模仿新闻登录页面
Posted hehengzhengwenjuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模仿新闻登录页面相关的知识,希望对你有一定的参考价值。
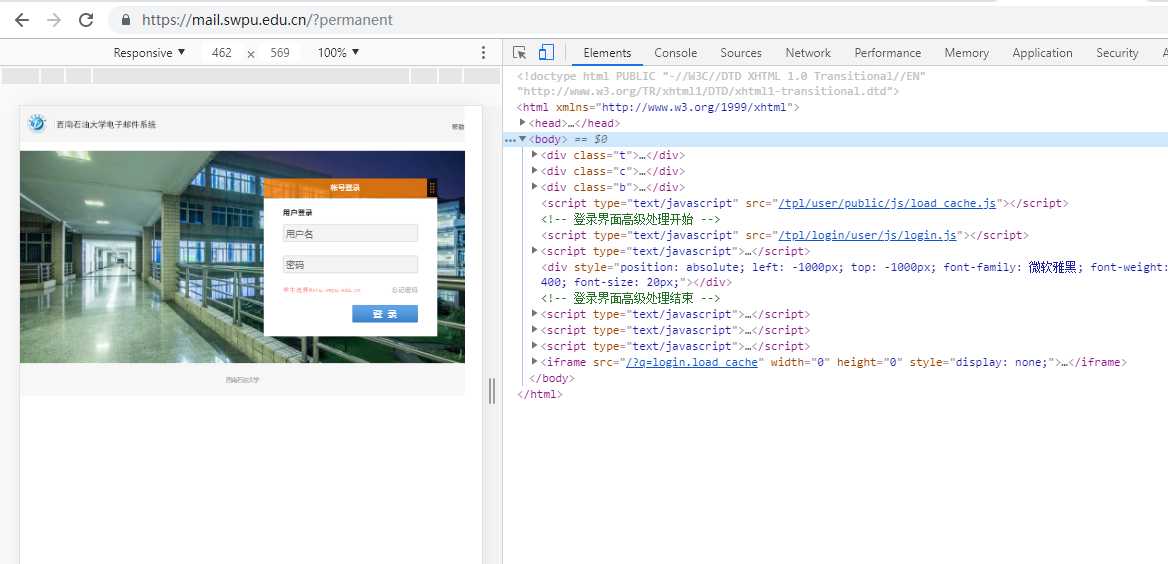
模仿的网页地址:http://mail.swpu.edu.cn/
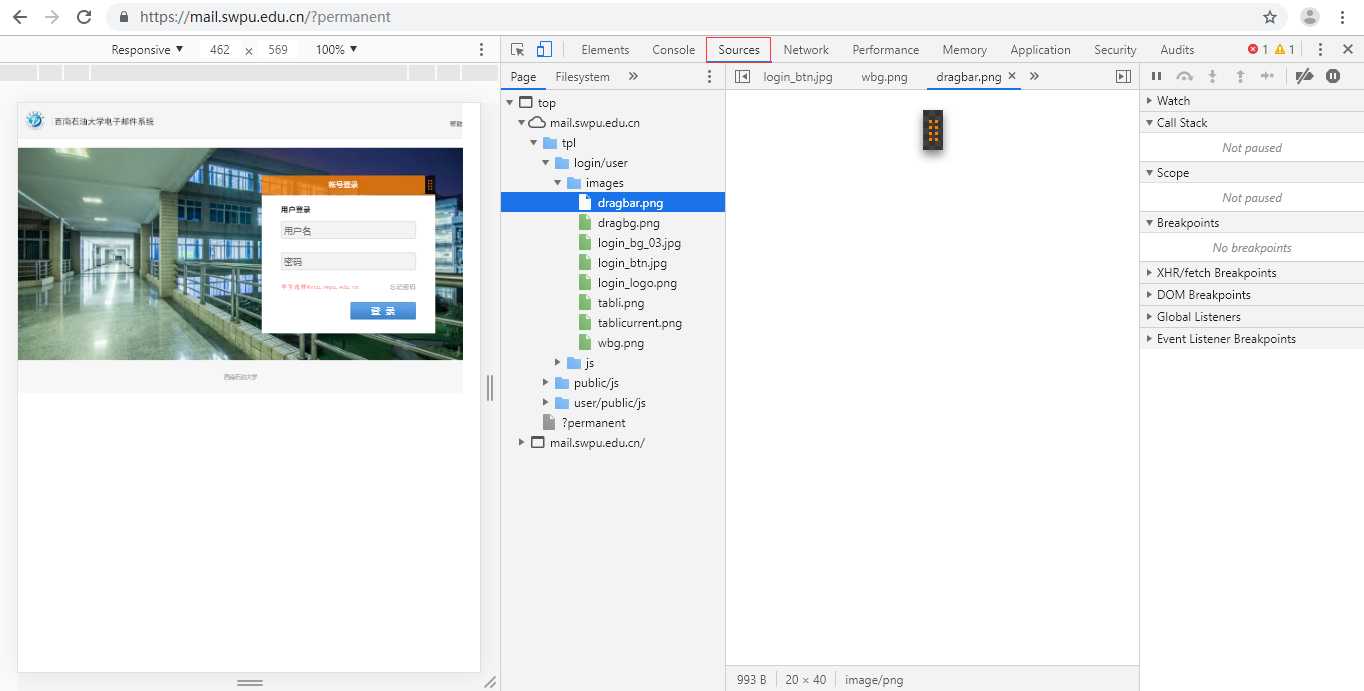
- 打开网页,按F12调出源代码,能看到此网页由三个<div>构成,也就是该网页由三部分组成

