行列的转换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了行列的转换相关的知识,希望对你有一定的参考价值。
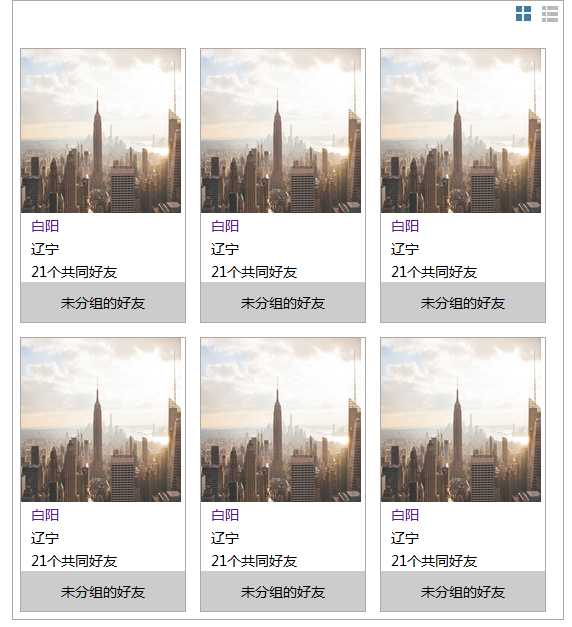
通过点击行列的图标进行转换,以下为效果图片及代码。


<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style type="text/css"> *{ margin:0px; padding:0px; } body{ font:"微软雅黑"; font-size:14px; } a{ text-decoration:none; } ul,li{ list-style:none; } #box{ height:auto; width:550px; border:1px solid #aaa; margin:0 auto; overflow:hidden; } .top{ height:40px; } .top a{ height:16px; width:16px; display:block; float:right; margin:5px; } .btn-list-off{ background:#fff url(‘./images/btns.jpg‘) no-repeat /*@如何定位背景图片@-38px 0px*/-38px 0px; } .btn-car-on{ background:#fff url(‘./images/btns.jpg‘) no-repeat -21px -34px; } .btn-list-on{ background:#fff url(‘./images/btns.jpg‘) no-repeat -21px 0px; } .btn-car-off{ background:#fff url(‘./images/btns.jpg‘) no-repeat -38px -32px; } #box ul li{ height:auto;width:164px; border:1px solid #aaa;/*@问题?如何让每个@float:left*/ float:left; margin:7px; } .a-img{ height:164px; width:164px; display:block; overflow:hidden;/*问题overflow:hide,如何隐藏超出部分的图片?overflow:hidden;还有其他什么左右?*/ } p a,p span{ display:block; line-height:23px; padding-left:10px; } .bottom{ height:40px; line-height:40px; text-align:center; background-color:#ccc; } .small{ height:50px; width:50px; /*问题@float:left;如何让文字从图片下方至图片的右侧呢@*/ float:left; margin:5px; } img{ width: 160px; height: 180px; } </style> <script type="text/javascript"> window.onload =function(){ //@@问题:window.onload 的作用是什么? //获取按钮 var listBtn = document.getElementById("btn1"); var carBtn = document.getElementById("btn2"); var imgs = document.getElementsByTagName("img");//@@问题:如何获取多个DOM元素? listBtn.onclick = function(){ //改变按钮的class的值 //@@问题:如何改变一个元素的样式? listBtn.className = "btn-list-on"; carBtn.className = "btn-car-off"; //改变每一个图片的路径以及它的对应的父节点的class的值 for(var i=0;i<imgs.length;i++) { imgs[i].src = "./images/small.jpg"; //@@问题,怎么更换一个图片呢? imgs[i].parentNode.className = "a-img small"; //@@问题,怎么获取一个元素的父节点? } } carBtn.onclick = function(){ //改变按钮的class listBtn.className = "btn-list-off"; carBtn.className = "btn-car-on"; //改变每一个图片的路径以及它的对应的父节点的class的值 for(var i=0;i<imgs.length;i++) { imgs[i].src = "./images/big.jpg"; imgs[i].parentNode.className = "a-img"; } } } </script> </head> <body> <div id="box"> <div class="top"> <a href="#" title="列表模式" id="btn1" class="btn-list-off"></a> <a href="#" title="卡片模式" id="btn2" class="btn-car-on"></a> </div> <ul> <li> <div class="con"> <a href="#" class="a-img "> <img src="images/big.jpg" /> </a> <p> <a href="#">白阳</a> <span>辽宁</span> <span>21个共同好友</span> </p> </div> <div class="bottom"> 未分组的好友 </div> </li> <li> <div class="con"> <a href="#" class="a-img"> <img src="images/big.jpg"/> </a> <p> <a href="#">白阳</a> <span>辽宁</span> <span>21个共同好友</span> </p> </div> <div class="bottom"> 未分组的好友 </div> </li><li> <div class="con"> <a href="#" class="a-img"> <img src="images/big.jpg"/> </a> <p> <a href="#">白阳</a> <span>辽宁</span> <span>21个共同好友</span> </p> </div> <div class="bottom"> 未分组的好友 </div> </li> <li> <div class="con"> <a href="#" class="a-img"> <img src="images/big.jpg"/> </a> <p> <a href="#">白阳</a> <span>辽宁</span> <span>21个共同好友</span> </p> </div> <div class="bottom"> 未分组的好友 </div> </li><li> <div class="con"> <a href="#" class="a-img"> <img src="images/big.jpg"/> </a> <p> <a href="#">白阳</a> <span>辽宁</span> <span>21个共同好友</span> </p> </div> <div class="bottom"> 未分组的好友 </div> </li><li> <div class="con"> <a href="#" class="a-img"> <img src="images/big.jpg"/> </a> <p> <a href="#">白阳</a> <span>辽宁</span> <span>21个共同好友</span> </p> </div> <div class="bottom"> 未分组的好友 </div> </li> </ul> </div> </body> </html>
以上是关于行列的转换的主要内容,如果未能解决你的问题,请参考以下文章