你所不知道的z-index的用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你所不知道的z-index的用法相关的知识,希望对你有一定的参考价值。
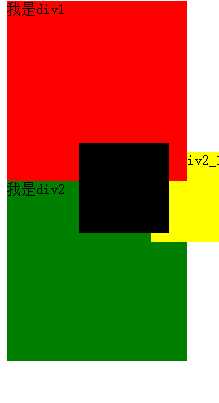
在开始今天的内容之前,先让我们来看下面一段代码:
<style type="text/css">
#div1,#div2{
width:200px;
height:200px;
background-color:red;
position: relative;
z-index:1;
}
#div2{
background-color:green;
z-index:0;
}
#div1_1,#div2_1{
width:100px;
height:100px;
background-color:black;
}
#div1_1{
position:relative;
z-index:-100;
left:80px;
top:140px;
}
#div2_1{
background-color:yellow;
z-index:999;
position: relative;
left:160px;
top:-50px;
}
</style>
<body>
<div id="div1">
我是div1
<div id="div1_1">
我是div1_1
</div>
</div>
<div id="div2">
我是div2
<div id="div2_1">
我是div2_1
</div>
</div>
</body>
 ‘
‘
???excuse me?为什么div2_1的z-index值都999了还是比div1的元素层级低?div1_1的z-index值都为-100了还比div1高呢?不要着急,且听我慢慢道来。
首先我们对一个东西不熟悉的时候要先弄懂三个东西:1.这个东西是什么?2.有什么用?3.怎么用?
我们下面也是按这三个步骤来讲解这个z-index属性。首先第一,二点,这个东西是什么?z-index其实是css中的一个普通属性,主要用于设置元素的堆叠顺序,直白点就是你的网页如果有三个div重合在一起,需要按照一定顺序从底层显示到最上层,你该怎么办,因为在一般的网页开发中我们是二维的,css引入这个属性也是为了帮助我们更好的布局。
其次我们开始看看这个东西怎么用,下面我先给大家引入一些概念性的东西:
1.z-indeex属性设置元素的堆叠顺序,拥有更高的堆叠顺序的元素总是会处于堆叠顺序较低的元素前面
2.对于同级元素,默认或position:STATIC情况下文档流后面的元素会覆盖前面的
3.对于同级元素,position不为static且z-index存在的情况下z-index大的元素会覆盖z-index小的元素,及z-index越大优先级越高
4.ie6/7下position不为static,且z-index不存在是z-index为0,除此之外的浏览器z-index为auto;
5.z-index为auto的元素不参与层级关系的比较,由向上遍历至此z-index不为auto的元素来参与比较
注意:如果你设置了position:static和不设置position的元素是一样的,对堆叠层级没有影响(后面例子便不再说明了,后面的position默认无static的情况)
下面我以几个实例来说明:
1.没有z-index和 position参与时元素的堆叠顺序:
<div id="div1"></div>
<div id="div2"></div>
上面两个div的堆叠法则就是后面的堆叠层级是比前面高的,就是说如果你用负margin将div2移到div1上,重合的部分是显示的 div2而不是div1。然后有同学就会问了,那我在div2后面再加一个div3呢,这时不管你后面还有多少个div,层级都和div2相同,不会再比div2高了
2.在有position参与但无z-index参与的情况
eg:
<style type="text/css">
/*定位规则,如果加position堆叠顺序优先,所以A此时变在B上面*/
#a,#b{
width:100px;
height:100px;
background-color:red;
}
#b{
background-color:green;
margin-top:-20px;
margin-left:20px;
}
#a{
position:relative;
}
</style>
<body>
<div id="a">
我是A
</div>
<div id="b">
我是B
</div>
</body>
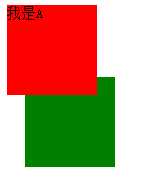
然后你看到的是这样的情况:

这说明啥呢,虽然b元素在a的后面,但是a加了position之后,他的堆叠层级就变高了,跑到了b的上面
,所以我们利用这个规则在无z-index参与的情况下也可以实现三层堆叠,比如这样:
<style type="text/css">
/*定位规则,在没有z-index干扰的情况下也可以三个div也可以做出堆叠效果哦*/
#a,#b{
width:100px;
height:100px;
background-color:red;
}
#b{
background-color:green;
margin-top:-20px;
margin-left:20px;
}
#a_1{
width:50px;
height:50px;
background-color:blue;
position:relative;
left:80px;
top:50px;
}
</style>
</head>
<body>
<div id="a">
我是A
<div id="a_1">
我是A的子DIV
</div>
</div>
<div id="b">
我是B
</div>
</body>

3.有z-index参与的情况:
1.简单的堆叠:
#div1{
position:relative;
z-index:1;
}
#div2{
position:relative;
}
#div1{
position:relative;
z-index:0;
}
<div id="div1"></div>
<div id="div2"><//div>
<div id="div3"></div>
此时的层级顺序是,div1在最顶层,div2和div3均在第二层也就是最后一层。需要大家注意的一点,在position有值时,设置z-index为0和不设z-index是一样的。
2.相对复杂的堆叠(z-index的从父原则):
意思就是子元素首先要看看父元素有无z-index,就像最开始的例子,当两个父元素div1的z-index为1,div2的z-index为0时,div1的所有的子元素及自己的层级就会比div2及其子元素高,这也解释了为什么div2_1的z-index值设为999了都还是在div1的下面。讲到这,上述例子还有一个问题,div1_1我都设了z-index为-100了,为什么还是比div1高呢。有些同学会想,我就是想让背景黑色div1_1在父元素div1的下边怎么办呢,所以这里还有一个原则:当父元素有设置z-index时,那么他的子元素的层级一定会比他高,所以如果你想让一个子元素的层级在父元素之下,你一直设置子元素的z-index,都设置成了z-index 1000了都,没有效果,那么不妨看看父元素是否也被设置了z-index吧!
最后再强调一下:z-index是允许为负的 ,其次z-index的值应该是一个整数,不带px,很多新手写宽高写惯了,顺便就把z-index的值带了px.其次,在使用z-index的时候,一定要配合position使用,不管这个position 的值时fixed,absolute还是relative,但在值为static和不设position的层级是一致的。
总结一下,上面的例子好像很乱,实际情况真的不知道怎么使用才好。个人经验来看,首先看有无position,无position按先后顺序来看层级。有position,再看看是否有z-index,在父元素的子元素设置z-index的值时,一定要注意父元素是否设置了z-index,因为父元素会影响子元素的层级,这一点很重要,也是我们最最经常犯的错误。如果当你一个元素的z-index值设置最大或最小都没有效果时,不妨看看这是否你对z-index的从父原则没有理解透彻吧!最后再说点和本文无关的,css样式有很多属性都具有继承性,比如color,我们需要对其慢慢的了解,建议有时间大家可以去看看有关于css继承性方面的知识。
以上是关于你所不知道的z-index的用法的主要内容,如果未能解决你的问题,请参考以下文章