js 里面的 function 与 Function
Posted 春眠不觉晓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 里面的 function 与 Function相关的知识,希望对你有一定的参考价值。
function 是 js 的标识符
Function 是 js 里面的一个 构造函数
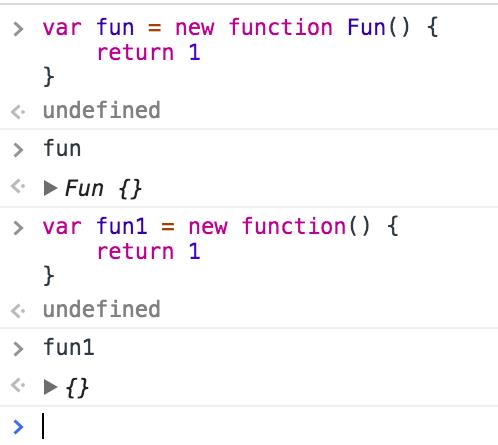
1、new function 与 new Function 的区别
new 运算符在 js 里面是 创建一个自定义的对象的实例 或者是 一个具有构造函数的本地对象的实例。
语法:new constructor [ ( [ arguments ] ) ]
new function() {......} 初始化一个可操作对象,相当于 new function 匿名函数() {......}

new Function(\'参数\', \'函数体\') 是实例化一个函数,相当于 function 函数名() {......}

2、立即执行函数 ( function(){...} () ) 和 ( function(){...} )()
// 1、 // 定义一个命名函数 a 并调用,正常运行 function a(){}a() // 2、 // 2 假设使用匿名函数的方式呢? function (){}() //这种方式会报错:Uncaught SyntaxError: Unexpected token ( // 3、 //按到如上思路测试,寻找 2 报错的原因 function () {} // 3 会报错,与 2 报错相同:Uncaught SyntaxError: Unexpected token ( // 4、 (); // 4 会报错:Uncaught SyntaxError: Unexpected token ) // 5、 (1); // 5 不会报错正常运行
// 6、
(function(){});
// 6 不会报错正常运行
可以看出,上述现象报错的原因都是:语法错误。究其原因发现是因为 ()运算符 的优先级高于 函数调用,而 () 运算符的括号内必须有表达式,否则就会有语法错误。
因此可以用 (function(){})() 的形式定义一个自调用的匿名函数
//1、 (1+2)(5+6); //在进行如上表达式运算的时候,会报错:Uncaught TypeError: 3 is not a function,也就是说如果第一个表达式是一个 function 的话,就会正常运行。 //2、所以在保证整个运算为表达式运算的情况下,第一个子表达式为 function,则得出如下写法 (function(){}()); // 2 正常运行不会报错 // 3、因此可以得出如下写法也都是正确的 !function(){}; +function(){}; -function(){}; ~function(){}; ......
以上是关于js 里面的 function 与 Function的主要内容,如果未能解决你的问题,请参考以下文章