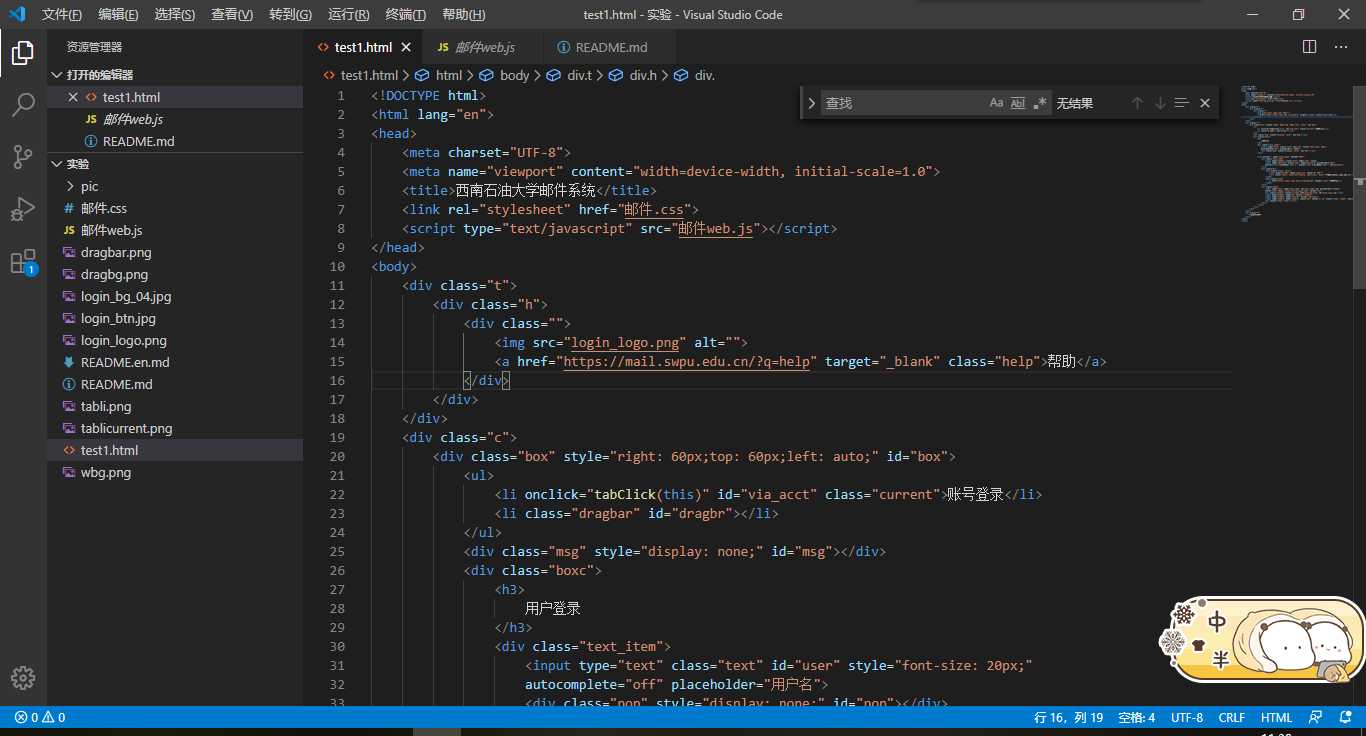
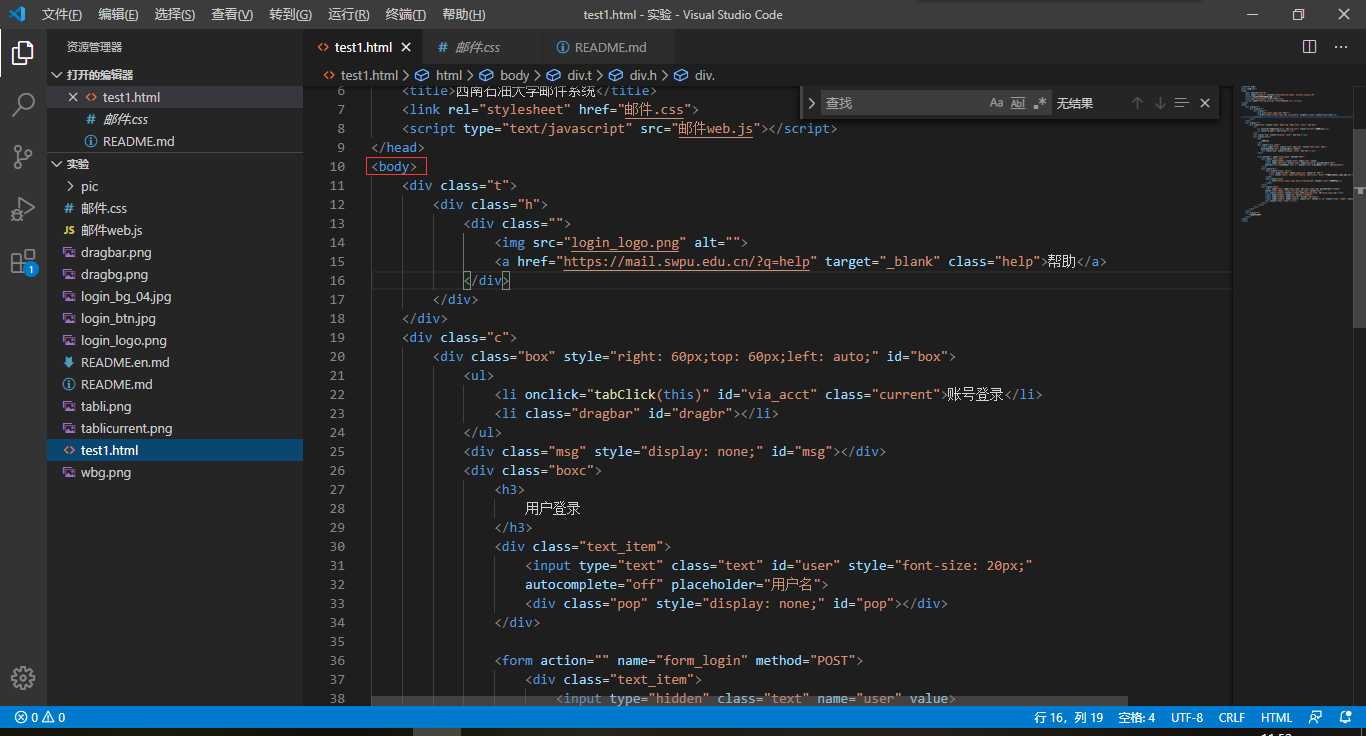
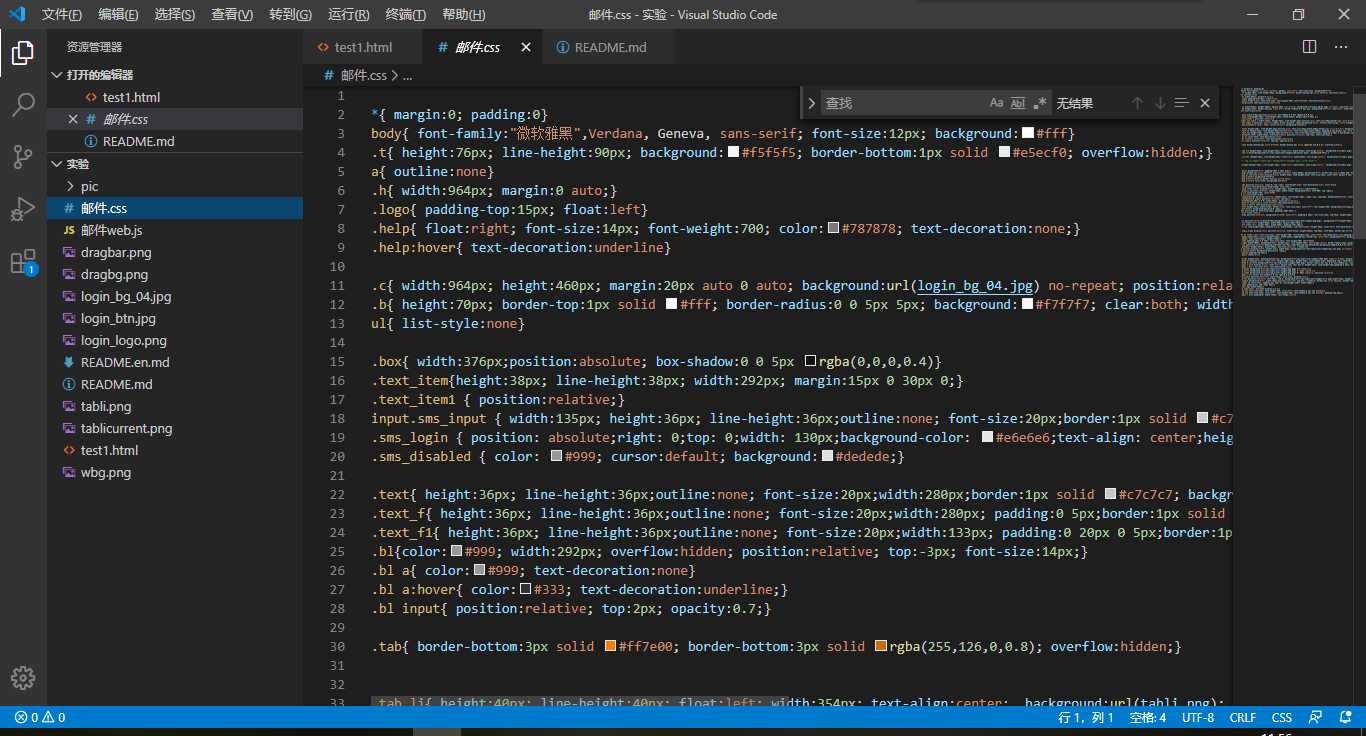
- 打开VSCode,创建一个代码路径文件夹,在文件夹里创建html文件,css文件及js文件,在html文件中输入!回车形成代码框架,此处我已完成

