想着模仿京东微信首页呢,banner滚动搞定了,写到了一半了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了想着模仿京东微信首页呢,banner滚动搞定了,写到了一半了相关的知识,希望对你有一定的参考价值。
接着上篇 微信小程序-阅读小程序demo写:http://www.cnblogs.com/muyixiaoguang/p/5917986.html
想着模仿京东首页呢,结果也没赶得及写完,轮播图让我搞了好长时间。也好,那就国庆8天好好的写一下,这里写了一半,先放着。先介绍一下这一半的内容。
还是老规矩,先放个图吧,虽然才一点点了

上线的banner大图和京东头条都是可以滚动的,抄写微信小程序社区官方qq群:390289365里 Nigel‘‘写的。
下面说一下项目
这次我把项目的资源文件全部放到resources文件夹里了,图片放到images里,这样后期可能有视频、语音文件,都可以放在resources文件下对应的文件目录下面。

先说banner大图,这里是一个轮播,采用的是swiper组件实现,
<swiper style="height:180px" indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{swiperData}}">
<swiper-item class="swiper-item">
<navigator url="{{item.url}}">
<image src="{{item.img}}"/>
<text>{{item.text}}</text>
</navigator>
</swiper-item>
</block>
</swiper>
后台数据从数据绑定,这完全基本是从Nigel‘’大神那里粘贴的,哈哈。惭愧,共享下,大神的github源码:https://github.com/xuyiazl/wx-demo地址
大家可以看到,可以设置动画的轮播间隔时间:interval,duration ,播放类型autoplay等。
要播放的数据从后台绑定,前台视图渲染,用的还是我们上篇提到的wx-for。将数据循环展示出来。
后台数据的格式见如下:
data: {
swiperData: [{
img:‘/resources/images/b1.jpg‘,
text:‘小家电国庆风暴‘,
url:‘/pages/layout/result?title=navigate1‘
},{
img:‘/resources/images/b2.jpg‘,
text:‘360路由器,1000半价‘,
url:‘/pages/layout/result?title=navigate2‘
},{
img:‘/resources/images/b3.jpg‘,
text:‘跨店四减一‘,
url:‘/pages/layout/result?title=navigate3‘
}],
indicatorDots: false,
autoplay: true,
interval: 3000,
duration: 1000,
list1: [],
list2:[],
navlist:[{
url:‘result?title=导航2‘,
icon:‘/resources/images/n1.png‘,
text:‘京东生鲜‘
},{
url:‘result?title=导航2‘,
icon:‘/resources/images/n2.png‘,
text:‘全球购‘
},{
url:‘result?title=导航3‘,
icon:‘/resources/images/n3.png‘,
text:‘领券‘
},{
url:‘result?title=导航4‘,
icon:‘/resources/images/n4.png‘,
text:‘全球购‘
}],
headlines: [ {
text: ‘有几个亿的项目你要不要考虑下‘,
url: ‘/pages/layout/result?title=navigate1‘
}, {
text: ‘我在给你说采蘑菇的事情‘,
url: ‘/pages/layout/result?title=navigate2‘
}, {
text: ‘每个女生都需要一条美丽的裙子‘,
url: ‘/pages/layout/result?title=navigate3‘
}, {
text: ‘吃旺旺雪饼运气变旺‘,
url: ‘/pages/layout/result?title=navigate1‘,
}, {
text: ‘京东电器低价来袭‘,
url: ‘/pages/layout/result?title=navigate2‘,
}, {
text: ‘三只松鼠,让零食嗨起来‘,
url: ‘/pages/layout/result?title=navigate3‘,
}]
},
接下来的三个导航图标就不介绍了,直接拉个代码吧,没什么介绍的。

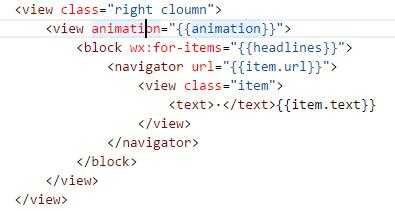
然后就是京东头条了,这个也是动态展示的,这里采用的动画展示

绑定view的animation,后台js程序实例化animation方法,这还是Nigel‘’的,后台代码如下:
headlineAnimation: function( timeout ) {
//京东头条的滚动
var that = this;
var current = 0;
var line = 2;//每次翻滚的行
var height = 24 * line;//设置每次翻滚的高度,无法获取适配的高度,得固定
setInterval( function() {
that.animation.translate( 0, -current * height ).step()
that.setData( { animation: that.animation.export() })
current++;
if( current * height >= ( ( that.data.headlines.length / line ) ) * height )
current = 0;
}, timeout );
}
其他的没什么说的了,国庆回去尽量好好把页面写全。
最后,打个广告,让大家可以找打微信程序开发的组织,感谢博客园平台!
如果大家想讨论或则找微信开发的资料,有兴趣可以添加微信小程序(应用号)qq群:390289365

另外,微信小程序开发社区,微信小程序社区 网站已经于16年09月25日上线啦,链接地址:www.cwechat.org.欢迎大家访问学习交流微信小程序开发。
上面的源码呢,也先放上来:http://www.cwechat.org/thread-29-1-1.html节后尽量吧最新的也放上来。
以上是关于想着模仿京东微信首页呢,banner滚动搞定了,写到了一半了的主要内容,如果未能解决你的问题,请参考以下文章