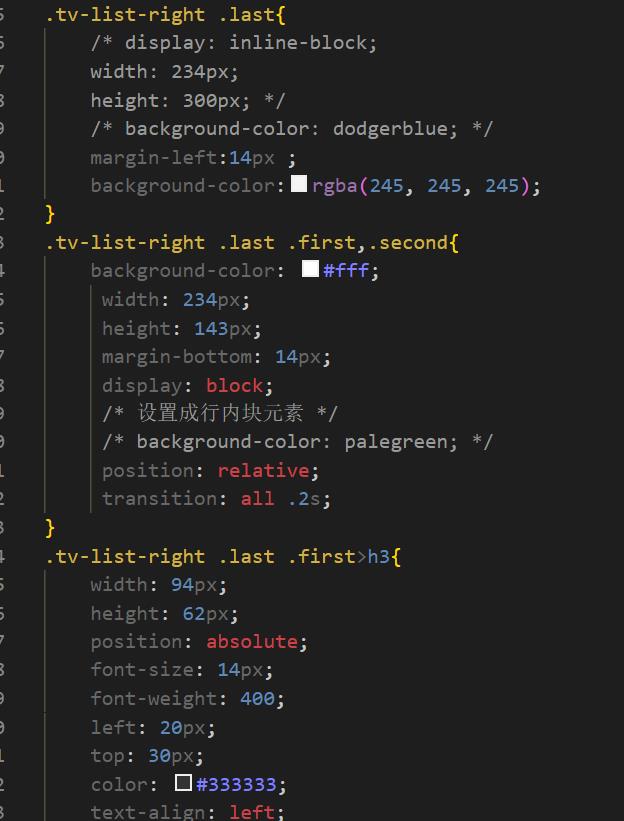
五.家电模块最后一栏上下两个模块实现代码

html:

css:



六.页脚

html:






css:








完整代码下载
以上是关于模拟静态小米官网html+css的主要内容,如果未能解决你的问题,请参考以下文章