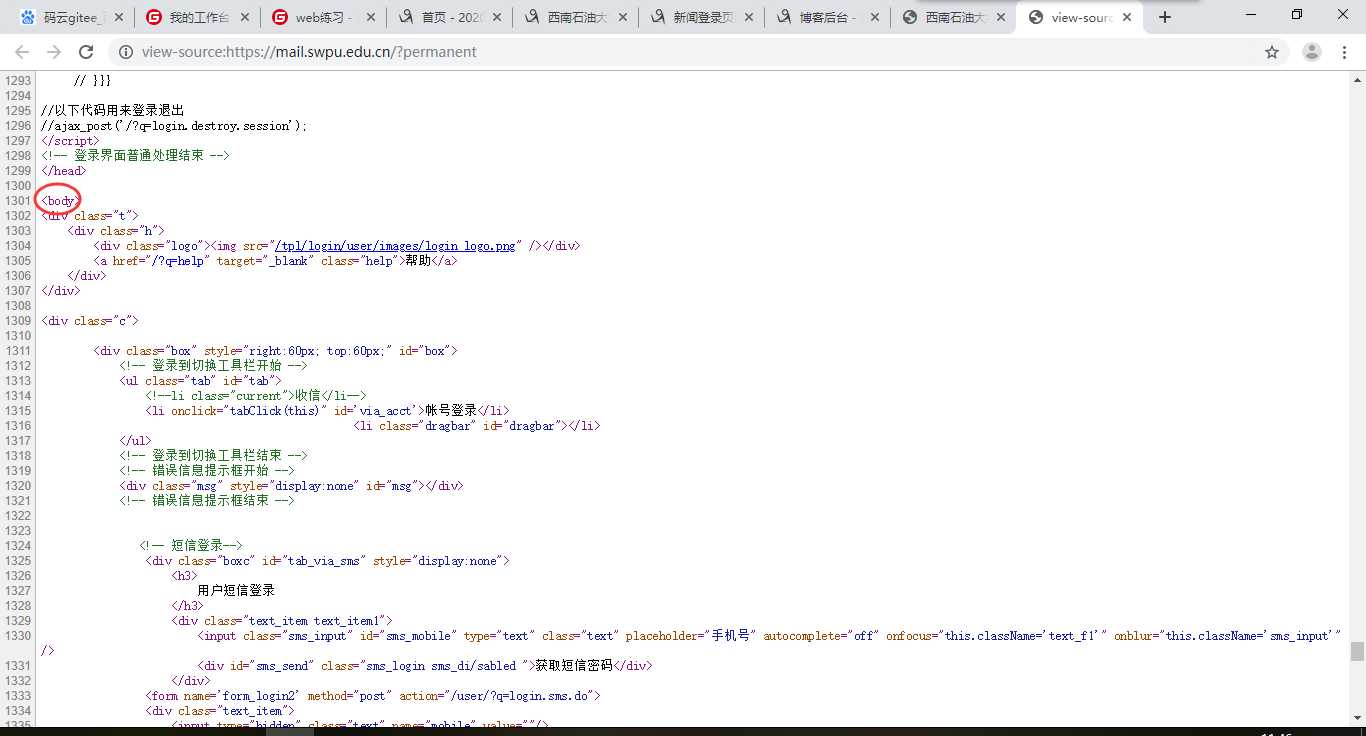
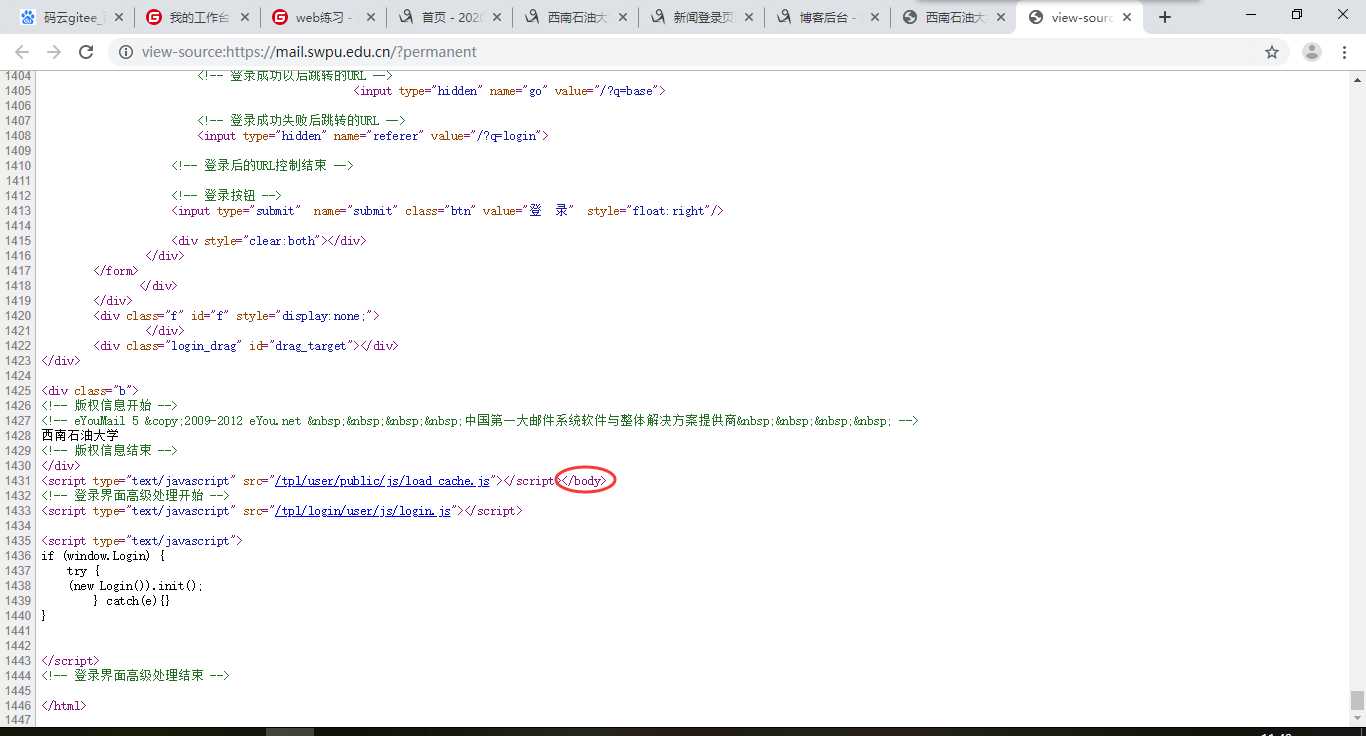
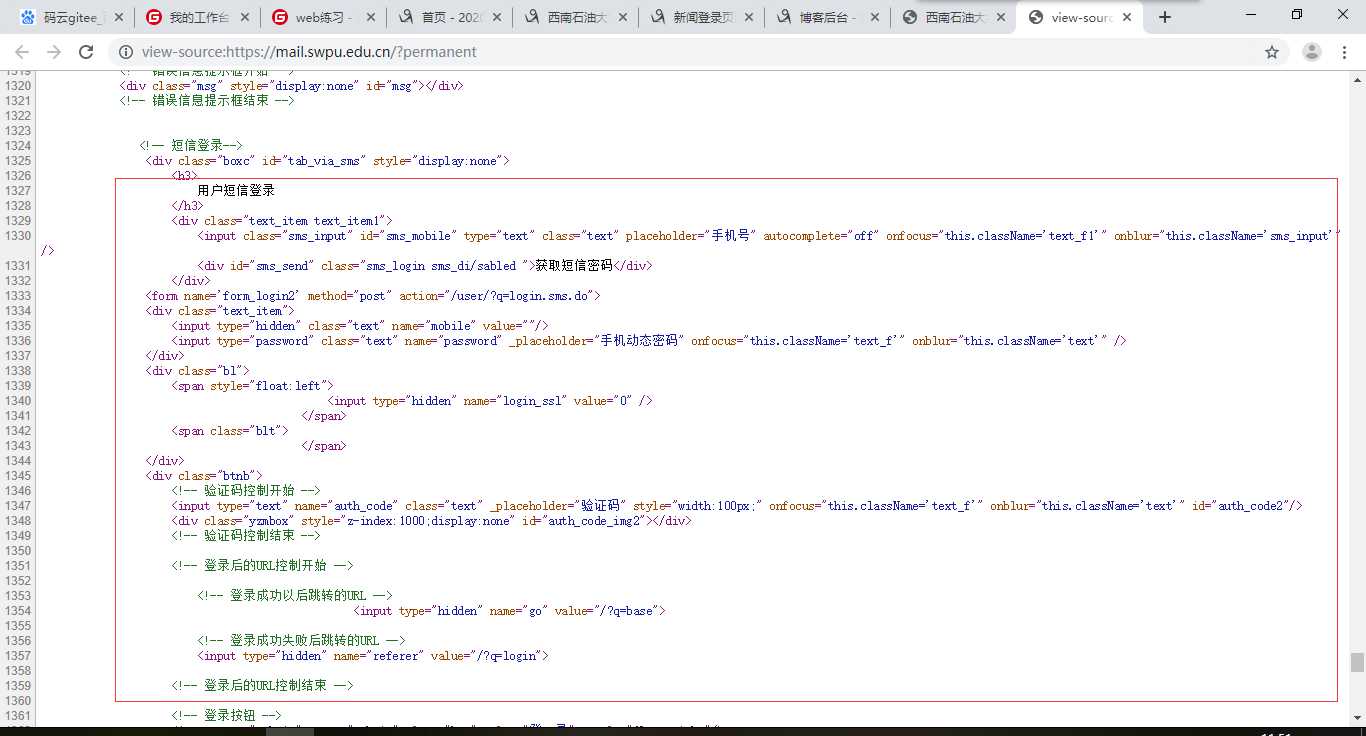
- 在原网页右键查看网页源代码,然后查找选择<body>中间的代码复制


