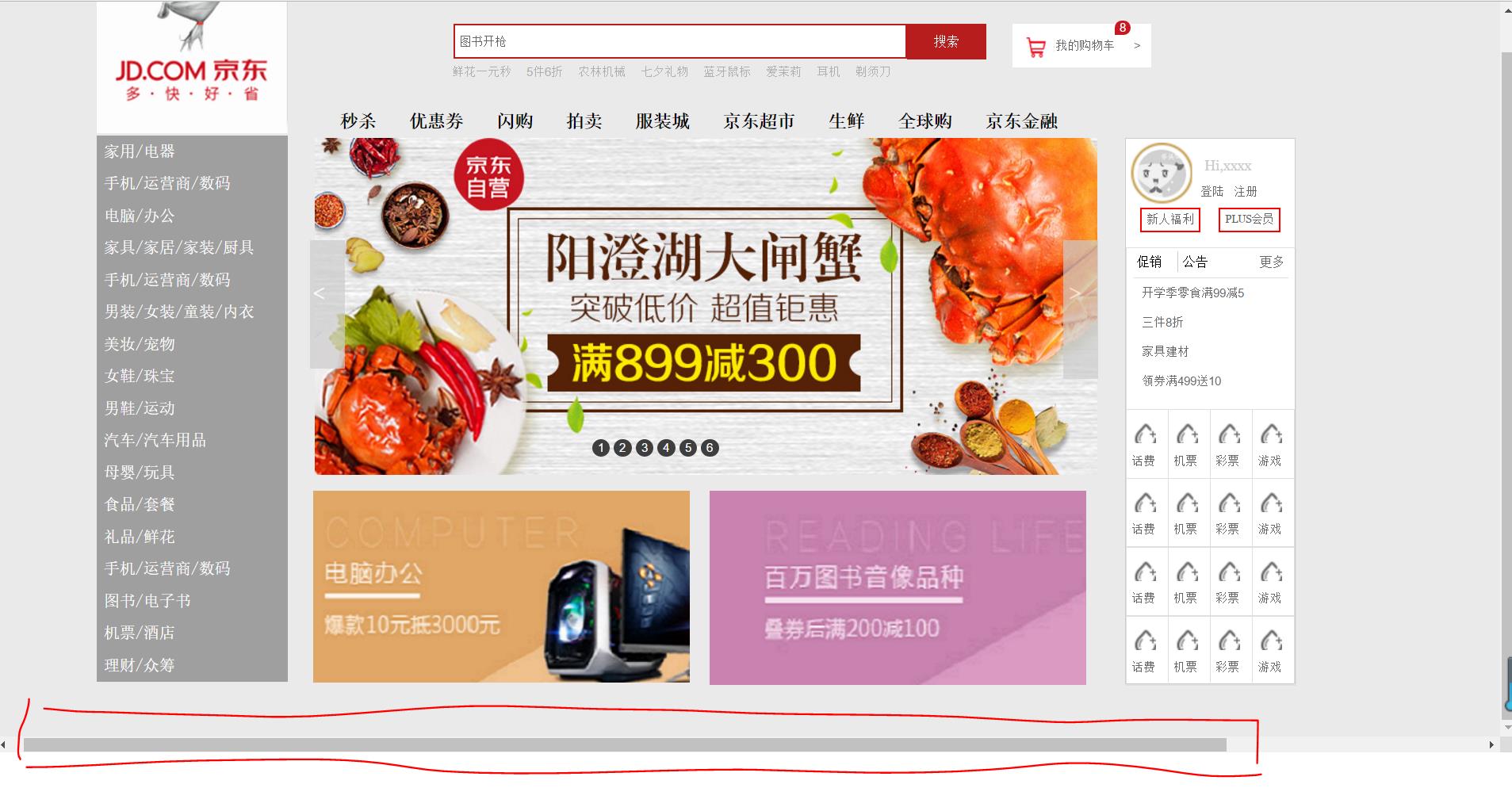
HTML CSS 模仿京东页面做出的页面。但是打开页面最下面有个左右滑动栏。导致页面不居中。该怎么解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML CSS 模仿京东页面做出的页面。但是打开页面最下面有个左右滑动栏。导致页面不居中。该怎么解决?相关的知识,希望对你有一定的参考价值。
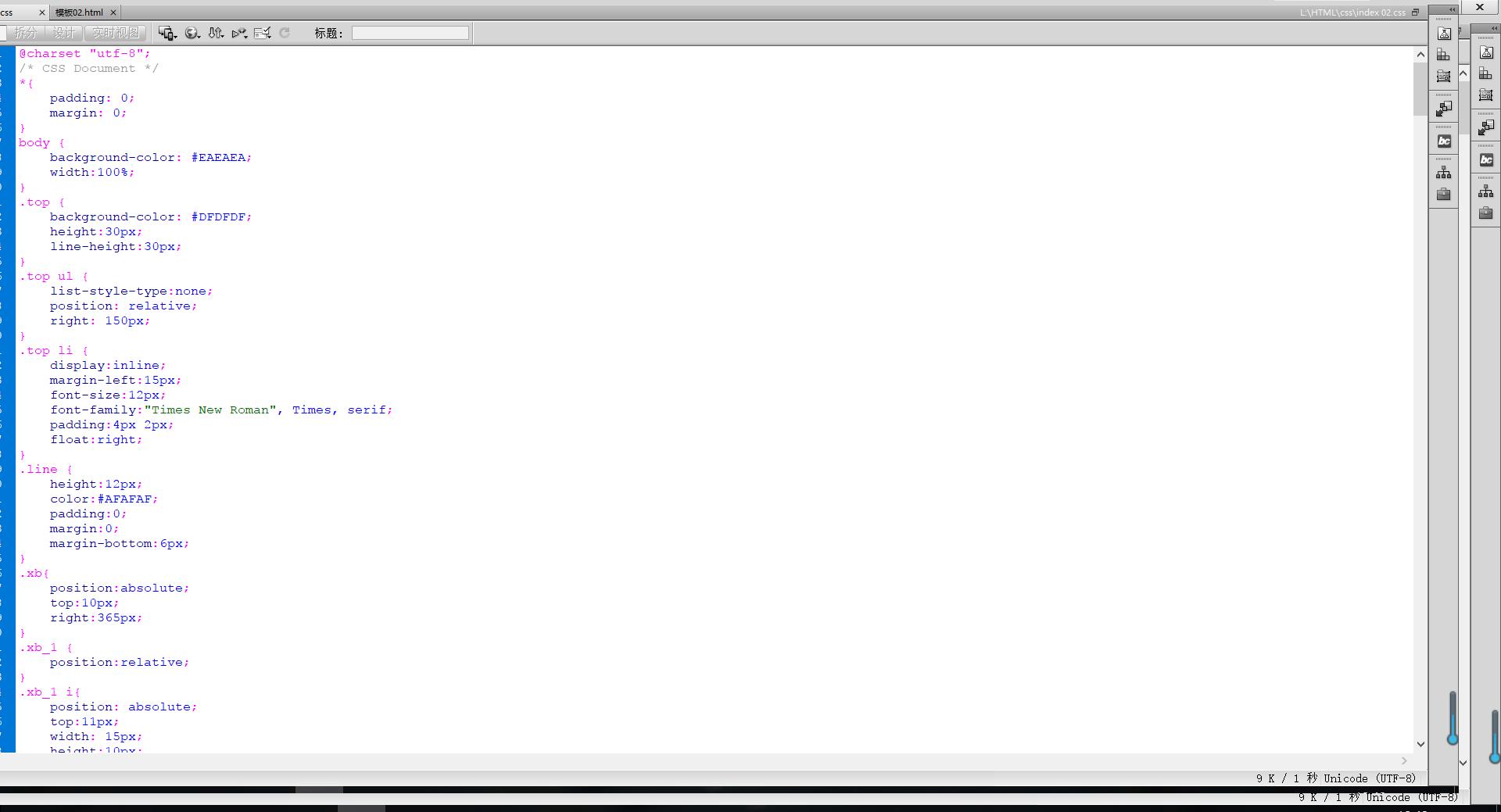
file:///L:/html/%E6%A8%A1%E6%9D%BF02.html 制作的网页 红线边框内的滑动栏 是哪里设置出错了吗?
蓝色边框内。















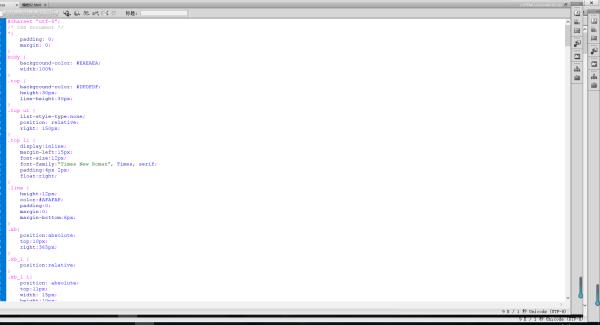
