“小程序”初探
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“小程序”初探相关的知识,希望对你有一定的参考价值。
新的技术出现,总是好的。
最近各大社区,小程序炒得如火如荼,内测的第一天在React群分出的一个微信应用号开发者群,被拉进去后看着人数刷刷的增加,一天就满了2000人.... 随之出来的就是各种破解工具,各种教程,于是带着被推动的好奇心,跃跃欲试..
为什么小程序突然那么火:
- 基于微信庞大的用户群体
- 服务号随着功能的越复杂日益累赘,以及有些功能实现效果不好,应用号是必然的产物
- 低频刚需的app,小程序刚好能替代
- 创业者的希望,可能是一个赚钱的机会
- webapp或hybrid app是大趋势
无可厚非,国内h5的发展很大的功劳是微信的服务号,随着服务号的推出,很多应用都会有一个微信版,但是只能局限于简单的交互,随着业务越复杂客户体验会越差,所以应用号应该说来得恰当好处。
小程序会取代app吗?
其实这本身就是一个伪命题,肯定说不上取代。但是如果推广得好的话会造成一定的影响,微信的使用频率会增加,不经常使用的app可能用微信小程序就可以了。再一个,创业者也可以借助这个平台引来不少流量,甚至都不需要开发自己的app了,极大节约成本。
小程序并不是原创
其实很早听说过的就是百度轻应用了,后面还有钉钉的企业定制,支付宝... 只是这些都没有做起来,或许是用完即走的方式,很难让用户形成习惯,可能用完就忘了。也或许是没有像微信的庞大用户群体。
对开发者
作为前端开发者,有喜有忧。我常说新的东西总是好的,拥抱变化,起码是背后许多人努力的成果,肯定是进步。h5会越来越火,前端的需求会增多,可能招聘又会多了一条要求:有小程序开发经验者优先.. 可能又会有那么一段时间需要去翻文档,填坑,习惯微信提供的接口语法,改变以操作数据的形式替换原来jQuery的固有套路,当然这也是趋势,react、vue都是这种MVVM思想。但是火得东西就容易杂,相信培训机构又看到了商机,什么三天成为xx开发者.. 我不希望近几年才衍生的前端岗位也变得像JAVA那样杂乱不堪,良莠不齐。
行问:
行问是我一直以来想自己做的一件事情:提供一个骑行者的提问解答的交流平台,让更多的人了解骑行,加入骑行。考虑过用webapp做,既然小程序正热,练练手熟悉下API,也算是个总结,后续可以温故知新。
1先看效果:

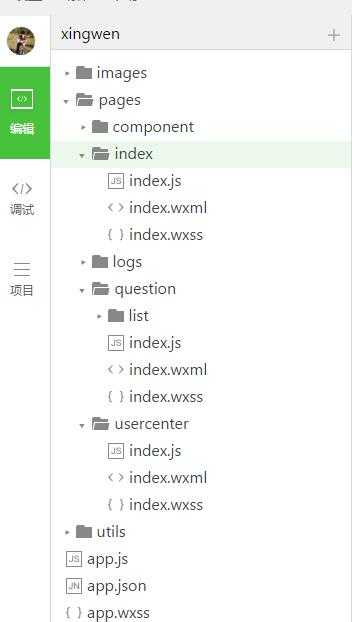
2:目录结构

.js结尾的为页面逻辑,wxml页面结构。json页面配置、wxss页面样式二者非必须。
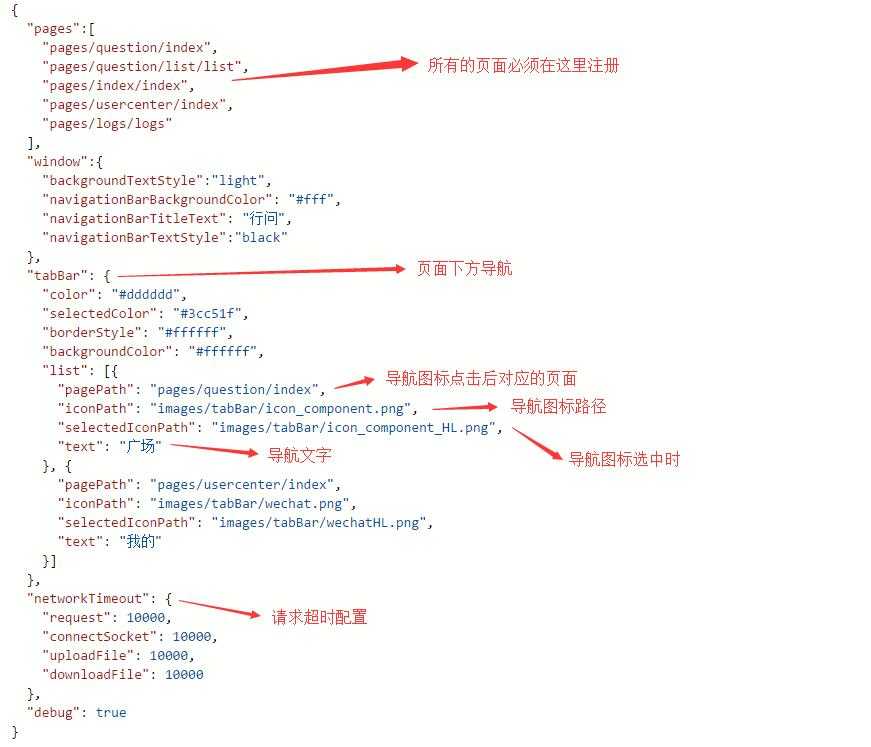
3,app.json