- 粘贴在VSCode的html文件的<body>中间,去掉不要的部分如短信登录


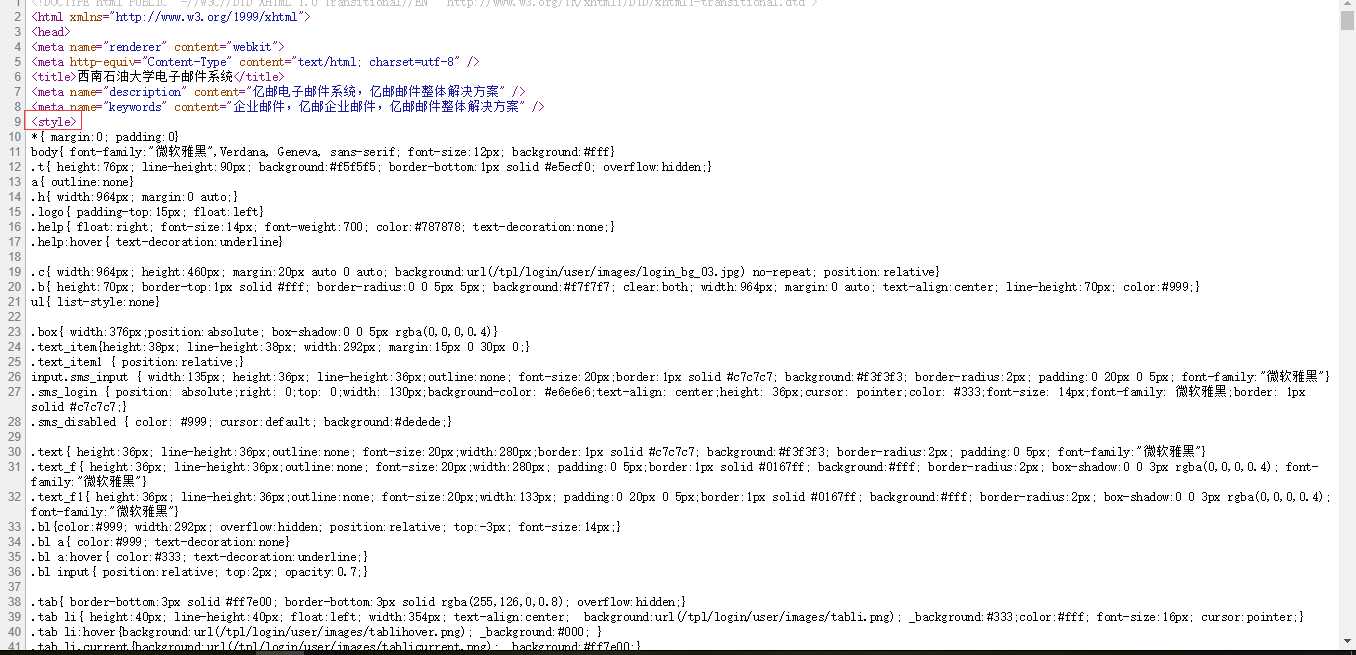
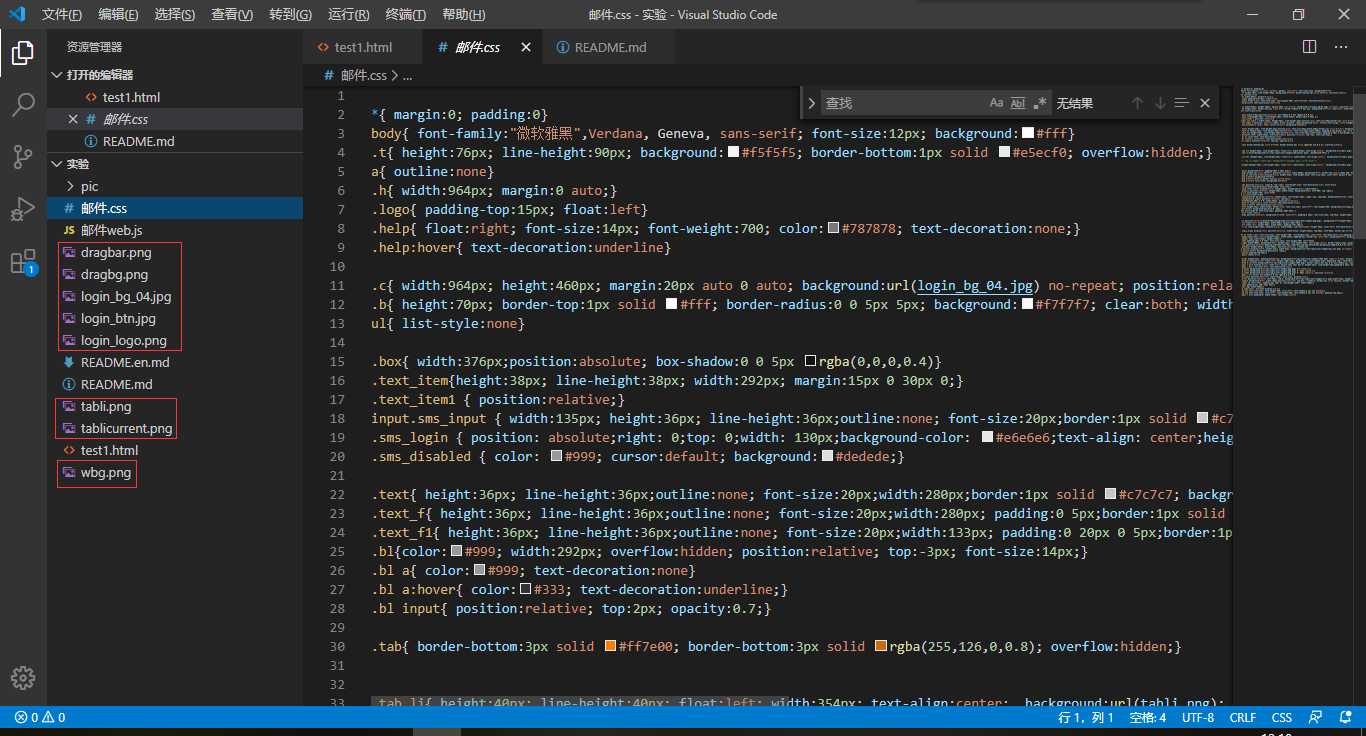
- 在网页源代码中找到<style>中间的代码粘贴到VSCode中的css文件中



