看到了一个轮播图的思路,就想的自己动手实践一下,总体来说用jQuery实现起来简单多了
如果对代码中使用的方法有疑问,可以参考我的jQuery学习之路(持续更新),里面有讲解;或者你和我一样学习jQuery不久,那你可以看看我的jQuery小案例(持续更新),互相学习!
预览:优酷首页轮播图
▓▓▓▓▓▓ 思路
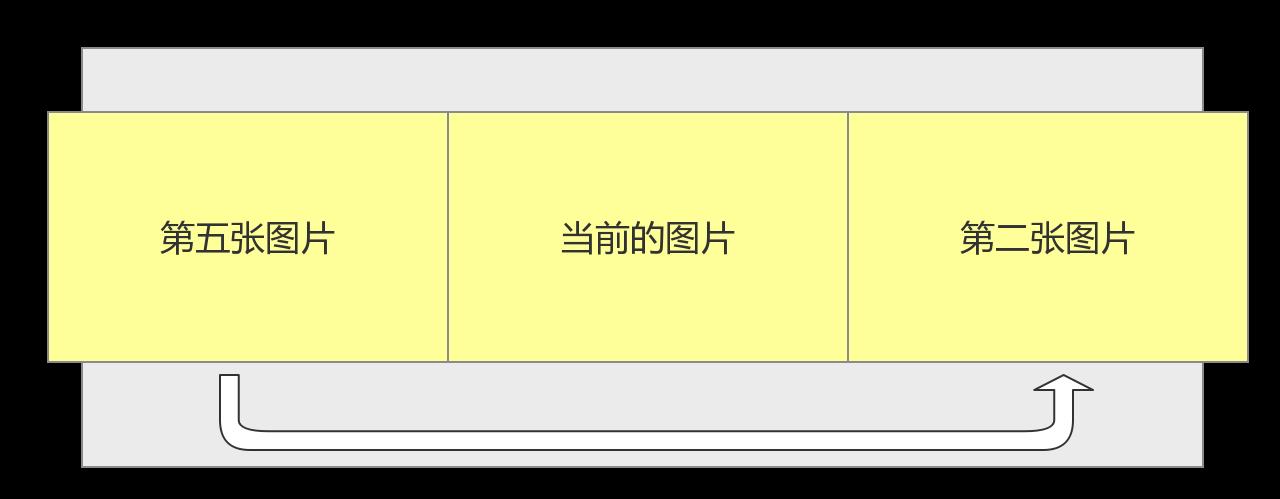
思路其实非常简单,就是当点击图片下面的圆点或者图片两边的箭头时,让想要看到的图片走到它的位置,然后当前的图片和想要看到的图片按照一个方向运动就可以了
例如:我们点击第五个小圆点,让第五个图片跑到当前图片的后面,然后一起向左运动

当然了,如果你想要看前面的图片,让图片先跑到当前图片的左边,然后和当前图片一起向右运动
▓▓▓▓▓▓ 基本结构与样式

 View Code
View Code
 View Code
View Code
然后我们用jQuery来设置初始图片的位置和小圆点的位置

 View Code
View Code▓▓▓▓▓▓ 自动轮播
先来看看定义的全局变量

 View Code
View Code
设置nowPic是为了记录当前显示的图片,因为这个轮播图一共有三种触发图片切换的方法,所以这个变量是三个方法要共享的
设置canClick变量是为了防止用户在图片切换动画效果还未完成的时候在进行点击

 View Code
View Code
▓▓▓▓▓▓ 点击小圆点
图片切换的方法都是一样的但是要注意,当点击小圆点时要清楚图片自动切换的定时器,在图片切换完成后,在设置自动切换的定时器

 View Code
View Code
▓▓▓▓▓▓ 点击箭头
当点击箭头时,我们为了防止用户多次连续的点击,所以设置了canClick这个全局变量,当点击了箭头时,要首先判断是否有为完成的动画即 canClick是否为true,如果为true,就将canCilck设置为false,防止再次点击箭头,然后进行图片切换的动画,同样不要忘了清楚 定时器,最后当切换图片的动画完成时,animate()方法的回调函数执行,将canClick设置为true

 View Code
View Code
 View Code
View Code
▓▓▓▓▓▓ 总结
这个效果实现起来很简单,就是刚开始没有想到实现的思路(笨)。