侧边导航
Posted cy的小天地
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了侧边导航相关的知识,希望对你有一定的参考价值。
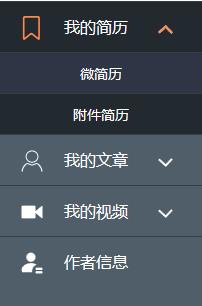
在很多网页项目中,我们常常会用到侧边导航。那么带图标的侧边导航又是怎么制作的呢?来看看个人写的侧边二级导航吧!


<div class="box"> <ul class="sidebar"> <li class="myResume"> <span> <em class="icon-man02"></em> <a>我的简历</a> <em class="icon-up"></em> </span> <ul class="board none"> <li class="cur"><a href="">微简历</a></li> <li><a href="">附件简历</a></li> </ul> </li> <li class="myArticle"> <span> <em class="icon01 icon-article"></em> <a>我的文章</a> <em class="icon02 icon-down"></em> </span> <ul class="board none"> <li><a href="">发布新文章</a></li> <li><a href="">已发布文章</a></li> <li><a href="">未发布文章</a></li> </ul> </li> <li class="myVideo"> <span> <em class="icon-video"></em> <a>我的视频</a> <em class="icon-down"></em> </span> <ul class="board none"> <li><a href="">我的视频</a></li> </ul> </li> <li class="myInfo"> <span> <em class="icon-writer"></em> <a href="">作者信息</a> </span> </li> </ul> </div>
它引入的css
*{
margin: 0;
padding: 0;
}
img{
border:0;
}
ol, ul ,li{list-style: none;}
body{
font-family:"microsoft yahei";
font-size: 14px;
}
.box{
width: 202px;
height: 500px;
background: #f5f5f5;
position: absolute;
left: 0;
top: 50px;
background: #4F5E68;
}
.sidebar li,.sidebar li .board,.sidebar li .board li,.sidebar li .board li a{
width: 100%;
cursor: pointer;
}
.sidebar li .none{
display: none;
}
.sidebar li .block{
display: block;
}
.sidebar li span{
width: 100%;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 16px;
display: block;
}
.sidebar li span a{
height: 50px;
line-height: 50px;
padding: 0 25px 0 0;
text-decoration: none;
color: #fff;
box-sizing: border-box;
}
.sidebar li .board li{
height: 40px;
line-height: 40px;
text-align: center;
}
.sidebar li .board{
color: #fff;
}
.sidebar li .board li a{
color: #fff;
font-size: 14px;
text-decoration: none;
}
.sidebar li{
border-top:1px solid #333E45;
}
.sidebar li.active{
background: #222A2F;
}
.sidebar li span em{
width: 24px;
height: 24px;
display: inline-block;
margin-top: 14px;
float: left;
}
.sidebar li span em.icon-man,.sidebar li span em.icon-article,.sidebar li span em.icon-video,.sidebar li span em.icon-writer,
.sidebar li span em.icon-man02,.sidebar li span em.icon-article02,.sidebar li span em.icon-video02,.sidebar li span em.icon-writer02{
margin-left: 20px;
margin-right:20px;
}
.sidebar li span a,.sidebar li span em{
float: left;
}
.sidebar li span em.icon-man{
background: url(../img/icon-job.png) no-repeat;
}
.sidebar li span em.icon-article{
background: url(../img/icon-my.png) no-repeat;
}
.sidebar li span em.icon-video{
background: url(../img/icon-video.png) no-repeat;
}
.sidebar li span em.icon-writer{
background: url(../img/icon-writer01.png) no-repeat;
}
.sidebar li .board li.cur{
background: #2f3545;
}
.sidebar li span em.icon-up{
background: url(../img/up.png) no-repeat;
}
.sidebar li span em.icon-down{
background: url(../img/down.png) no-repeat;
}
.sidebar li span em.icon-man02{
background: url(../img/icon-job02.png) no-repeat;
}
.sidebar li span em.icon-article02{
background: url(../img/icon-my02.png) no-repeat;
}
.sidebar li span em.icon-video02{
background: url(../img/icon-video02.png) no-repeat;
}
.sidebar li span em.icon-writer02{
background: url(../img/icon-writer02.png) no-repeat;
}
还有它的js
$(function(){
$(\'.sidebar li\').on(\'click\',function(){
var flag = true;
flag = $(this).hasClass(\'active\');
if(flag == true){
$(this).children(\'span\').children(\'em.icon-up\').removeClass(\'icon-up\').addClass(\'icon-down\');
$(this).children(\'span\').children(\'em.icon-man02\').removeClass(\'icon-man02\').addClass(\'icon-man\');
$(this).children(\'ul\').slideUp(500);
}else{
$(\'.sidebar li.myResume span em.icon-up\').removeClass(\'icon-up\').addClass(\'icon-down\');
$(this).children(\'span\').children(\'.icon-down\').removeClass(\'icon-down\').addClass(\'icon-up\');
$(this).siblings().children().children(\'.icon-up\').removeClass(\'icon-up\').addClass(\'icon-down\');
$(this).children(\'ul\').slideToggle(500);
$(\'.sidebar li.myResume ul\').removeClass(\'block\').addClass(\'none\');
$(this).addClass(\'active\').siblings().removeClass(\'active\');
}
})
$(\'.sidebar li.myResume .board\').removeClass(\'none\').addClass(\'block\');
$(\'.sidebar li.myResume\').addClass(\'active\');
})
js文件中引入jquery-3.0.0,然后就大功告成。如果你有更好的建议,欢迎点评。
以上是关于侧边导航的主要内容,如果未能解决你的问题,请参考以下文章