- 在之前按F12打开的开发者工具中点击Source,找到该路径下的图片

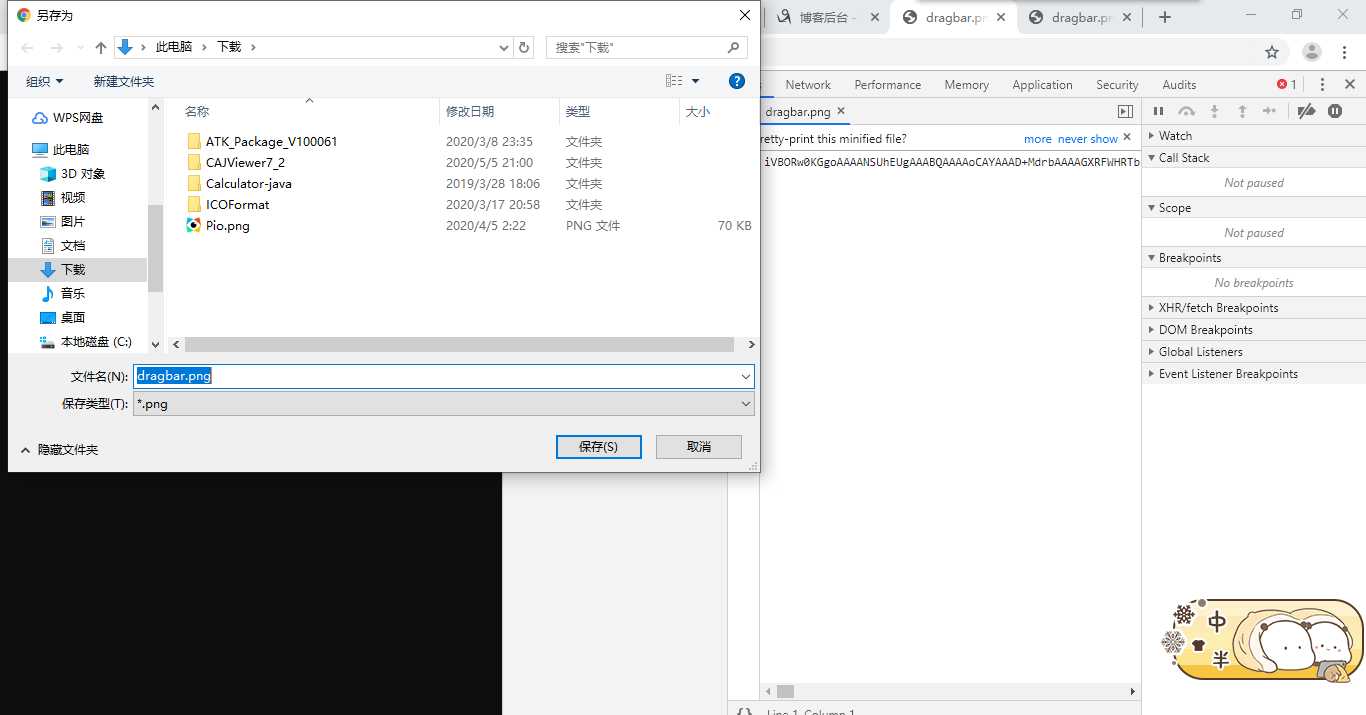
- 选中图片后在图片上右键,save,在左边图片出再次右键另存为,将图片保存到与VSCode中创建的html文件的同级目录

- 但是该方法可能我太笨了,找不到返回其他图片的路径,除非点左上角的返回按钮,当然这样也行,但此处我用了另一种方法,在选中图片的文件名处右键,点击第一个选项open in new tab,然后图片会在一个新的网页打开,再右键另存为

