jquery图片轮播思路
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery图片轮播思路相关的知识,希望对你有一定的参考价值。
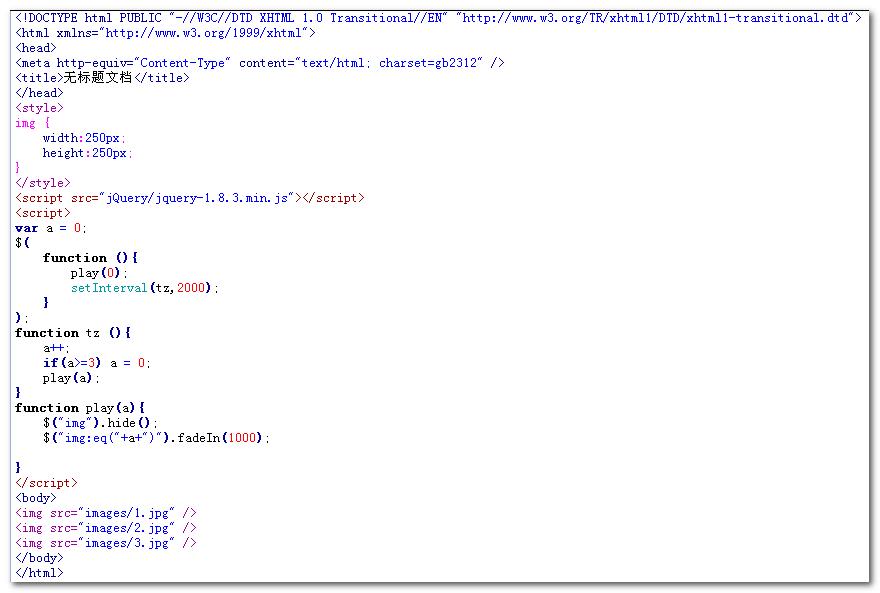
上面的是一张实现了简单的图片轮播效果的jQuery代码,是老师的思路,个人不是太明白,特别是刚开始加载的时候调用的那个play()函数,不太理解,我觉得先把全部的图片隐藏然后调用一下tz()这个函数,然后执行那个setInterval()函数一样可以,图片轮播到底是一个怎样的思路呢,本人小白,网上的那些教程都不是最基础的,一弄就是一大堆很全很全的代码,虽然很强大但小白一看就晕....哪位大神可以给小白一个简单的思路呢,感激不尽,要超基础的,不要太专业的,看不懂.....
谢谢大家~

使用jQuery做轮播图是网页特效中很常见的一个特效。
工具原料:编辑器、浏览器、jQuery
1、实现的总体思路:
首先是初始化部分:将除了第一张轮播图片意外的图片都隐藏,并且隐藏向前、向后按钮,使第一个索引按钮处于激活状态。
2、实现的具体事件处理思路:
事件部分:通过jquery的hover()绑定鼠标上悬以及离开时的事件处理, jquery的bind()方法绑定鼠标点击事件处理向前、向后翻动、轮播控制:pre(), next(), play(), start()开始自动轮播,stop()停止自动轮播。
3、简单的代码示例如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>jquery轮播效果图 </title>
<script type="text/javascript" src="scripts/jquery-1.9.1.js"></script>
<style type="text/css">
*
padding: 0px;
margin: 0px;
a
text-decoration: none;
ul
list-style: outside none none;
.slider, .slider-panel img, .slider-extra
width: 650px;
height: 413px;
.slider
text-align: center;
margin: 30px auto;
position: relative;
.slider-panel, .slider-nav, .slider-pre, .slider-next
position: absolute;
z-index: 8;
.slider-panel
position: absolute;
.slider-panel img
border: none;
.slider-extra
position: relative;
.slider-nav
margin-left: -51px;
position: absolute;
left: 50%;
bottom: 4px;
.slider-nav li
background: #3e3e3e;
border-radius: 50%;
color: #fff;
cursor: pointer;
margin: 0 2px;
overflow: hidden;
text-align: center;
display: inline-block;
height: 18px;
line-height: 18px;
width: 18px;
.slider-nav .slider-item-selected
background: blue;
.slider-page a
background: rgba(0, 0, 0, 0.2);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#33000000,endColorstr=#33000000);
color: #fff;
text-align: center;
display: block;
font-family: "simsun";
font-size: 22px;
width: 28px;
height: 62px;
line-height: 62px;
margin-top: -31px;
position: absolute;
top: 50%;
.slider-page a:HOVER
background: rgba(0, 0, 0, 0.4);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#66000000,endColorstr=#66000000);
.slider-next
left: 100%;
margin-left: -28px;
</style>
<script type="text/javascript">
$(document).ready(function()
var length,
currentIndex = 0,
interval,
hasStarted = false, //是否已经开始轮播
t = 3000; //轮播时间间隔
length = $(\'.slider-panel\').length;
//将除了第一张图片隐藏
$(\'.slider-panel:not(:first)\').hide();
//将第一个slider-item设为激活状态
$(\'.slider-item:first\').addClass(\'slider-item-selected\');
//隐藏向前、向后翻按钮
$(\'.slider-page\').hide();
//鼠标上悬时显示向前、向后翻按钮,停止滑动,鼠标离开时隐藏向前、向后翻按钮,开始滑动
$(\'.slider-panel, .slider-pre, .slider-next\').hover(function()
stop();
$(\'.slider-page\').show();
, function()
$(\'.slider-page\').hide();
start();
);
$(\'.slider-item\').hover(function(e)
stop();
var preIndex = $(".slider-item").filter(".slider-item-selected").index();
currentIndex = $(this).index();
play(preIndex, currentIndex);