4,app.sxss
全局样式,针对每个页面有效。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
>样式导入:使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径
/** common.wxss **/ .question-list { padding:0.8rem; }
/** list.wxss **/ @import "common.wxss"; .question-list text { color:#CCC }
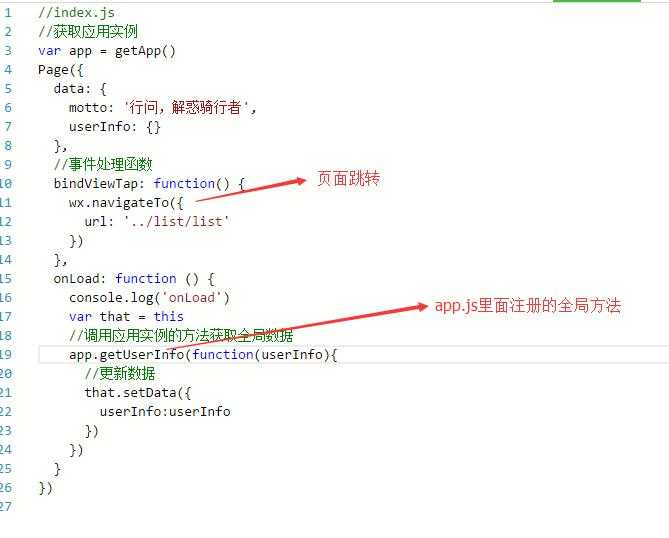
5,index.wxml
在app.json配置里pages那个数组第一行的页面就是"小程序"打开显示的首页。
>数据绑定:我们必须挣脱jQuery操作dom的形式来构造页面的固有思路
<view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view>
>index.js 页面运行会执行onload方法,将用户信息set到data对象中userInfo集合,页面即可通过userInfo.xx获取数据绑定到dom元素中

>省略wxss,主页效果图:

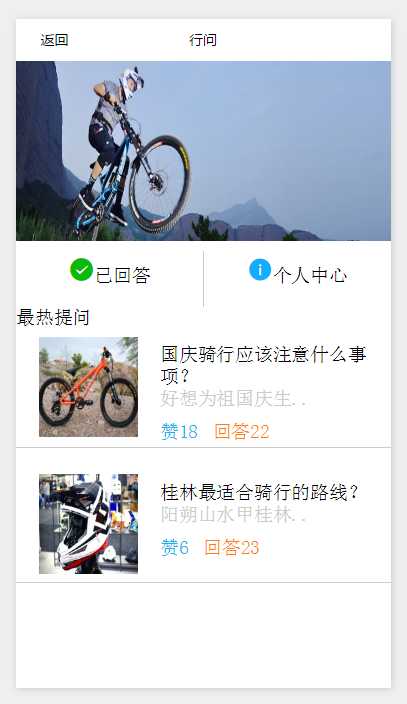
6. 提问列表页
>list.wxml,通过wx:for这个控制属性绑定一个数组,然后使用数组中各项的数据循环渲染该组件
<view class="flex-list" wx:for="{{productList}}" bindtap="wait"> <image src="{{item.imgSmall}}"/> <view class="title"> <view class="product-name">{{item.title}}</view> <view class="product-sub-title">{{item.detail}}</view> <view class="product-like-comment"> <text class="like">赞{{item.like}}</text> <text class="comment">回答{{item.comment}}</text> </view> </view> </view>
>list.js,在data对象里预制好productList数据,当然实际的开发中我们是通过wx.request()这个api请求后台获取数据。
data: { baseUrl: ‘‘, bannerUrl: ‘/images/question/banner_1.jpg‘, toast2Hidden: true, productList: [ { imgSmall:‘/images/question/list_1.jpg‘, title: ‘国庆骑行应该注意什么事项?‘, detail: ‘好想为祖国庆生..‘, like: ‘18‘, comment: ‘22‘ }, { imgSmall:‘/images/question/list_2.jpg‘, title: ‘桂林最适合骑行的路线?‘, detail: ‘阳朔山水甲桂林..‘, like: ‘6‘, comment: ‘23‘ } ] },
>初步效果图

总结语:
微信给我们提供的这个平台固然好,让开发者仿佛看到了新大陆,即使前端的趋势是这个MVVM的设计模式,脸书的React,国产的Vue.js都是优秀的例子,但是并不适合初学者,不能盲目的追从。毕竟刚出来的东西有些接口也还不够成熟,API还不够全,其他的插件又用不了,实现一些复杂的功能可能会比较麻烦,并且微信的规则只适合微信里面用,最怕的是造成熟悉了这个套路丢了原来熟悉的jquery,最终邯郸学步什么都忘了,把握好度。
参考链接:
quickstart https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1475052048561
组件语法 https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=1475052048561
开发者工具 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364
以上是关于“小程序”初探的主要内容,如果未能解决你的问题,请参考以下文章