- 总之按以上方法将所有图片保存到html的同级目录

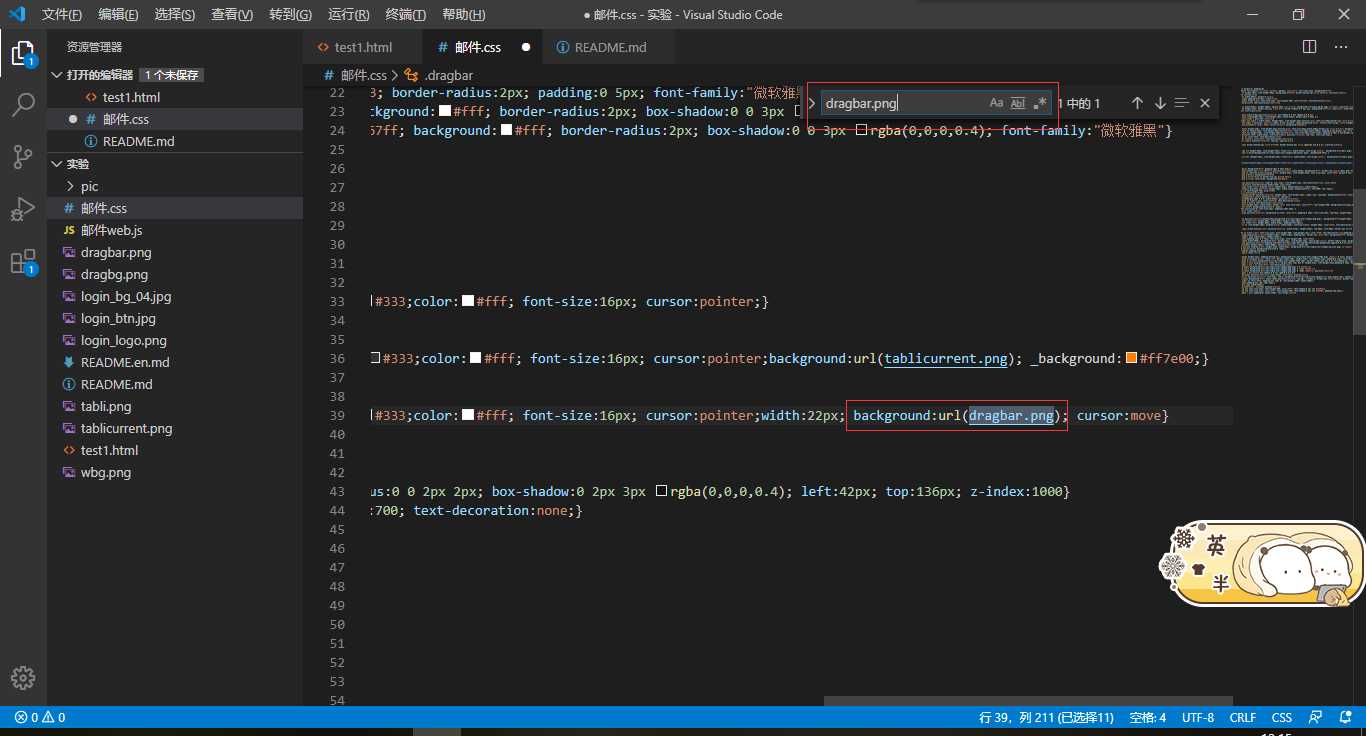
- 在css文件及html文件中按ctrl+f键,搜索图片名称,找到相应的图片路径修改成自己下载下来图片的相对路径,注意此处有些图片路径在html文件中,有些在css文件中,其余没有下载下来的图片的路径不用管,此处我已修改

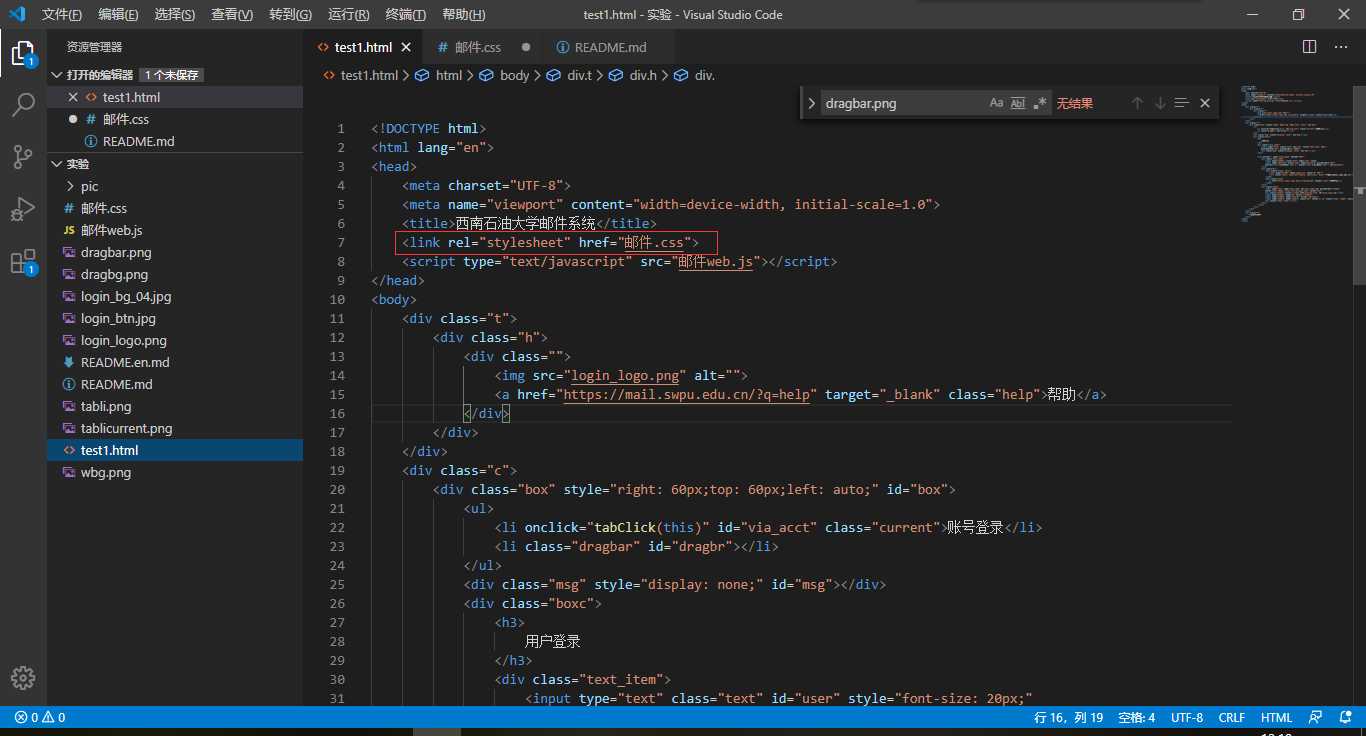
- 在html中添加代码<link rel="stylesheet" href="邮件.css">引用css文件中的布局

