实现侧边导航栏的悬浮设置
Posted ky-thompson23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现侧边导航栏的悬浮设置相关的知识,希望对你有一定的参考价值。
首先看效果图:
最开始鼠标没有滚动的时候:

当鼠标滚动下拉到一定高度的时候:

侧边的悬浮框会一直悬浮在最左边,实现导航的悬浮。
通过js代码实现:

js代码:
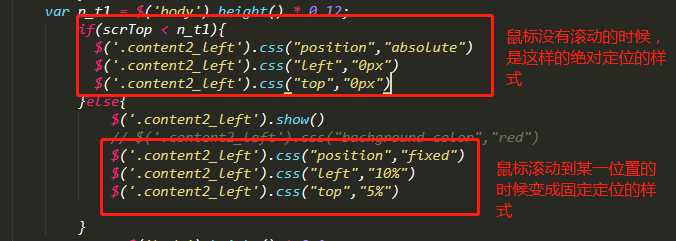
var n_t1 = $(‘body‘).height() * 0.12;
if(scrTop < n_t1){
$(‘.content2_left‘).css("position","absolute")
$(‘.content2_left‘).css("left","0px")
$(‘.content2_left‘).css("top","0px")
}else{
$(‘.content2_left‘).show()
// $(‘.content2_left‘).css("background-color","red")
$(‘.content2_left‘).css("position","fixed")
$(‘.content2_left‘).css("left","10%")
$(‘.content2_left‘).css("top","5%")
}
以上是关于实现侧边导航栏的悬浮设置的主要内容,如果未能解决你的问题,请参考以下文章