WordPaster-Joomla_3.4.7-tinymce 4.1.7示例发布
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WordPaster-Joomla_3.4.7-tinymce 4.1.7示例发布相关的知识,希望对你有一定的参考价值。
资源下载:Joomla 3x,
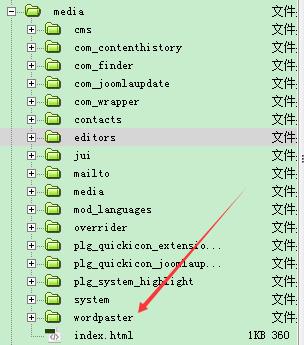
1.1.1. 1.添加wordpaster文件夹
/media/
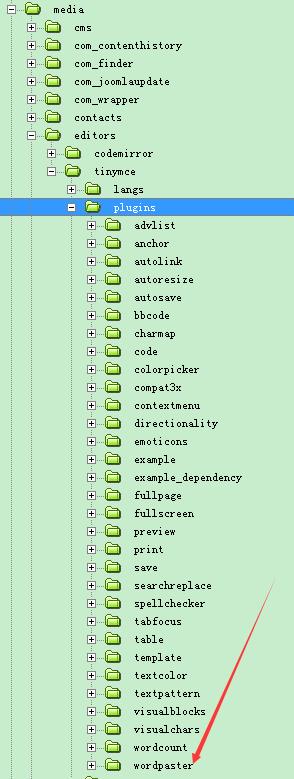
1.1.2. 2.添加插件文件夹
路径:media/editors/tinymce/plugins/wordpaster
注意:由于直接使用jquery特殊符号$会报错,所以需要将WordPaster.js中的$符号改为jQuery
1.1.3. 2.添加wordpaster初始化代码
路径:/plugins/editors/tinymce/tinymce.php
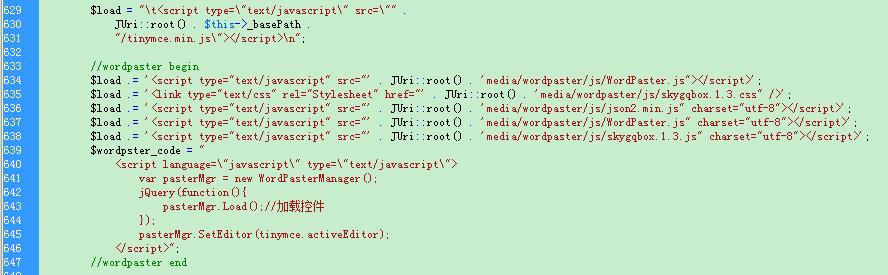
代码如下:
//wordpaster begin
$load .= ‘<link type="text/css" rel="Stylesheet" href="‘ . JUri::root() . ‘media/wordpaster/js/skygqbox.1.3.css" />‘;
$load .= ‘<script type="text/javascript" src="‘ . JUri::root() . ‘media/wordpaster/js/json2.min.js" charset="utf-8"></script>‘;
$load .= ‘<script type="text/javascript" src="‘ . JUri::root() . ‘media/wordpaster/js/jquery-1.4.min.js" charset="utf-8"></script>‘;
$load .= ‘<script type="text/javascript" src="‘ . JUri::root() . ‘media/wordpaster/js/WordPaster.js" charset="utf-8"></script>‘;
$load .= ‘<script type="text/javascript" src="‘ . JUri::root() . ‘media/wordpaster/js/skygqbox.1.3.js" charset="utf-8"></script>‘;
$wordpster_code = "
<script language=\\"javascript\\" type=\\"text/javascript\\">
var pasterMgr = new WordPasterManager();
jQuery(function(){
pasterMgr.Load();//加载控件
});
pasterMgr.SetEditor(tinymce.activeEditor);
</script>";
//wordpaster end
注意:由于直接使用jquery特殊符号$会报错,所以需要将WordPaster.js中的$符号改为jQuery
以上是关于WordPaster-Joomla_3.4.7-tinymce 4.1.7示例发布的主要内容,如果未能解决你的问题,请参考以下文章