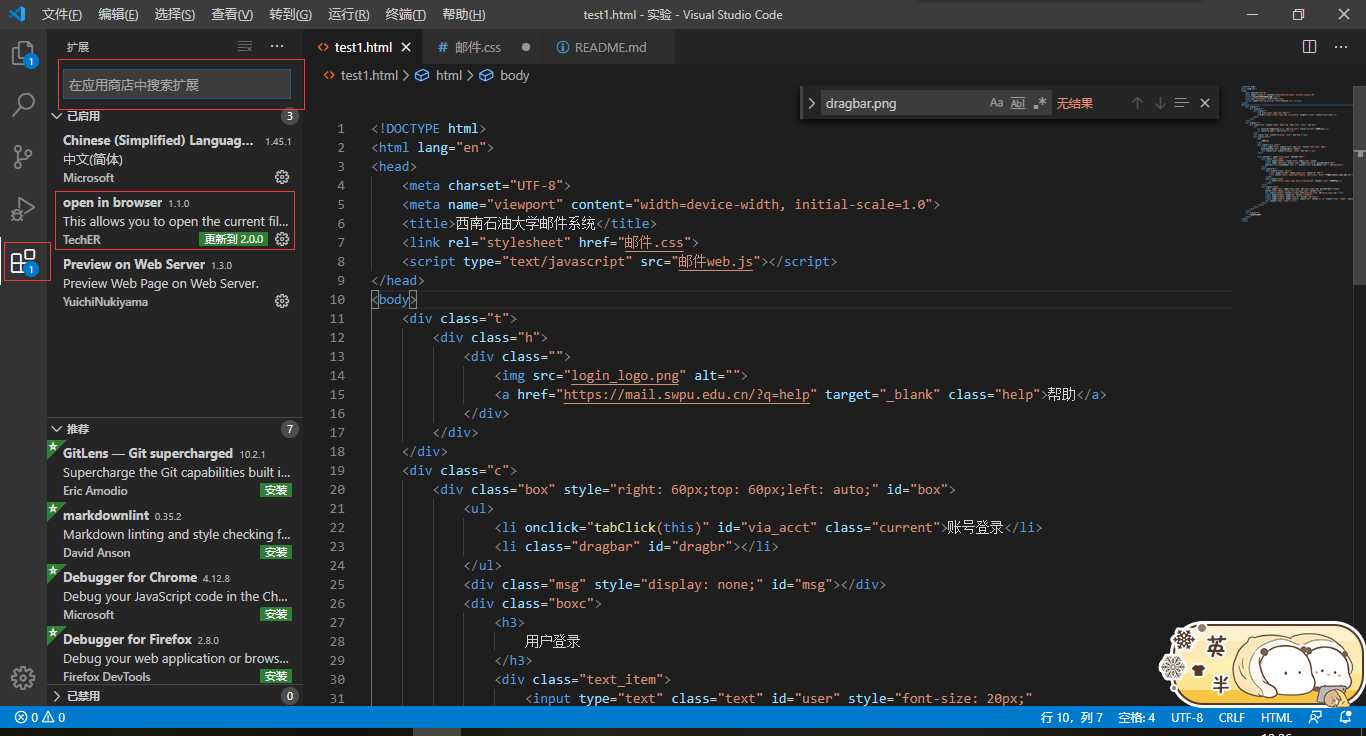
- 在文件扩展中搜索open in browser点击下载,此处建议下载1.1版本,因为本人之前下载2.0版本时运行该html出错,在网上找了很久发现说是版本的问题,果然在2.0版本下载后选择其他版本,下载了1.1版本后成功运行

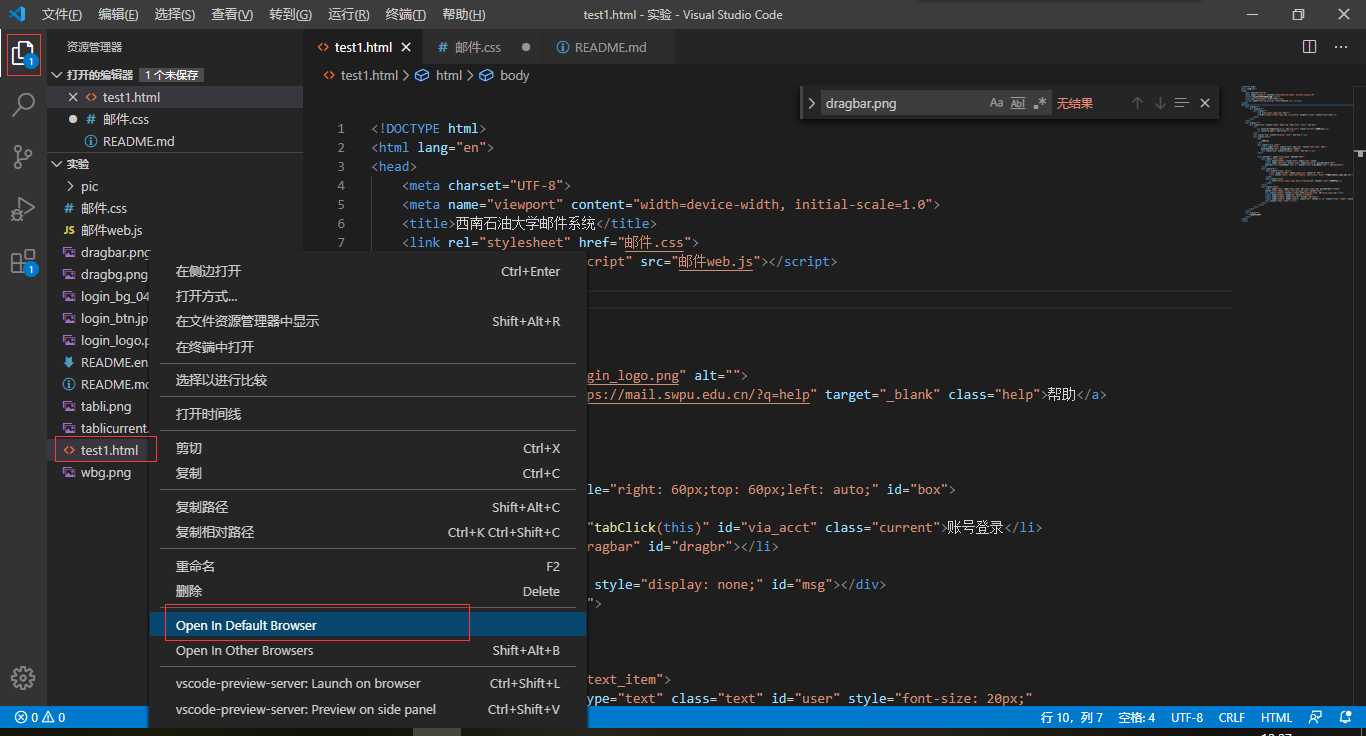
- 然后返回文件,右键html文件选择open in default browser或者在html文件中按alt+b运行

- 运行出来后与原网页相比有差别的地方点击右键、检查,然后光标移到有差别的地方检查两处代码的区别,仔细修改
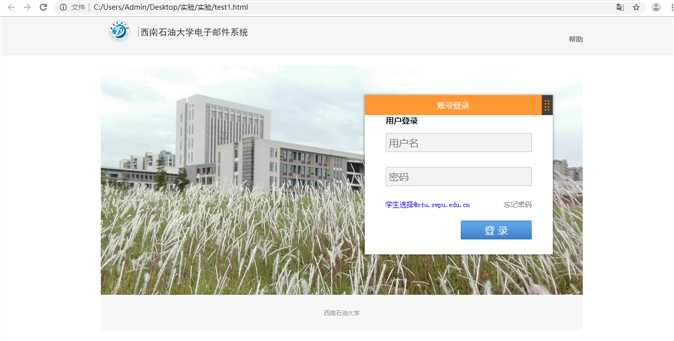
- 修改完成后运行出来的效果应该和原网页大致一致

