比较body.onload(function())$(document).ready(function())与$(windows).load(function)
Posted Jener_Yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了比较body.onload(function())$(document).ready(function())与$(windows).load(function)相关的知识,希望对你有一定的参考价值。
原理对比:
body.onload(function())是优先将document的DOM渲染,即将页面所有的元素(包括html标签以及所引用到的图片,flash媒体等媒体文件)加载完成,然后再执行页面的脚本;
$(windows).load(function())的加载效果与body.onload(function())是一样的效果;
$(document).ready(function())是优先对文档结构进行加载(不包括图片等非文字媒体文件),即优先加载HTML DOM,然后执行脚本。
★ $(document).ready(function())的实例
<script src="js/jquery-1.7.2.min.js"></script> <script> function myFunction() { $("#test").html("Changed") } $(document).ready(myFunction); /*$(document).ready()是优先对文档结构进行加载(不包含图片等非文字媒体文件),不必等到所有的加载完毕*/ </script> <h1 id="test">Original</h1>

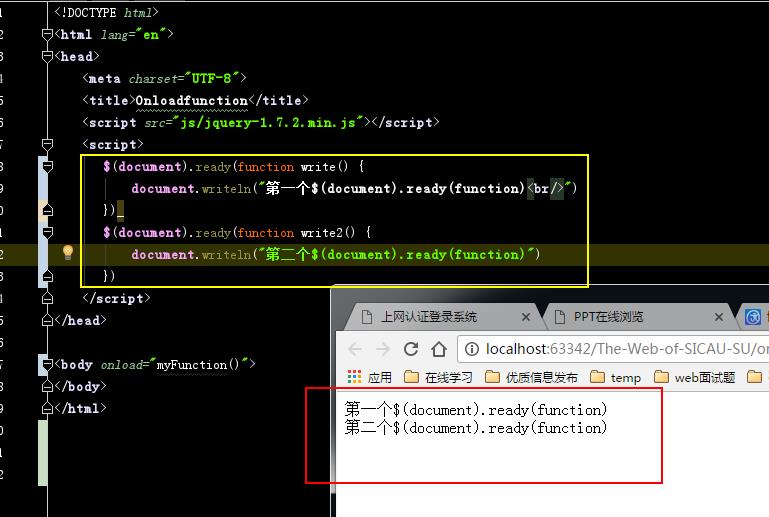
★ $(document).ready(function())的实例2

★ $(window).load(function())的实例
/*$(window).load(function()) 是在页面所有元素(包括html标签以及引用到得所有图片,Flash等媒体)加载完毕后执行的, 与body.onload(function)是一样的执行顺序*/ $(window).load(function () { alert("Hello"); }); /*设置并列的两个load(function)*/ $(window).load(function () { alert("see you again!") }) /*$(window).load(function()) 是在页面所有元素(包括html标签以及引用到得所有图片,Flash等媒体)加载完毕后执行的, 与body.onload(function)是一样的执行顺序*/

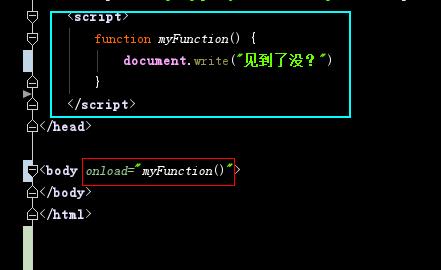
body.onload(function())的实例


以上是关于比较body.onload(function())$(document).ready(function())与$(windows).load(function)的主要内容,如果未能解决你的问题,请参考以下文章
window.onload vs. body.onload vs. document.onready [重复]