限制两行显示,超出部分省略号
Posted lingling144
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了限制两行显示,超出部分省略号相关的知识,希望对你有一定的参考价值。
想做的效果如下显示:

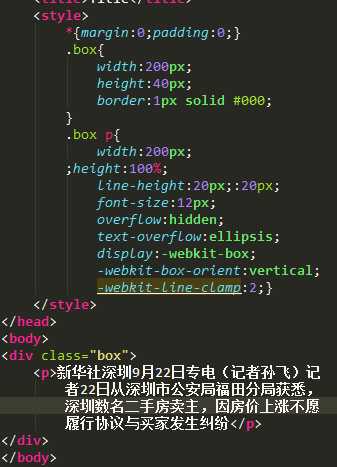
这里我们使用webkit的私有属性来做,代码如下:

效果如下图:

需要注意的是P标签高度正好是2行文字的高度,如果高度是3行文字的高度,虽然第二行末尾有省略号,但是第三行文字还是会显示出来,这样的话效果还是挺怪的。
以上是关于限制两行显示,超出部分省略号的主要内容,如果未能解决你的问题,请参考以下文章