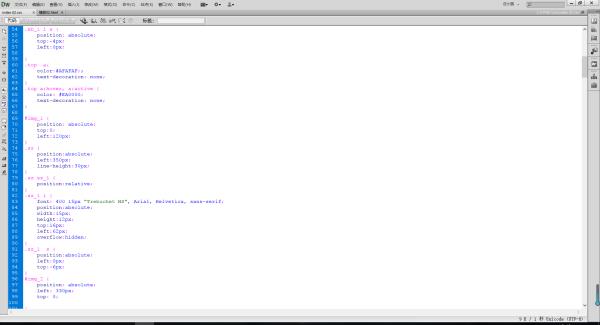
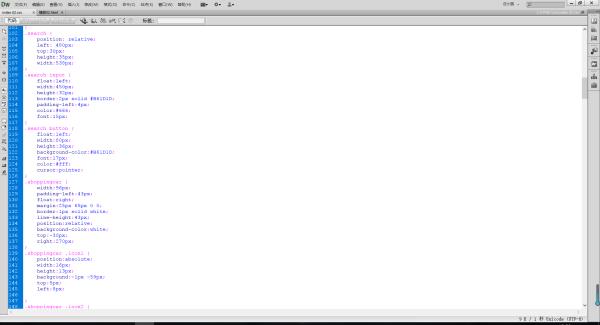
代码写的比较多 = = 。麻烦了。。














要哭了,你这样发上来。。。
追问= = 。貌似上传不了文档,请问应该怎么发.css文件给你呢?
追答百度云发给我
追问链接:http://pan.baidu.com/s/1gfowydX 密码:spyu html 和css文档都在里面。麻烦了。
参考技术A 直接打开京东首先,点击右键,查看原代码。然后全部复制,再下载上面的css文件,再清除些不要的,再进行分析就可以了。 参考技术B 你把本地地址发过来是什么意思, 参考技术C 你的body设置的宽度是多少以上是关于HTML CSS 模仿京东页面做出的页面。但是打开页面最下面有个左右滑动栏。导致页面不居中。该怎么解决?的主要内容,如果未能解决你的问题,请参考以下文章