图灵机器人api的使用方法含微信版本和网页版
Posted 圣叹&北京
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图灵机器人api的使用方法含微信版本和网页版相关的知识,希望对你有一定的参考价值。
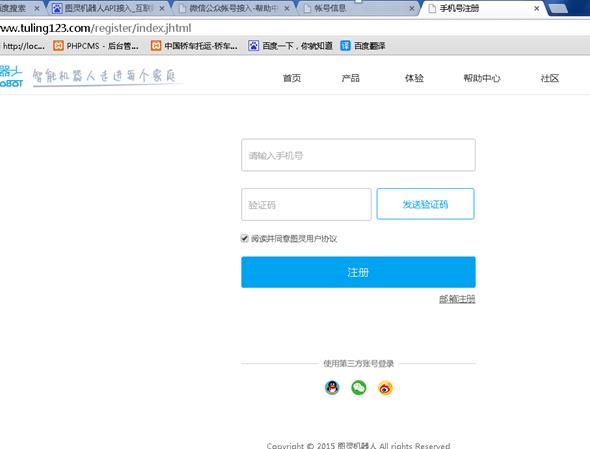
访问图灵机器人官网http://www.tuling123.com/
注册一个新的机器人账号

注册成功后转到主页

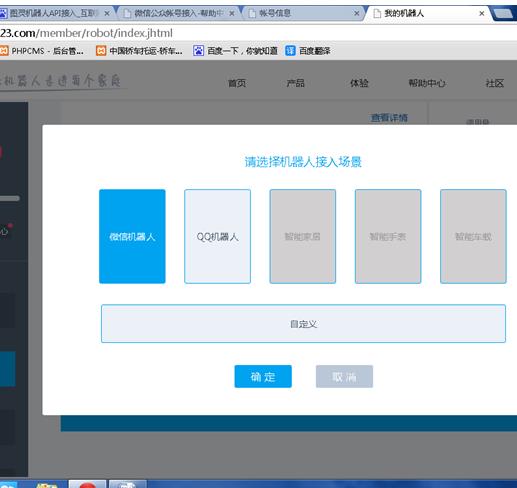
点击我的机器人》创建机器人》微信机器人

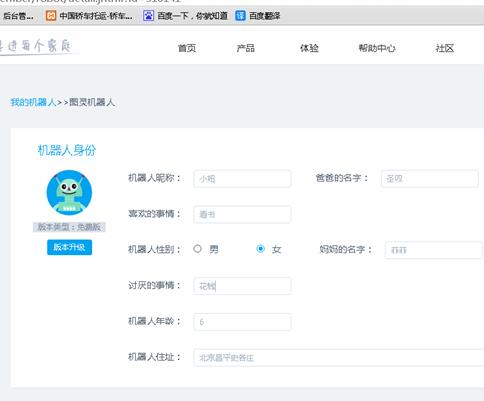
填写基本信息

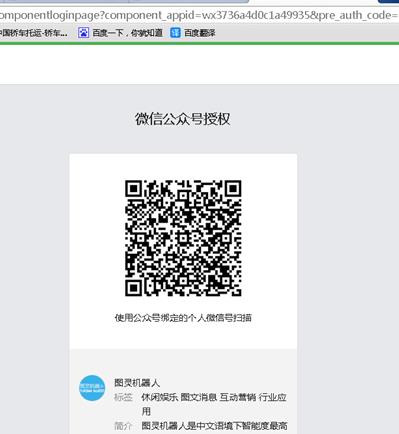
点击微信介入》

扫描二维码

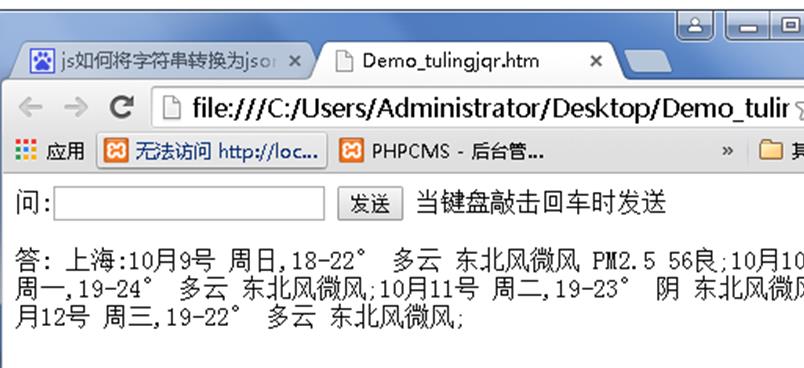
创建网页版机器人

<html>
<head>
</head>
<body>
问:<input type="text" id="robot" onkeypress="showHint(this.value)"/>
<input type="button" value="发送" onclick="Send(document.getElementById(\'robot\').value)"/> 当键盘敲击回车时发送
<p>答: <span id="txtHint"></span></p>
<script>
var xmlHttp
function showHint(str)
{
if (event.keyCode==13)
{
Send(str);
}
}
function Send(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
xmlHttp=GetXmlHttpObject()
if (xmlHttp==null)
{
alert ("您的浏览器不支持AJAX!");
return;
}
var url="http://www.tuling123.com/openapi/api?key=e825286159f9f57db1b597995d72ae2b";
url=url+"&info="+str;
url=url+"&userid=1234" ;
xmlHttp.onreadystatechange=stateChanged;
xmlHttp.open("GET",url,true);
xmlHttp.send(null);
document.getElementById("robot").value="";
}
function stateChanged()
{
if (xmlHttp.readyState==4)
{
var msg=eval(\'(\' + xmlHttp.responseText + \')\');
document.getElementById("txtHint").innerHTML=msg.text;
}
}
function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch(e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
</script>
</body>
</html>
以上是关于图灵机器人api的使用方法含微信版本和网页版的主要内容,如果未能解决你的问题,请参考以下文章