cxf webservice简单应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cxf webservice简单应用相关的知识,希望对你有一定的参考价值。
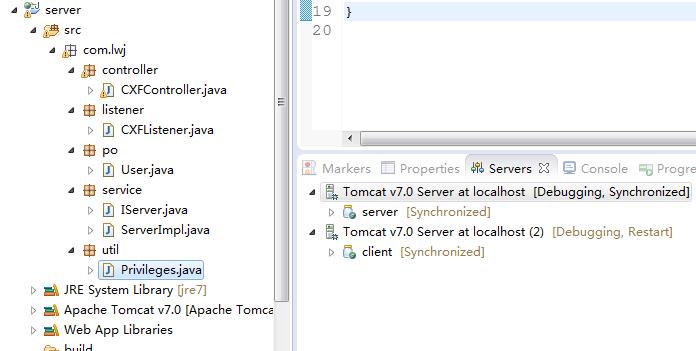
Server端
server部署到一个端口号为80的tomcat中

CXFController.java
package com.lwj.controller; import java.io.IOException; import java.util.ArrayList; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.lwj.util.Privileges; @WebServlet("/login") public class CXFController extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { Map<String, List<Integer>> privileges = Privileges.getPrivileges(); // 查询当前坐席所能管理的客户,假设为,在这里固定几个数据 List<Integer> ids1 = new ArrayList<Integer>(); ids1.add(1); ids1.add(2); ids1.add(3); List<Integer> ids2 = new ArrayList<Integer>(); ids2.add(4); ids2.add(5); ids2.add(6); privileges.put("fw1950", ids1); privileges.put("fw1951", ids2); } }
CXFListener.java
package com.lwj.listener; import javax.servlet.ServletContextEvent; import javax.servlet.ServletContextListener; import javax.servlet.annotation.WebListener; import javax.xml.ws.Endpoint; import com.lwj.service.ServerImpl; import com.lwj.service.IServer; @WebListener public class CXFListener implements ServletContextListener{ @Override public void contextDestroyed(ServletContextEvent arg0) { } @Override public void contextInitialized(ServletContextEvent arg0) { System.out.println("web service start"); IServer implementor= new ServerImpl(); String address="http://localhost:8088/cxf"; Endpoint.publish(address, implementor); System.out.println("web service started"); } }
User.java
package com.lwj.po; public class User { private int id; private String account; private String name; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getAccount() { return account; } public void setAccount(String account) { this.account = account; } public String getName() { return name; } public void setName(String name) { this.name = name; } @Override public String toString() { return "User [id=" + id + ", account=" + account + ", name=" + name + "]"; } }
IServer.java
package com.lwj.service; import javax.jws.WebService; @WebService public interface IServer { String getUserOnline(); }
ServerImpl.java
package com.lwj.service; import java.util.ArrayList; import java.util.List; import java.util.Map; import javax.jws.WebService; import com.google.gson.Gson; import com.lwj.po.User; import com.lwj.util.Privileges; @WebService(endpointInterface="com.lwj.service.IServer") public class ServerImpl implements IServer { @Override public String getUserOnline() { Map<String, List<Integer>> privileges = Privileges.getPrivileges(); List<Integer> list = privileges.get("fw1950"); List<User> users = new ArrayList<User>(); if (list != null && list.contains(new Integer(1))) { User u = new User(); u.setId(1); u.setAccount("fw1950"); u.setName("刘文举"); users.add(u); } Gson gson = new Gson(); return gson.toJson(users); } }
Privileges.java
package com.lwj.util; import java.util.HashMap; import java.util.List; import java.util.Map; public class Privileges { private static Map<String, List<Integer>> privileges = new HashMap<String, List<Integer>>(); public static Map<String, List<Integer>> getPrivileges() { return privileges; } public static void setPrivileges(Map<String, List<Integer>> privileges) { Privileges.privileges = privileges; } }
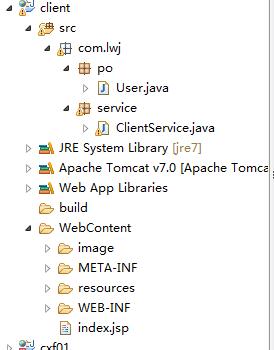
Client端
client端部署到一个端口号为8082的tomcat上

User.java
package com.lwj.po; public class User { private int id; private String account; private String name; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getAccount() { return account; } public void setAccount(String account) { this.account = account; } public String getName() { return name; } public void setName(String name) { this.name = name; } @Override public String toString() { return "User [id=" + id + ", account=" + account + ", name=" + name + "]"; } }
ClientService.java
package com.lwj.service; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.cxf.endpoint.Client; import org.apache.cxf.jaxws.endpoint.dynamic.JaxWsDynamicClientFactory; @WebServlet("/test") public class ClientService extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { JaxWsDynamicClientFactory dcf = JaxWsDynamicClientFactory.newInstance(); Client client = dcf.createClient("http://localhost:8088/cxf?wsdl"); resp.setContentType("text/xml;charset=utf-8"); resp.setHeader("Cache-Control", "no-cache"); try { Object[] os = client.invoke("getUserOnline"); for (Object o : os) { System.out.println(o.toString()); resp.getWriter().write(o.toString()); } } catch (Exception e) { e.printStackTrace(); } } }
如果调用的方法中存在参数,则只需要在invoke中第二个参数中加上,
如:server中方法,String getUserOnline(Integer id);
则在client中调用时:
client.invoke("getUserOnline",1);
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="${pageContext.request.contextPath}/resources/js/jquery-1.11.2.js"></script> <style type="text/css"> #chartImage { position: fixed; right: 0; top: 30%; z-index: 1000; width: 50px; height: 50px; background-image: url(image/chart3.png); cursor: pointer; } </style> </head> <body> <div id="chartImage"></div> aaaaa aaaa <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /> </body> <script type="text/javascript"> document.getElementById("chartImage").onclick=function(){ $.ajax({ type:"get", url:"${pageContext.request.contextPath}/test", data:{}, dataType:"json", success:function(data){ alert(data[0].name+"("+data[0].account+")"); } }); } </script> </html>
一、启动server,发布webservice请求
二、访问:http://localhost/server/login,初始化privileges
三、访问:http://localhost:8082/client/,进到index主页,点击右方的聊天图标 (chart3.png),页面中弹出信息
(chart3.png),页面中弹出信息

测试成功。
以上是关于cxf webservice简单应用的主要内容,如果未能解决你的问题,请参考以下文章