JS里的function与new function
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS里的function与new function相关的知识,希望对你有一定的参考价值。
参考技术A 就是定义函数嘛最普通的function使用方式,定一个javascript函数。在大扩号内的变量作用域中,this指代foo01的所有者,即window对象。
new
function使用系统内置函数对象来构建一个函数,就是函数体以字符串形式给出。
2、这个用法和函数本身的使用基本没有任何关系,在大扩号中会构建一个变量作用域,this指代这个作用域本身。 参考技术B document.body.onload=function(xxx)
document.body.onload=new
function(xxx)
document.body.onload=function()xxxxxxxxx
首先第一种:
楼主不要写成function(xxx),否则大家都以为是function关键字,其实只是个自定义的函数。
至于下面这种写法效果是一样的,但是注意了这里有new关键字,而且不是function,而是Function,比如说:
document.onmouseup=new
Function("flag=true");
第三种即最常见的一种,语法为:
function()statement
-----------------------------------
一.
var
foo01
=
function()
var
temp
=
100;
this.temp
=
200;
return
temp
+
this.temp;
这里重载了foo01函数,效果和function
foo01()statement差不多,但是区别在于var
foo01=function()statement重装了foo01函数,也就相当于个模型,区别还是有的,比如说有个函数分别调用了这两种方式写的函数foo01,但是例子中的写法将foo01的方法继承了,但是function
foo01()这种写法则直接执行了函数,所以两个写法都很有用处。
二.
var
foo02
=
new
function()
var
temp
=
100;
this.temp
=
200;
return
temp
+
this.temp;
这种写法不常见,但是它和例一差不多,只不过多了关键字new,很明显该函数必须先定义自定义函数的模型,然后才能对此函数用new关键字来实例化。
三.
var
foo3
=
new
Function(’var
temp
=
100;
this.temp
=
200;
return
temp
+
this.temp;’);
在上面已经提及过了。
JS高级——Function原型链
基本概念
1、函数可以通过Function new出来,那么Function可以被称作构造函数,被new出来的函数可以被称为一个对象
2、Function既然是构造函数,那么肯定也有原型,它的原型是一个空的函数
3、Function的原型对象的原型对象最终指向的是object.prototype
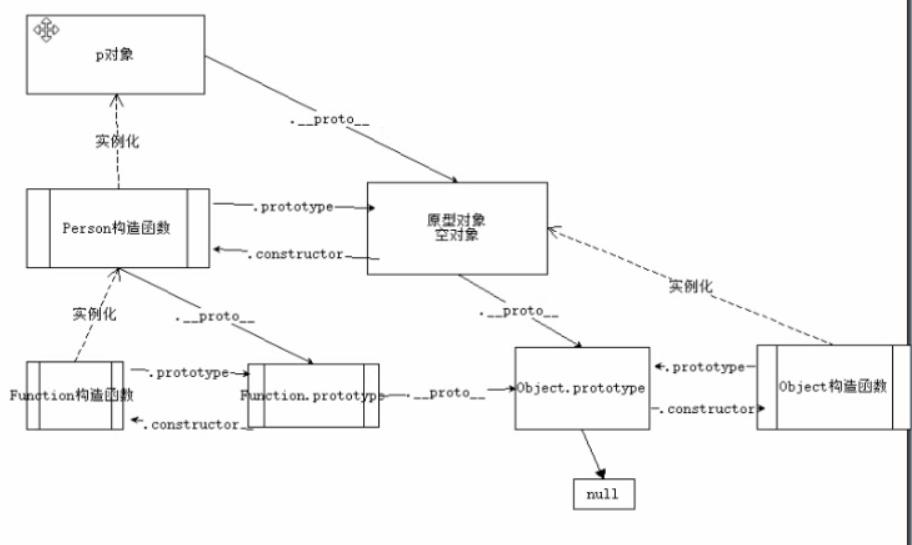
原型链图
由上面基本概念衍生出的原型链图
1、Person构造函数,它既然是函数,那么肯定可以通过Function创建出来,那么就可以被当作对象
2、P对象还是函数对象,最后指向的都是object.prototype

Object与Function的关系
两者关系其实是比较复杂的,可以通过instanceof关键字来检测
1、Object构造函数是通过Function构造函数实例化出来的(object构造函数肯定也是函数,既然是函数就是对象,就可以通过Function创建出来)
2、Function本身是构造函数,既然是函数也可以被Function构造函数创建出来(这个相当于自己创建自己)
3、下面返回都是true
<script> // instanceof:判断该构造函数的原型是否存在于该对象的原型链上 // Function-- > Function.prototype---- > Object.prototype---- > null console.log(Function instanceof Object); //Object.prototype是否在Function的原型链上 console.log(Function instanceof Function);//Function.prototype是否在Function的原型链上 // Object--->Function.prototype---->Object.prototype----->null console.log(Object instanceof Function);//Function.prototype是否在Object的原型链上 console.log(Object instanceof Object);//Object.prototype是否在Object的原型链上 </script>
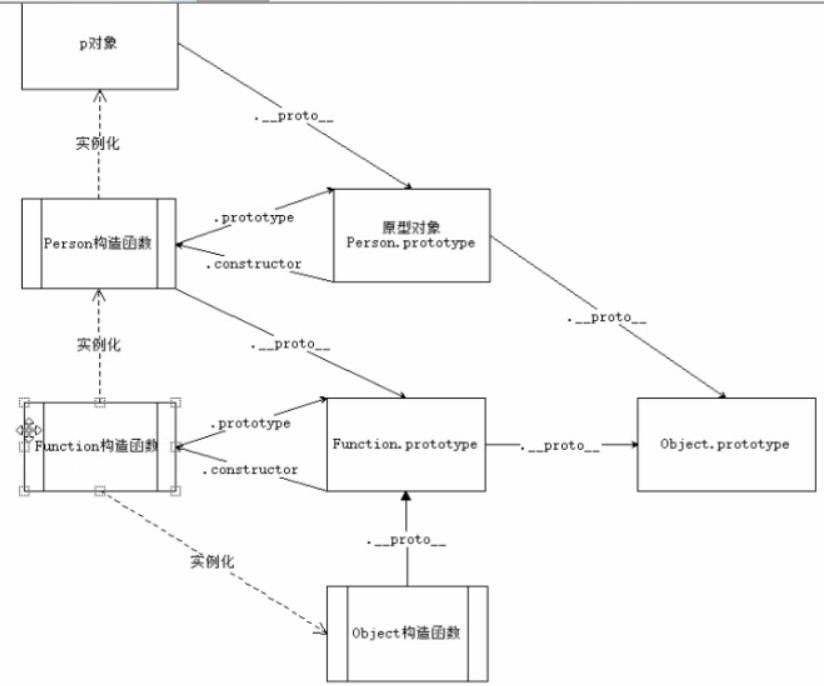
由上面关系绘制的原型链图

以上是关于JS里的function与new function的主要内容,如果未能解决你的问题,请参考以下文章