文字超出两行用省略号显示
Posted 晨落梦公子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文字超出两行用省略号显示相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 p{ 8 width: 200px; 9 overflow: hidden; 10 text-overflow: ellipsis; 11 display: -webkit-box; 12 -webkit-line-clamp: 2; 13 -webkit-box-orient: vertical; 14 } 15 </style> 16 </head> 17 <body> 18 <p>就发生的龙卷风收到货发生的 阿斯顿发计划书店里辅导书给客户发大水了发斯蒂芬返回发生的回复科技收到货发生 19 就发生的龙卷风收到货发生的 阿斯顿发计划书店里辅导书给客户发大水了发斯蒂芬返回发生的回复科技收到货发生 20 就发生的龙卷风收到货发生的 阿斯顿发计划书店里辅导书给客户发大水了发斯蒂芬返回发生的回复科技收到货发生 21 就发生的龙卷风收到货发生的 阿斯顿发计划书店里辅导书给客户发大水了发斯蒂芬返回发生的回复科技收到货发生</p> 22 </body> 23 </html>
效果图:

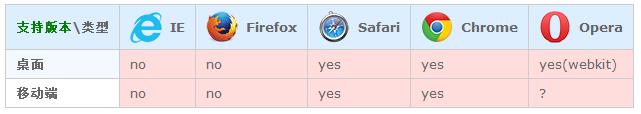
注意点:看代码有webkit自然也就chrome支持好,其他浏览器就。。啧啧啧

以上是关于文字超出两行用省略号显示的主要内容,如果未能解决你的问题,请参考以下文章
div内文字显示两行,超出两行部分省略号显示css能实现么?