ES 6 : 数组的扩展
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES 6 : 数组的扩展相关的知识,希望对你有一定的参考价值。
1.Array.from()
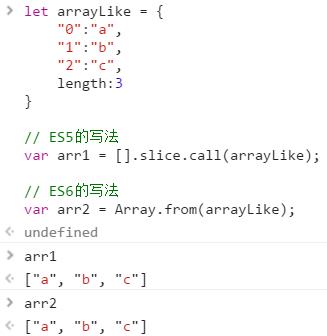
Array.from方法用于将两类对象转为真正的数组:类似数组的对象和可遍历(iterable)对象。
下面是一个类似数组的对象,Array.from将它转为真正的数组。

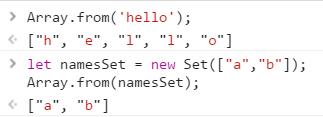
只要是部署了Iterator接口的数据结构,Array.from都能将其转为数组。

以上代码中,字符串和Set结构都具有Iterator接口,因此可以被Array.from转为真正的数组。
对于还没有部署该方法的浏览器,可以用Array.prototype.slice方法替代:
const toArray = (() => Array.from ? Array.from : obj => [].slice.call(obj))();
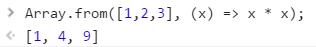
Array.from还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
Array.from(arrayLike, x => x * x);
// 等同于
Array.from(arrayLike).map(x => x * x);

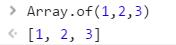
2.Array.of()
Array.of方法用于将一组值转换为数组。

这个方法的主要目的是弥补数组构造函数Array()的不足。基本上可以用来替代Array()或者new Array(),并且不存在由参数不同而导致的重载。
3.copyWithin()
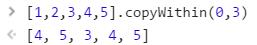
数组实例的copyWithin方法,在当前数组内部将指定位置的成员复制到其他位置(会覆盖原有成员),然后返回当前数组。
Array.prototype.copyWithin(target, start = 0, end = this.length)
它接受3个参数。
● target(必需):从该位置开始替换数据
● start(可选):从该位置开始读取数据,默认为0。如果为负值,表示倒数
● end(可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,表示倒数
这3个参数都应该是数值,如果不是,会自动转换为数值。

上面代码表示将从3号位置直到数组结束的成员(4和5)复制到从0号位置开始的位置,结果覆盖了原来的1和2。
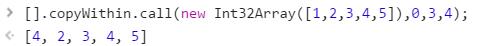
对于没有部署TypeArray的copyWithin方法的平台,需要采用下面的写法:

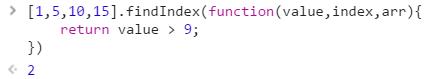
4. 数组实例的find()和findIndex()
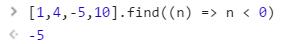
数组实例的find()方法,用于找出第一个符合条件的数组成员。它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。

上面的代码找出数组中第一个小于0的成员。

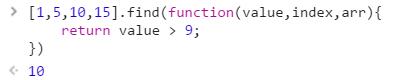
上面的代码中,find方法的回调函数可以接受3个参数,依次为当前的值、当前的位置和原数组。
数组实例的findIndex方法的用法与find方法非常类似,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。

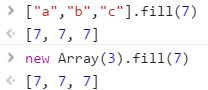
5.数组实例的fill()
fill方法使用给定值填充数组。

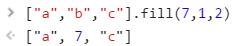
上面的代码表明,fill方法用于空数组的初始化非常方便。数组中已有的元素会被全部抹去。fill方法还接受第二个和第三个参数,用于指定填充的起始位置和结束位置。

上面的代码表示,fill方法从1号位置开始,向原数组填充7,到2号位置之前结束。
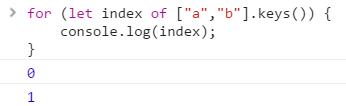
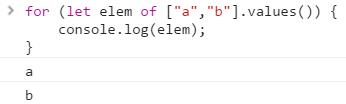
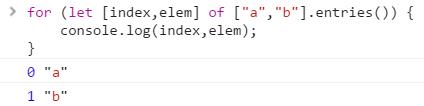
6.数组实例的entries()、keys()和values()
ES6提供了3个新方法——entries()、keys()和values()——用于遍历数组。它们都返回一个遍历器对象,可用for...of循环遍历,唯一的区别是:keys()是对键名的遍历,values()是对键值的遍历,entries()是对键值对的遍历。



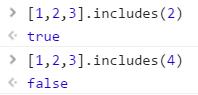
7.数组实例的includes()
Array.prototype.includes方法返回一个布尔值,表示某个数组是否包含给定的值,与字符串的includes方法类似。该方法属于ES7,但Babel转码器已经支持。

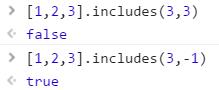
该方法的第二个参数表示搜索的起始位置,默认为0。如果第二个参数为负数,则表示倒数的位置,若此位置超出数组长度,则会重置从0开始。

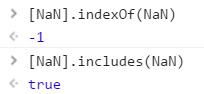
没有该方法时,通常使用indexOf方法检查是否包含某个值,但是indexOf方法有两个缺点:一是不够语义化,其含义是找到参数值的第一个出现位置,所以要比较是否不等于-1,表达起来不够直观;二是其内部使用严格相当运算符(===)进行判断,会导致NaN的误判。

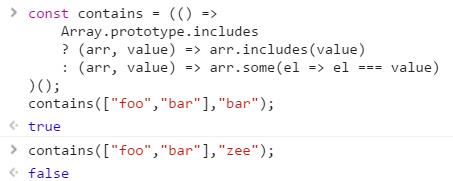
对于没有部署该方法的平台,可以使用以下代码:

8.数组的空位
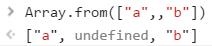
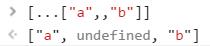
数组的空位指数组的某一个位置没有任何值。ES5会忽略空位,而ES6明确将空位转为undefined,不会忽略。
- Array.from()会将空位转为undefined

- 扩展运算符(...)也会将空位转为undefined

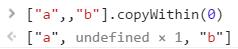
- copyWithin()会将空位一起复制

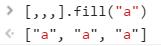
- fill()会将空位视为正常的位置

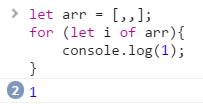
- for...of循环也会遍历空位

上面的代码中,数组arr有两个空位,for...of并没有忽视它们。如果改成map方法则会跳过空位。
- entries()、keys()、values()、find()和findIndex()会将空位处理成undefined

由于空位的处理非常不统一,因此建议避免出现空位。
以上是关于ES 6 : 数组的扩展的主要内容,如果未能解决你的问题,请参考以下文章