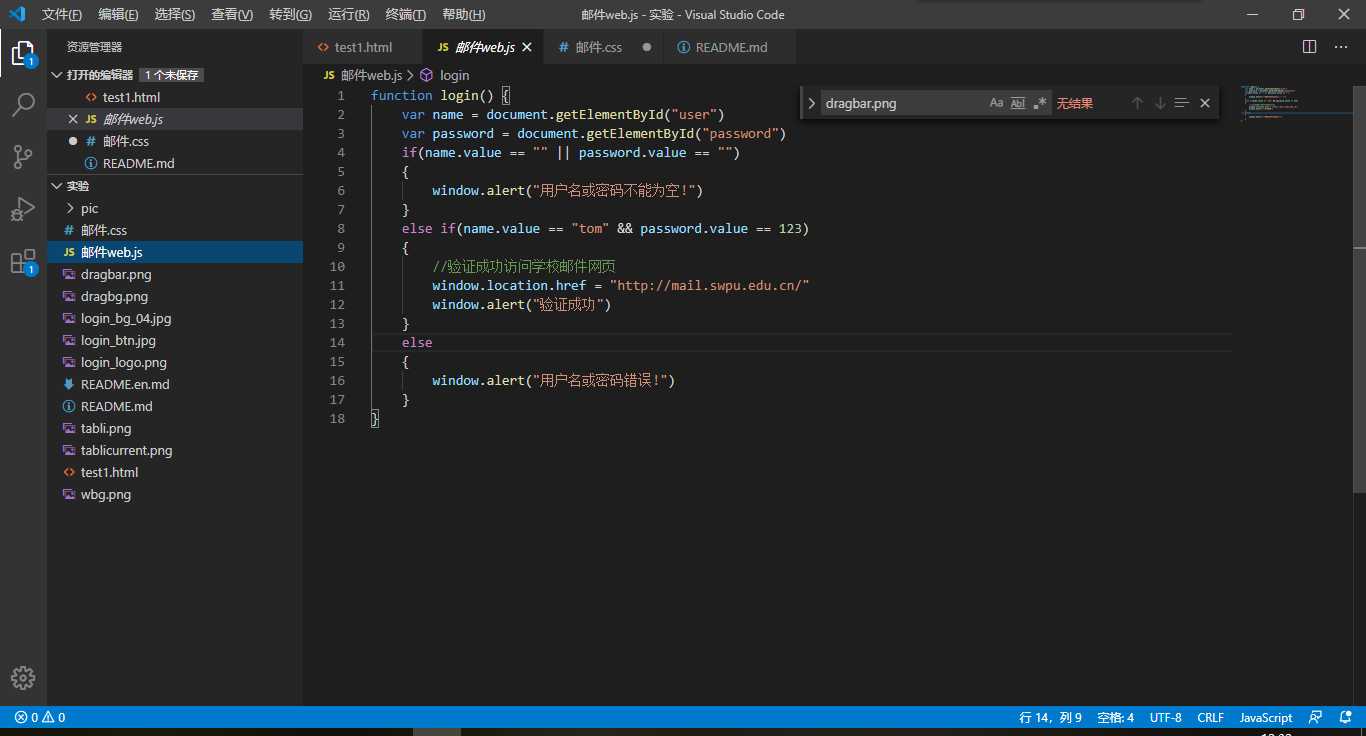
- 然后再VSCode中创建js文件,在js文件中添加代码
function login() {
var name = document.getElementById("user")
var password = document.getElementById("password")
if(name.value == "" || password.value == "")
{
window.alert("用户名或密码不能为空!")
}
else if(name.value == "tom" && password.value == 123)
{
//验证成功访问学校邮件网页
window.location.href = "http://mail.swpu.edu.cn/"
window.alert("验证成功")
}
else
{
window.alert("用户名或密码错误!")
}
}

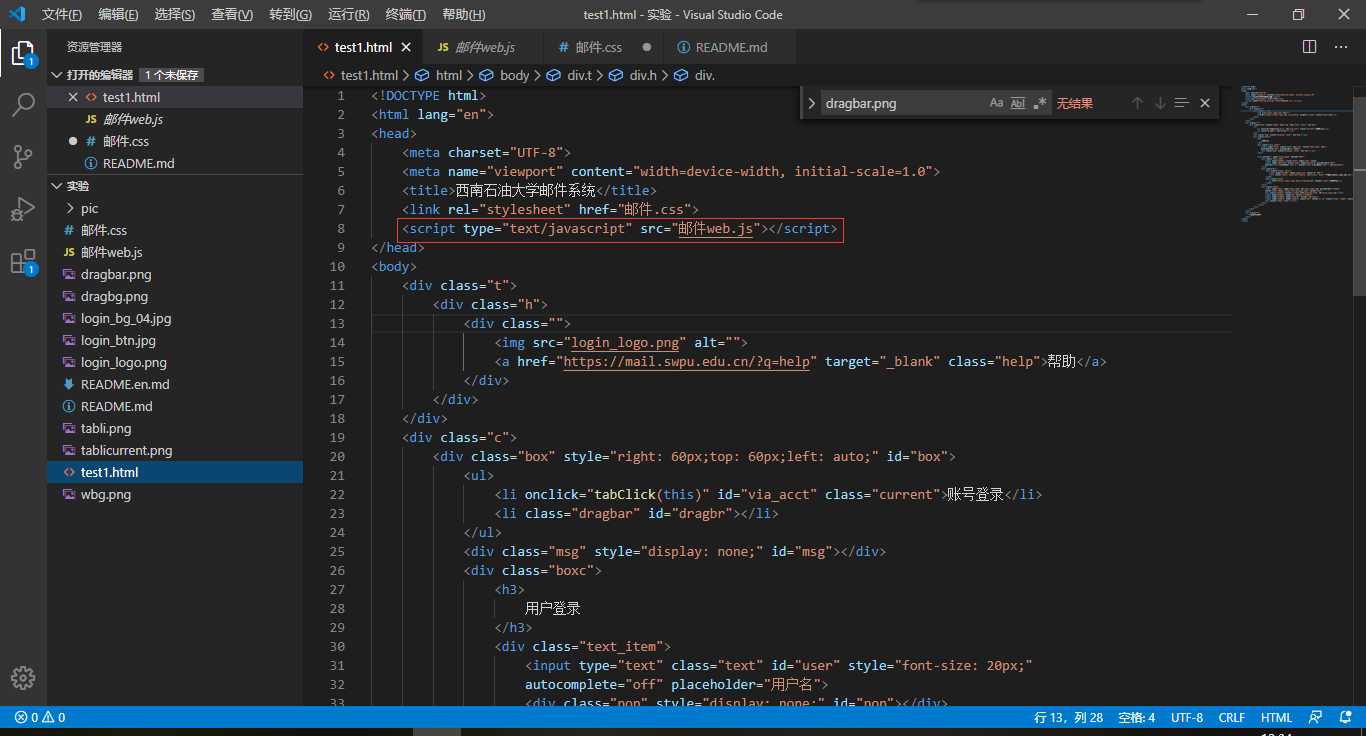
- 然后在html文件中添加代码<script type="text/javascript" src="邮件web.js"></script>将js文件与html文件绑定

- 最后alt+b运行试试效果



- 最后上传码云

码云地址:https://gitee.com/chuanqiangfuhui/codes/0picgok9rtn3fz5mujav775
以上是关于模仿新闻登录页面的主要内容,如果未能解决你的问题,请参考以下文章