, function()
start();
);
$(\'.slider-pre\').unbind(\'click\');
$(\'.slider-pre\').bind(\'click\', function()
pre();
);
$(\'.slider-next\').unbind(\'click\');
$(\'.slider-next\').bind(\'click\', function()
next();
);
/**
* 向前翻页
*/
function pre()
var preIndex = currentIndex;
currentIndex = (--currentIndex + length) % length;
play(preIndex, currentIndex);
/**
* 向后翻页
*/
function next()
var preIndex = currentIndex;
currentIndex = ++currentIndex % length;
play(preIndex, currentIndex);
/**
* 从preIndex页翻到currentIndex页
* preIndex 整数,翻页的起始页
* currentIndex 整数,翻到的那页
*/
function play(preIndex, currentIndex)
$(\'.slider-panel\').eq(preIndex).fadeOut(500)
.parent().children().eq(currentIndex).fadeIn(1000);
$(\'.slider-item\').removeClass(\'slider-item-selected\');
$(\'.slider-item\').eq(currentIndex).addClass(\'slider-item-selected\');
/**
* 开始轮播
*/
function start()
if(!hasStarted)
hasStarted = true;
interval = setInterval(next, t);
/**
* 停止轮播
*/
function stop()
clearInterval(interval);
hasStarted = false;
//开始轮播
start();
);
</script>
</head>
<body>
<div class="slider">
<ul class="slider-main">
<li class="slider-panel">
<a href="
title="图片1" src="images/1.jpg"></a>
</li>
<li class="slider-panel">
<a href="#"><img title="图片2" src="images/1.jpg"></a>
</li>
<li class="slider-panel">
<a href="#"><img title="图片3" src="images/1.jpg"></a>
</li>
<li class="slider-panel">
<a href="#"><img title="图片4" src="images/1.jpg"></a>
</li>
</ul>
<div class="slider-extra">
<ul class="slider-nav">
<li class="slider-item">1</li>
<li class="slider-item">2</li>
<li class="slider-item">3</li>
<li class="slider-item">4</li>
</ul>
<div class="slider-page">
<a class="slider-pre" href="javascript:;;"><</a>
<a class="slider-next" href="javascript:;;">></a>
</div>
</div>
</div>
</body>
</html> 参考技术A
首先纠正个错误,开始就隐藏img不要用js去做。js操作dom影响速度,第二是需要在js加载完了才会把图片隐藏,这会导致没加载完前你的图片全部是显示的。 用css来隐藏img,另外图片宽高都写在img里减小渲染框架时间。你们老师这样写例子 误人子弟啊==!
思路就是
<style>#focuswidth:500px;height:200px;overflow:hidden;/*用一个div把图片包含设置超出范围隐藏*/
</style>
<div id="focus">
<img src="xx.jpg" width="500" height="200">
<img src="xx.jpg" width="500" height="200">
<img src="xx.jpg" width="500" height="200">
</focus>
.....引入jQuery
<script>
//将script写在最底部避免js阻塞页面加载
var index=0;//当前显示的第几张图,默认开始为0;
var mg=$("#focus img");//将焦点图储存为一个变量方便调用节省下载调用查询时间。
var len=mg.length;//焦点图图片数量
function play(n)
mg.eq(n).fadeIn(200).siblings("img").fadeOt(200);
//eq表示第几个标签里面的n就是代表的第几个img标签是从0开始数的。这里用siblings而不是先hide全部在fadein,siblings代表的是除开当前标签以外的所有同级标签。使用siblings来处理这样的情况速度会比你老师写的快很多倍。简单来讲siblings就是除开当前显示的这个以外的所有统计图片全部fadeOut
setInterval(function()
showPics(index);
index++;
if(index==len)//当当前播放的索引值等于总图片数就重置为0,重新开始循环
index=0;
,2000);//将function写在setInterval里更简洁。这样写默认开始2秒就开始播放,如果想开始2秒就播放第二张,那就得把最前面的index=1;因为初始显示的就是第一张。所以2秒后应该显示第二张而不是还是第一张
</script>本回答被提问者采纳
以上是关于jquery图片轮播思路的主要内容,如果未能解决你的问题,请参考以下文章